最初は、明確な説明を求めずに丸呑みしたので、突然悟ったような気分になりましたが、夜寝るときに、すぐに読んだ後、多くの問題を発見し、何も理解できませんでした。時は、こんな感じだったことが分かりました。数日使ってみて、手書きではまだ記憶に頼っていることがわかったので、次回、また次回…
記憶だけで物事を理解するのは当てにならないので、そして長い時間が経つと頭が真っ白になってしまいます。特に多くの技術的な考え方や原則は、実践しなければ、その時はしっかりと考えていても、時間が経つと忘れてしまいます。さらに、インターネット上にあるものは、単にそれらを閲覧するための便利な方法を提供しているとしか言えません。結局のところ、それらのほとんどは個人的な要約であり、明確に説明するのが難しいものもあります。は同じことを話していますが、一般的にはステップと章が異なるため、交差記憶が増えれば増えるほど混乱が生じます。懐疑的な態度で物事を見てみると、それがどのようなものであるかがわかります。高品質が保証されている本や公式のものは良い情報源です。
今はまだはっきりと目が見え、頭がまだはっきりしているうちに、それを記録してメモしてください。概念的なものは、将来の誤解を減らすために本に記載されています。例を手書きで書いて検証し、後で一目で理解できるように絵を描きます。
1. カプセル化
オブジェクト定義: ECMA-262 ではオブジェクトを次のように定義しています。「属性には基本的な値、オブジェクト、または関数を含めることができます」 。
オブジェクトの作成: 各オブジェクトは参照型に基づいて作成されます。この参照型は、ネイティブ型 (Object、Array、Date、RegExp、Function、Boolean、Number、String) または自己定義型にすることができます。 。
1. コンストラクター パターン
alert(this.name); >}
}
オブジェクト インスタンスは、上記のコンストラクターを通じて new 演算子を使用して作成できます。
var zhangsan = 新しい人('zhangsan', 20);
var lisi = 新しい人('lisi', 20);
zhangsan.sayName();//zhangsan
lisi.sayName (); //lisi
new によるオブジェクトの作成は 4 つのステップを経ます
1. 新しいオブジェクトを作成します。
2. コンストラクターのスコープを新しいオブジェクトに割り当てます (つまり、this は新しいオブジェクトを指します) [Person のオリジナルの this は window を指します]
3. 実行します。コンストラクター内のコード (この新しいオブジェクトに属性を追加します);
4. 新しいオブジェクトを返します。
コードを使用して新規復元する手順:
コードをコピー
新しいインスタンス作成メソッドをテストします
var wangwu = createperson(person, 'wangwu' , 20) ;
wangwu.sayName();//wangwu
2. プロトタイプ モード
プロトタイプ オブジェクトの概念: 新しい関数を作成するたびに、この属性は、関数のプロトタイプ オブジェクトを指します。デフォルトでは、すべてのプロトタイプ オブジェクトは、プロトタイプ プロパティが配置されている関数へのポインターを含むコンストラクター プロパティを自動的に取得します。このコンストラクターを通じて、プロトタイプ オブジェクトに他のプロパティやメソッドを追加し続けることができます。カスタム コンストラクターを作成した後、そのプロトタイプ オブジェクトはデフォルトでコンストラクター プロパティのみを取得します。他のメソッドは Object から継承されます。新しいインスタンスを作成するためにコンストラクターが呼び出されるとき、インスタンスにはコンストラクターのプロトタイプ オブジェクトを指すポインター (内部プロパティ) が含まれます。 ECMA-262 第 5 版では、このポインターを [[プロトタイプ]] と呼びます。スクリプトで [[Prototype]] にアクセスする標準的な方法はありませんが、Firefox、Safari、Chrome は他の実装のすべてのオブジェクトで __proto__ 属性をサポートしており、この属性はスクリプトにはまったく表示されません。ただし、明確にしておくべき本当に重要な点は、接続はインスタンスとコンストラクターの間ではなく、インスタンスとコンストラクターのプロトタイプ オブジェクトの間に存在するということです。
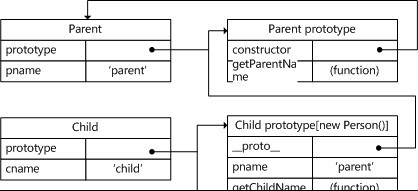
この段落では、基本的にコンストラクター、プロトタイプ、および例の関係を概説します。次の図は、それをより明確に示しています。
コードをコピーします。
コードは次のとおりです:
関数 人(名前, 年齢) {
この.名前 = 名前;
この.年齢 = 年齢;
人.prototype.country = '中国語'; 🎜>person.prototype.say Country = function() {
alert(this.country);
}
var zhangsan = new Person('zhangsan', 20); = 新しい人 ('lisi', 20);
zhangsan.say Country() //中国語
lisi.say Country(); //中国語
alert( = lisi.say Country); //true
注: コンストラクターのプロトタイプ オブジェクトは主に、複数のオブジェクト インスタンスがそれに含まれるプロパティとメソッドを共有できるようにするために使用されます。ただし、これは問題が発生しやすい場所でもあります。プロトタイプ オブジェクトに参照型が含まれる場合、その参照型にはポインターが格納されるため、値の共有が発生します。次のように:
alert(lisi.friends); //wangwu, zhaoliu Li Si にはもう 1 つあります
3. コンストラクター モードとプロトタイプ モードを組み合わせて使用します
変更されたプロトタイプ モードは次のとおりです:
この.友達 = ['王武']; 🎜>
person.prototype.country = 'chinese';
person.prototype.say Country = function() {
alert(this.country)
var zhangsan; = 新しい人 (' zhangsan', 20);
var lisi = 新しい人 ('lisi', 20);
zhangsan.friends.push('zhaoliu'); .friends); / /wangwu,zhaoliu
alert(lisi.friends); //wangwu
継承の基本概念ECMAScript は主にプロトタイプ チェーンの継承に依存します (プロパティをコピーして継承することもできます)。
プロトタイプ チェーンの基本的な考え方は、プロトタイプを使用して、ある参照型に別の参照型のプロパティとメソッドを継承させることです。コンストラクター、プロトタイプ、およびサンプルの関係は次のとおりです。各コンストラクターにはプロトタイプ オブジェクトがあり、プロトタイプ オブジェクトにはコンストラクターへのポインターが含まれ、インスタンスにはプロトタイプへの内部ポインターが含まれます。したがって、プロトタイプ オブジェクトを別の型のインスタンスと等しくすると、プロトタイプ オブジェクトには他のプロトタイプへのポインタが含まれることになり、したがって、他のプロトタイプにも他のコンストラクタへのこのポインタが含まれることになります。別のプロトタイプが別のタイプのインスタンスである場合、上記の関係は依然として保持され、以下同様に層ごとに、インスタンスとプロトタイプのチェーンが形成されます。これがプロトタイプチェーンの基本概念です。
読みにくく、理解するのが難しいです。例を通して直接検証してください。
コードをコピーします
コードは次のとおりです:
function Parent() {
this.pname = 'parent';
var c = new Child();
alert(c.getParentName()); //親
図:

プロトタイプチェーンの問題。親クラスに参照型が含まれている場合、Child.prototype = new Parent() は親クラスの参照型を次のようにします。サブクラスのプロトタイプ、参照型値のプロトタイププロパティはすべてのインスタンスで共有されます。問題はセクション [1、2] に戻ります。
2. 組み合わせ継承 - 最も一般的に使用される継承方法
組み合わせ継承は、プロトタイプ チェーンと借用したコンストラクター (適用、呼び出し) テクノロジーの組み合わせです。このアイデアは、プロトタイプ チェーンを使用してプロトタイプのプロパティとメソッドの継承を実現し、コンストラクターを借用してインスタンス プロパティの継承を実現することです。このようにして、プロトタイプ上でメソッドを定義して関数の再利用を実現し、各インスタンスが独自の属性を持つことを保証できます。
function Parent(name) {
this.name = 名前;
this.colors = ['red', ' yellow'];
}
Parent.prototype.sayName = function() {
alert(this.name);
}
function Child(name, age) {
Parent.call(this, name); //2 回目の Parent() の呼び出し
this.age = age; 🎜>}
Child.prototype = new Parent(); //初めて Parent() が呼び出されるとき、親クラスのプロパティは
Child.prototype.sayAge = function() {
alert(this.age );
}
var c1 = new Child('zhangsan', 20);
var c2 = new Child('lisi', 21); 🎜>c1.colors.push( 'blue');
alert(c1.colors); //赤、黄、青
c1.sayName(); //zhangsan
c1.sayAge(); ; //20
alert(c2.colors); //赤、黄
c2.sayName(); //21
組み合わせ継承 問題は、スーパータイプ コンストラクターが毎回 2 回呼び出されることです。1 回はサブタイプ プロトタイプの作成時、もう 1 回はサブタイプ コンストラクター内で呼び出されます。これにより、サブタイプ コンストラクターには親クラスの属性が含まれ、サブクラスのプロトタイプ オブジェクトにも親クラスの属性が含まれます。
いわゆる寄生組み合わせ継承とは、コンストラクターを借用してプロパティを継承し、プロトタイプ チェーンのハイブリッド形式でメソッドを継承することを意味します。 その背後にある基本的な考え方は次のとおりです。スーパータイプのコンストラクターを呼び出してサブクラスのプロトタイプを指定する代わりに、必要なのはスーパータイプのプロトタイプのコピーだけです
child .prototype.constructor = child; // サブクラス コンストラクター ポインターを再割り当てします
}
function Parent(name) {
this.name = name; ' 赤', '黄'];
}
Parent.prototype.sayName = function() {
alert(this.name);
function Child(name) , age) {
Parent.call(this, name);
this.age = age;
extend(Child, Parent); // 継承を実装します。 .prototype.sayAge = function() {
alert(this.age);
var c1 = new Child('zhangsan', 20); ( 'lisi', 21);
c1.colors.push('blue'); //red, yellow,blue
c1.sayName(); ; //張山
c1.sayAge(); //20
alert(c2.colors); //lisi
c2.colors; ) ; //21
 如何使用Go语言实现面向对象的事件驱动编程Jul 20, 2023 pm 10:36 PM
如何使用Go语言实现面向对象的事件驱动编程Jul 20, 2023 pm 10:36 PM如何使用Go语言实现面向对象的事件驱动编程引言:面向对象的编程范式被广泛应用于软件开发中,而事件驱动编程是一种常见的编程模式,它通过事件的触发和处理来实现程序的流程控制。本文将介绍如何使用Go语言实现面向对象的事件驱动编程,并提供代码示例。一、事件驱动编程的概念事件驱动编程是一种基于事件和消息的编程模式,它将程序的流程控制转移到事件的触发和处理上。在事件驱动
 解析PHP面向对象编程中的享元模式Aug 14, 2023 pm 05:25 PM
解析PHP面向对象编程中的享元模式Aug 14, 2023 pm 05:25 PM解析PHP面向对象编程中的享元模式在面向对象编程中,设计模式是一种常用的软件设计方法,它可以提高代码的可读性、可维护性和可扩展性。享元模式(Flyweightpattern)是设计模式中的一种,它通过共享对象来降低内存的开销。本文将探讨如何在PHP中使用享元模式来提高程序性能。什么是享元模式?享元模式是一种结构型设计模式,它的目的是在不同对象之间共享相同的
 python是面向对象还是面向过程Jan 05, 2023 pm 04:54 PM
python是面向对象还是面向过程Jan 05, 2023 pm 04:54 PMpython是面向对象的。Python语言在设计之初,就定位为一门面向对象的编程语言,“Python中一切皆对象”就是对Pytho 这门编程语言的完美诠释。类和对象是Python的重要特征,相比其它面向对象语言,Python很容易就可以创建出一个类和对象;同时,Python也支持面向对象的三大特征:封装、继承和多态。
 go语言是面向对象的吗Mar 15, 2021 am 11:51 AM
go语言是面向对象的吗Mar 15, 2021 am 11:51 AMgo语言既不是面向对象,也不是面向过程,因为Golang并没有明显的倾向,而是更倾向于让编程者去考虑该怎么去用它,也许它的特色就是灵活,编程者可以用它实现面向对象,但它本身不支持面向对象的语义。
 如何使用Go语言实现面向对象的数据库访问Jul 25, 2023 pm 01:22 PM
如何使用Go语言实现面向对象的数据库访问Jul 25, 2023 pm 01:22 PM如何使用Go语言实现面向对象的数据库访问引言:随着互联网的发展,大量的数据需要被存储和访问,数据库成为了现代应用开发中的重要组成部分。而作为一门现代化、高效性能的编程语言,Go语言很适合用来处理数据库操作。而本文将重点讨论如何使用Go语言实现面向对象的数据库访问。一、数据库访问的基本概念在开始讨论如何使用Go语言实现面向对象的数据库访问之前,我们先来了解一下
 面向对象是啥意思Jul 17, 2023 pm 02:03 PM
面向对象是啥意思Jul 17, 2023 pm 02:03 PM面向对象是软件开发方法,一种编程范式。是一种将面向对象的思想应用于软件开发过程并指导开发活动的系统方法。这是一种基于“对象”概念的方法论。对象是由数据和允许的操作组成的包,它与目标实体有直接的对应关系。对象类定义了一组具有类似属性的对象。面向对象是基于对象的概念,以对象为中心,以类和继承为构建机制,认识、理解和描绘客观世界,设计和构建相应的软件系统。
 PHP面向对象编程入门指南Jun 11, 2023 am 09:45 AM
PHP面向对象编程入门指南Jun 11, 2023 am 09:45 AMPHP作为一种广泛使用的编程语言,已成为构建动态网站和网络应用程序的首选语言之一。其中,面向对象编程(OOP)的概念和技术越来越受到开发者的欢迎和推崇。本篇文章将为读者提供PHP面向对象编程的入门指南,介绍OOP的基本概念,语法和应用。什么是面向对象编程(OOP)?面向对象编程(Object-OrientedProgramming,简称OOP),是一种编程
 Go语言中的面向对象编程方法Jun 01, 2023 am 11:21 AM
Go语言中的面向对象编程方法Jun 01, 2023 am 11:21 AM随着计算机技术的不断进步,编程语言也在不断发展与更新,每一种新的编程语言都有其自己独特的特点和优势。其中,Go语言作为一种比较新的编程语言,已经逐渐受到了开发者们的关注和喜爱。其中,面向对象编程方法是Go语言编程的重要组成部分,下面我们就来一起了解一下Go语言中的面向对象编程方法。一、Go语言中的面向对象编程面向对象编程(OOP,Object-Oriente


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7442
7442 15
15 1371
1371 52
52


