この記事は、Microsoft のマスター Scott Allen Prototypes and Inheritance in JavaScript から翻訳されたもので、プロトタイプとは何か、およびプロトタイプによって継承が実現できる理由について詳細な分析と説明を提供します。 . JS OO を理解するのに最適な作品の 1 つです。翻訳が良くない場合は、修正して追加してください。
2. テキスト
JavaScript のオブジェクト指向は他の言語とは異なります。学習する前に、よく知っているオブジェクト指向の概念を忘れるのが最善です。 JS の OO は、より強力で、より議論的で、より柔軟です。
1. クラスとオブジェクト
JS は、伝統的な観点から見たオブジェクト指向言語です。プロパティと動作は 1 つのオブジェクトに結合されます。たとえば、JS の配列は、プロパティとメソッド (プッシュ、リバース、ポップなど) で構成されるオブジェクトです。
var myArray = [1, 2];
myArray.push(3);
myArray.reverse();
var length = myArray.length; : これらのメソッド (プッシュはどこから来たのか)一部の静的言語 (JAVA など) では、クラスを使用してオブジェクトの構造を定義します。しかし、JS は「クラス」のない言語 (クラスレス) であり、配列ごとに継承するこれらのメソッドを定義する「Array」というクラスがありません。 JS は動的であるため、必要に応じてオブジェクトにメソッドを自由に追加できます。たとえば、次のコードは、2 次元空間の座標を表すオブジェクトを定義し、その中に add メソッドが含まれています。
コードをコピー
{
this.x = otherPoint.x;
this.y = otherPoint.y; >};
すべてのポイント オブジェクトに add メソッドが必要です。また、すべてのポイント オブジェクトに add メソッドを追加することなく、すべてのポイント オブジェクトが add メソッドを共有できることを望んでいます。これにはプロトタイプが現れる必要があります。
2. プロトタイプについて
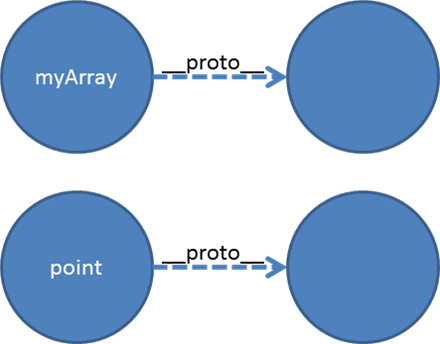
JS のすべてのオブジェクトには暗黙の属性 (状態) があり、これは、上で作成したオブジェクトの配列とポイントと呼ばれます。それぞれのプロトタイプへの参照が含まれています。プロトタイプ参照は暗黙的ですが、ECMAScript が実装したものであり、オブジェクトの _proto_ (Chrome の) プロパティを使用して取得できます。概念的に理解すると、以下の図に示すように、オブジェクトとプロトタイプの関係を考えることができます。
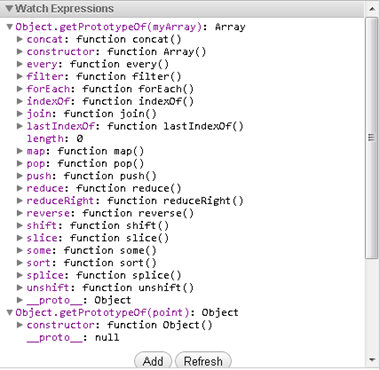
開発者として、_proto_ 属性の代わりに Object.getPrototypeOf 関数を使用して、オブジェクトのプロトタイプ参照を表示します。この記事の執筆時点では、Object.getPrototypeOf 関数は Chrome、Firefox、IE9 でサポートされています。将来的には、さらに多くのブラウザがこの機能をサポートする予定です。この機能はすでに ECMAScript 標準の 1 つです。次のコードを使用して、前に作成した myArray と point オブジェクトが実際に 2 つの異なるプロトタイプ オブジェクトを参照していることを証明できます。
コードは次のとおりです。
この記事の残りの部分では、_proto_ も使用します。主に、図や文章では _proto_ の方が直感的であるためです。ただし、これは正規ではないことに注意してください。オブジェクトのプロトタイプを取得するには、Object.getPrototypeOf が推奨されるメソッドです。
2.1 プロトタイプはなぜ特別なのでしょうか?
配列のプッシュ メソッドが myArray のプロトタイプ オブジェクトから来ていることはすでにわかっています。図 2 は、Chrome でのスクリーンショットです。Object.getPrototypeOf メソッドを呼び出して、myArray のプロトタイプ オブジェクトを取得します。
図 2
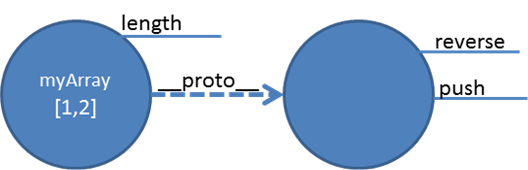
myArray のプロトタイプ オブジェクトには、最初のコードで使用した、push、pop、reverse などの多くのメソッドが含まれていることに注目してください。 。プロトタイプ オブジェクトは、push メソッドの唯一の所有者ですが、このメソッドは myArray を通じてどのように呼び出されるでしょうか?
myArray.push(3); >
プロトタイプは次のルールにより特別です。オブジェクトのプッシュ メソッドを呼び出すか、特定のプロパティを読み取りたいことを JS に通知すると、インタプリタ (ランタイム) はまずオブジェクト自体のメソッドまたはプロパティを探します。 。インタプリタがメソッド (または属性) を見つけられない場合、_proto_ 参照に従ってオブジェクトのプロトタイプ内の各メンバーを見つけます。 myArray で Push メソッドを呼び出すと、JS は myArray オブジェクトで Push を見つけませんが、myArray のプロトタイプ オブジェクトで Push を見つけます。つまり、push メソッドが呼び出されます (図 3)。
私が説明した動作は、基本的に、オブジェクト自体がそのプロトタイプからすべてのメソッドとプロパティを継承するというものです。この継承関係を JS で実装するためにクラスを使用する必要はありません。つまり、JS オブジェクトはそのプロトタイプからプロパティを継承します。
図 3 は、各配列オブジェクトが独自の状態とメンバーを維持できることも示しています。 myArray の長さプロパティが必要な場合、JS はプロトタイプ内で長さの値を探すことなく、myArray から長さの値を見つけます。この機能を使用してメソッドを「オーバーライド」することができます。つまり、オーバーライドする必要があるメソッド (プッシュなど) を myArray 独自のオブジェクトに入れることができます。これにより、プロトタイプ内のプッシュ メソッドを効果的に隠すことができます。
3. プロトタイプの共有
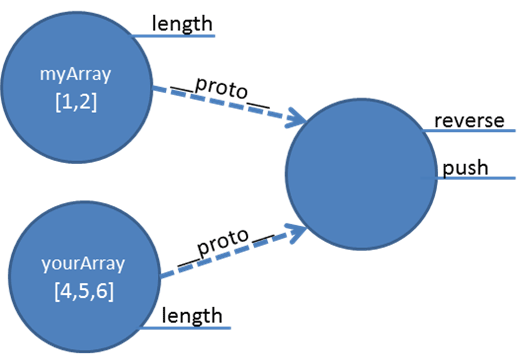
JS のプロトタイプの本当の魅力は、複数のオブジェクトが同じプロトタイプ オブジェクトを参照できることです。たとえば、2 つの配列を作成します:
2 つの配列でプッシュ メソッドを呼び出すと、JS は共通のプロトタイプでプッシュ メソッドを呼び出します。
プロトタイプ オブジェクトは、JS でこの継承機能を提供し、メソッドの実装を共有することもできます。プロトタイプも連鎖します。言い換えれば、プロトタイプはオブジェクトであり、プロトタイプ オブジェクトは別のプロトタイプ オブジェクトへの参照を持つこともできます。図 2 からわかるように、プロトタイプの _proto_ 属性は null 以外の値であり、JS がプッシュ メソッドなどのメンバー変数を探し始めると、これらの各プロトタイプ参照をチェックします。このオブジェクトが見つかるか、チェーンの終端に到達するまで。このチェーン方式により、JS での継承と共有の柔軟性が高まります。
次に、カスタム オブジェクトのプロトタイプ参照を設定するにはどうすればよいでしょうか?たとえば、前に作成したオブジェクト ポイントの場合、すべてのポイント オブジェクトがそれを継承できるように、プロトタイプ オブジェクトに add メソッドを追加するにはどうすればよいでしょうか。この質問に答える前に、まず JS の関数について理解しましょう。
4. 関数について
JS では関数もオブジェクトです。関数には JS の重要な機能が多数あり、この記事ではすべてをリストすることはできません。ただし、関数を変数に代入したり、関数を別の関数のパラメーターとして使用したりすることは、今日の JS プログラミングにおける非常に基本的な方法です。
注意する必要があるのは、関数はオブジェクトであるため、メソッド、プロパティ、プロトタイプ オブジェクトへの参照を持っているということです。次のコードの意味について説明します:
// これは true を返します:
typeof (Array) === "function"
// そして次も同様です:
Object.getPrototypeOf(Array) === Object.getPrototypeOf(function () { })
// そしてこれも:
Array.prototype != null
コードの最初の行は、Array が JS の関数であることを証明しています。後で、Array 関数を呼び出して新しい配列オブジェクトを作成する方法を説明します。
コードの 2 行目は、すべての配列オブジェクトがプロトタイプを共有していることを前に見たのと同様に、Array オブジェクトと関数オブジェクトが同じプロトタイプを参照していることを証明しています。
最後の行は、Array 関数がプロトタイプ属性を持つことを証明しています。このプロトタイプ属性を _proto_ 属性と混同しないでください。使用目的や指す対象が異なります。
// true
Array.prototype == Object .getPrototypeOf(myArray)
// これも true
Array.prototype == Object.getPrototypeOf(yourArray);
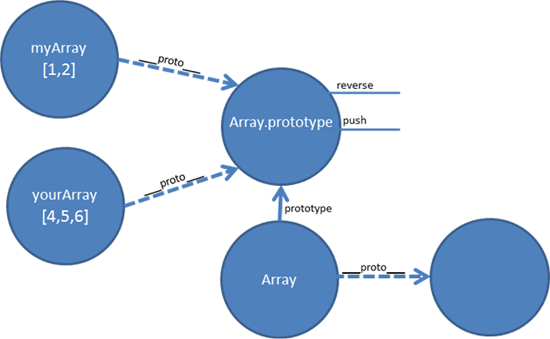
新しい知識を使用して前の図を再描画します。 🎜 >
図 5
次に、配列オブジェクトを作成する必要があります。メソッドの 1 つは次のとおりです:
var o = {};
// 配列オブジェクトとして同じプロトタイプを継承します
o.__proto__ = Array.prototype
// これで、任意のオブジェクトを呼び出すことができます。配列メソッドの ...
o.push(3);
上記のコードは適切に見えますが、問題は、すべての JS 環境がオブジェクトの _proto_ 属性をサポートしているわけではないことです。幸いなことに、JS には、新しいオブジェクトを作成し、オブジェクトの _proto_ プロパティを設定するための標準の組み込みメカニズムが備わっています。これが「new」演算子です。
var o = new Array(); 🎜>o .push(3);
o.__proto__ = Array.call(o);
関数の「call」メソッドを使用すると、関数を呼び出して、関数内の「this」が渡された新しいオブジェクトを指すように指定できます。もちろん、オブジェクトの継承を実現するために、上記のメソッドを通じて独自のオブジェクトを作成することもできます。この関数は、私たちがよく知っているコンストラクターです。
コンストラクターは、2 つの一意の識別子を持つ共通の JS 関数オブジェクトです:
1. 最初の文字は大文字です (識別しやすい)。
2. 新しい演算子接続を使用して新しいオブジェクトを構築します。
配列はコンストラクターです。配列関数は new に接続され、最初の文字は大文字になります。 JS の Array 関数は組み込みですが、誰でも独自のコンストラクターを作成できます。実際、いよいよ point オブジェクトのコンストラクターを作成します。
this.add = function (otherPoint) {
this.x =
this. y = otherPoint .y;
}
}
var p1 = new Point(3, 4)
var p2 = new Point(8, 6); );
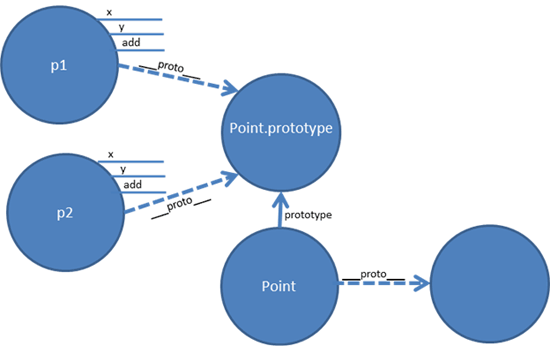
上記のコードでは、new 演算子と Point 関数を使用してポイント オブジェクトを構築します。メモリ内では、図 6 に示すような最終結果を考えることができます。
コードをコピー
this.x = otherPoint.x ;
this.y = otherPoint.y;
}
var p1 = 新しいポイント(3, 4)
var p2 = 新しいポイント(8, 6); (p2) ;
わかりました!プロトタイプを使ってJSで継承を実装しました!
6. 概要
この記事がプロトタイプの霧を晴らすのに役立つことを願っています。もちろん、これは強力で柔軟なプロトタイプの単なる紹介にすぎません。読者がプロトタイプについて自分で調べてさらに発見できることを願っています。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

メモ帳++7.3.1
使いやすく無料のコードエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。









 問題は、add メソッドがすべてのポイント オブジェクトに存在することです。プロトタイプについての知識を考慮すると、(add メソッドのコードをすべてのオブジェクトにコピーする必要がなく) Point.prototype に add メソッドを追加する方が良い選択になります。この目的を達成するには、Point.prototype オブジェクトにいくつかの変更を加える必要があります。
問題は、add メソッドがすべてのポイント オブジェクトに存在することです。プロトタイプについての知識を考慮すると、(add メソッドのコードをすべてのオブジェクトにコピーする必要がなく) Point.prototype に add メソッドを追加する方が良い選択になります。この目的を達成するには、Point.prototype オブジェクトにいくつかの変更を加える必要があります。 

