まず、従来の継承コードの一部を見てみましょう:
//定義スーパークラス
function Father(){
this.name = "Father";
}
Father.prototype.theSuperValue = ["NO1","NO2"]; 🎜>//定義サブクラス
function Child(){
}
//継承を実装
Child.prototype = new Father();
//共有配列
Child を変更する.prototype.theSuperValue.push("Modify");
//サブクラスインスタンスを作成します
var theChild = new Child(); //["NO1" ,"NO2", "変更"]
//親クラスのインスタンスを作成します
var theFather = new Father();
console.log(theFather.theSuperValue); //["NO1"," NO2","Modify" ]
上記のコードで、「赤い」コードに注目します。サブクラス Child のプロトタイプ オブジェクトは、親クラス Father (new Father( )) ここでは、Father() オブジェクトの新しい TheSuperValue 属性を呼び出します。新しい Father() オブジェクトにはそのような属性がないため (name 属性のみ)、プロトタイプ オブジェクト (Father) までのプロトタイプ チェーンに沿って検索されます。 .prototype)を見つけると、それは配列であることがわかり、このとき、この配列に「modification」という文字列を追加します。
その後、新しい Child インスタンス オブジェクト theChild を作成しました。theChild が SuperValue 属性を呼び出すと、最初はそれ自体にこの属性がないため、そのプロトタイプ オブジェクト (新しい Father) に移動してそれを見つけます。残念ながら、ここにはそのようなものはありません。では、 new Father() のプロトタイプに行き、それを見つけます。この配列は Father.prototype で見つかり、["NO1", "NO2" であることがわかりました。 、 "修正する"]。
次に、Father インスタンス オブジェクト theFather を作成しました。上記のように、Father.prototype にこの参照型配列 ["NO1", "NO2", "Modify"] が見つかりました。 (もちろん、配列はすべて参照型です!)
上記の説明を通じて、プロトタイプ チェーンの概念をすでに理解している友人は、実際、私も同様のことを考えます。例:
this.name = "Father";
Father.prototype.theSuperValue = ["NO1", "NO2"]
// サブクラスを定義します
function Child() {
}
//継承を実装します
Child.prototype = new Father();
//共有配列を変更します
Child.prototype.theSuperValue = ["コードをカバーする"]
//サブクラスのインスタンスを作成します
var theChild = new Child();
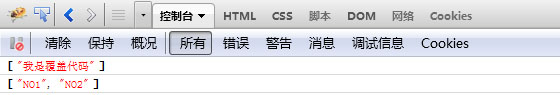
console.log(theChild.theSuperValue);
//親クラスのインスタンスを作成します
var theFather = new Father() ;
console.log(theFather.theSuperValue);
上記のコードとの違いを見てみましょう。前のコードは特別な紫色で表示されています。小さな違いですが、結果は「大きな」変更になっています。以下のスクリーンショットを参照してください:
なぜこれが大きな変化だと言えるのかというと、「パブリック属性の再利用」から「パブリック属性を上書きして独自の固有属性を作成する」に移行したからです。ここで説明するために配列を使用しています。実際、2 番目のケースは Function でよく使用され、サブクラスのメソッドを使用して親クラスのメソッドをオーバーライドします。 
しかし、新しい親クラスのインスタンス theFather オブジェクトを作成し、そのオブジェクトの SuperValue プロパティを呼び出すと、そのオブジェクトにはそのようなプロパティがないことがわかります。これはなぜでしょうか。ここで説明したのは、Father クラスではなく、Father オブジェクト new Father(); であるため、Fater() コンストラクターを通じて作成された新しいオブジェクト theFather には、新しく作成された属性は含まれていません。プロトタイプ チェーンを遡ると、最初に定義した配列である Father.prototype にそれが見つかりました。
上記の 2 つの例を通して、JS のプロトタイプによって提供される継承関数を使用するとき、特にサブオブジェクトを使用してプロトタイプのメソッドとオブジェクトを操作するときは、「=」記号の割り当てと参照呼び出しが 2 つあることに注意してください。まったく異なる結果をもたらすため、異なる操作を実行します。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...
 TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM
TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM複数のリンクの同時ゲットリクエストを作成し、結果を返すために順番に判断する方法は? TamperMonkeyスクリプトでは、複数のチェーンを使用する必要があることがよくあります...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7450
7450 15
15 1374
1374 52
52


