ホームページ >ウェブフロントエンド >jsチュートリアル >Jqueryのval()メソッドを使用する_jquery
Jqueryのval()メソッドを使用する_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:52:081311ブラウズ
次の例を見てください:
コードをコピー コードは次のとおりです:
🎜>コード:
コードをコピー コードは次のとおりです: $("#address ").focus(function() { // アドレス ボックスがマウス フォーカスを取得します
var txt_value = $(this).val(); // 現在のテキスト ボックスの値を取得します if(txt_value= =this.defaultValue){
$(this ).val("") // 条件が満たされた場合、テキスト ボックスの内容をクリアします
}
); 🎜>注: this.defaultValue は現在のテキスト ボックスのデフォルト値です。
val() メソッドには別の用途があります。つまり、select (ドロップダウン リスト ボックス)、checkbox (複数選択ボックス)、radio (ラジオ ボタン) の対応する項目を選択できるようにすることができます。フォーム操作でよく使われます。次の例を見てください。
$(this ).val("") // 条件が満たされた場合、テキスト ボックスの内容をクリアします
}
); 🎜>注: this.defaultValue は現在のテキスト ボックスのデフォルト値です。
val() メソッドには別の用途があります。つまり、select (ドロップダウン リスト ボックス)、checkbox (複数選択ボックス)、radio (ラジオ ボタン) の対応する項目を選択できるようにすることができます。フォーム操作でよく使われます。次の例を見てください。
コードをコピーします
コードは次のとおりです。 < body> < ;input type="button" value="ラジオ ボタンと複数選択ボックスの選択を設定します"/>
<入力タイプ="checkbox" value="check1"/> 複数選択肢 1
複数選択肢 2
複数選択 3
複数選択 4
単一の選択肢 1
単一の選択肢 2
単一選択肢 3
実行後のデフォルトの表示効果は次のとおりです:
必要な場合はどうすればよいですかこの時点で選択した項目を変更しますか? JavaScript 領域に次のコードを追加します:
 コードは次のとおりです:
コードは次のとおりです: $(function() { //無線ドロップダウン ボックスを選択するように設定します $("input:eq(0)").click(function(){ //$(" #single").val("5 番を選択"); $("#single").val("5"); // と $("#single").val("5 番を選択5"); 効果を達成できます var options=$('#single option:selected') alert(options.val());
}); //マルチを設定します-select ドロップダウン ボックスで
$( "input:eq(1)").click(function(){
// $("#multiple").val([" 番号 2 を選択してください", "3番を選択"]);
$("#multiple").val(["3", "4"]); //配列形式で値を代入
});
//ラジオボタンと複数選択ボックスの選択を設定します
$("input:eq(2)").click(function(){
$(":checkbox").val([" check2","check3"]); //配列の形式で値を割り当てます
$(":radio").val(["radio2"]);
});
});
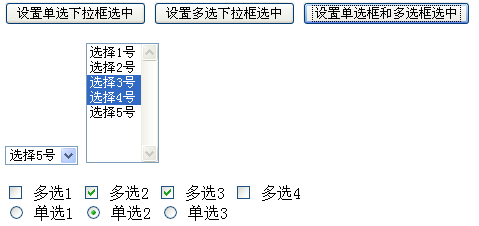
次に、次の 3 つのボタンをクリックします。
$( "input:eq(1)").click(function(){
// $("#multiple").val([" 番号 2 を選択してください", "3番を選択"]);
$("#multiple").val(["3", "4"]); //配列形式で値を代入
});
//ラジオボタンと複数選択ボックスの選択を設定します
$("input:eq(2)").click(function(){
$(":checkbox").val([" check2","check3"]); //配列の形式で値を割り当てます
$(":radio").val(["radio2"]);
});
});
次に、次の 3 つのボタンをクリックします。

デフォルトで選択されている項目が、設定したい項目に変更されていることがわかります。以下に示すように:

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

