では、これはどのようにして達成されるのでしょうか?この記事では、Wutu Bang のフォロースクリーン スクロール コードを引用して、この効果を詳しく説明します。
1. 元のコード
以下は、Wutu Bang の Web ページの両側のサイドバーと、ダブルクリック後の右側の隠しバーを対象としています。画面。
var $catalogueOffsetTop = $('aside#catalogue').offset().top;
var $archiveOffestTop = $('aside#archive').offset().top;
var $archiveOffestLeft = $('aside#archive').offset().left;
$(window).bind('scrollizing',function(){
// #right-area の跟随画面滚動效果
if($('#right-area').height( ) $('#right-area').stop(true,true).animate({'top': $(document).scrollTop() ' px'},800);
}else if($('#right-area').height() > $(window).height() && $('#right-area').height( ) // このセグメント内は最关键的,允许滑動
if(($(document).scrollTop() $(window).height( )) $('#right-area').stop(true,true).css('top','0') ;
}else if(($(document).scrollTop() $(window).height()) $right_top = $(document).scrollTop () $(window).height() - $('#right-area').height();
$('#right-area').stop(true,true).animate({'top ': $right_top 'px'},800);
}else{
$right_top = $(document).height() - $('#right-area').height(); $('#right-area').stop(true,true).css({'top': $right_top 'px'});
//alert($(document).scrollTop() $(window) ).height() - $(document).height());
}
}else if($('#right-area').height() >= $(document).height( )){
$('#right-area').height($(document).height()).stop(true,true).css({'overflow':'hidden','overflow-y ':'スクロール'});
}
if($(document).scrollLeft() == 0){ // 画面が左側にあるときだけ気象才が下面の跟随動を実行し、同時に下面に注意が必要なif($(window) .width() > 1024)、これは小画面下でのこのような変更の発生を防ぐためです
//side#catalogue の上下スライド
if($('aside#catalogue').outerHeight() < ; $(window).height()){
if($(document).scrollTop() $('aside#catalogue').css({'position': 'static','top':$catalogueOffsetTop});
if($(window).width() > 1024)$('#main').css({'padding-left':'0'});
}else{
$('aside#catalogue').css({'position':'fixed','top':'0'});
if($(window).width() > 1024)$('#main').css({'padding-left':$('aside#catalogue').outerWidth() 5 'px' });
}
}else if($('aside#catalogue').height() >= $(window).height() && $('aside#catalogue').outerHeight() if(($(document).scrollTop() $(window).height()) $('aside#catalogue').css({'position':'static','top':$catalogueOffsetTop});
if($(window).width() > 1024)$('#main').css({'padding-left':'0'});
}else if(($(document).scrollTop() $(window).height()) $catalogue_top = $(window ).height() - $('aside#catalogue').outerHeight() - 20;
$('aside#catalogue').css({'position':'fixed','top': $catalogue_top 'px'});
if($(window).width() > 1024)$('#main').css({'padding-left':$('aside#catalogue').outerWidth() 5 'px' });
}else{
$catalogue_top = $(window).height() - $('aside#catalogue').outerHeight() - 20 - ($(document).height() - $('footer ').offset().top);
$('aside#catalogue').css({'position':'fixed','top':$catalogue_top 'px'});
if($(window).width() > 1024)$('#main').css({'padding-left':$('aside#catalogue').outerWidth() 5 'px' });
}
}
//side#archive の上下スライド
if($('aside#archive').outerHeight() if($(document).scrollTop() $('aside#archive').css({'position':'static','top':$archiveOffestTop,'left ':$archiveOffestLeft 'px'});
}else{
$('aside#archive').css({'position':'fixed','top':'0','left':$archiveOffestLeft 'px'});
}
}else if($('aside#archive').height() >= $(window).height() && $('aside#archive').outerHeight() if(($(document).scrollTop() $(window).height()) $('aside#archive').css({'position':'static','top':$archiveOffestTop,'left':$archiveOffestLeft 'px '});
}else if(($(document).scrollTop() $(window).height()) $catalogue_top = $(window ).height() - $('aside#archive').outerHeight();
$('aside#archive').css({'position':'fixed','top': $catalogue_top 'px','left':$archiveOffestLeft 'px'});
}else{
$catalogue_top = $(window).height() - $('aside#archive').outerHeight() - ($(document).height() - $('footer') .offset().top);
$('aside#archive').css({'position':'fixed','top':$catalogue_top 'px','left':$archiveOffestLeft 'px'});
}
}
}else{ // 如果屏幕不处在左側,就让这两个跟随归位
$('aside#catalogue').css({'position': 'static','top':$catalogueOffsetTop});
$('#main').css({'padding-left':'0'});
$('aside#archive').css({'position':'static','top':$archiveOffestTop,'left':$archiveOffestLeft 'px'}); >}).scroll().resize();
インターネット上には関連するコードが多数あり、この問題を解決するための 7 行のコードもあり、ユニバーサル プラグも存在します。この効果を実現するには -ins を使用します。ただし、これらはすべて一般的すぎるため、Web サイトごとに異なる特徴があり、詳細についてはさらに考慮する必要があります。
2. 画面のスクロールを追跡する方法を選択します。
3 つのオプションがあります。
1. 上部の値を動的に割り当てます。
2.position:fixed を使用し、先頭の値を動的に割り当てます。
最初の 2 つは、position 要素の位置を調整します。 float と同様に、position は要素を通常のテキスト フローの外にドラッグします。パディングまたはマージン方法は、要素のマージンを制御することによって実現されます。どちらが良いでしょうか?
position:absolute; を使用すると、スクロール時にジッターが発生します (Firefox では発生しません)。padding-top を使用すると、背景のある要素が見苦しくなり、IE6 ではジッターが発生します。 margin-top の使用は試していませんが、ジッターが発生するはずです。このコードは、ジッターを発生させない唯一の解決策であるposition:fixedを選択しますが、この影響はIE6では発生しません。
3. 考慮すべき状況
Wutu Gang がこのサイトのコードを説明したい理由は、インターネット上にコードの詳細な分析がなく、多くの問題があるためです。到着したとみなされません。 1. 従うべき要素の高さと画面の高さを比較します。
インターネット上のすべてのコードは、領域の高さが画面の高さよりも小さい状況を考慮しています。ウィンドウなので、コードは非常に簡単です。エリアの高さがウィンドウの高さと同じかそれより大きい場合、新たな考慮事項が必要になります。
2. 領域の高さがウィンドウを超える場合、いつからスクロールを開始しますか?
それが広告なのか、テキストの段落なのか、リストなのかなど、ユーザーに何を表示したいかによって異なります。私の設計では、画面が下にスクロールしても、表示されるすべての要素が完全に表示されていない場合、画面が要素の一番下の重要なポイントまでスクロールすると、効果がトリガーされます。ここでも、要素の下端が画面の下端に揃えられるため、要素の下部分は常に画面内にレンダリングされます。もちろん、Web ページごとにデザインが異なるのは当然です。また、広告を下にスクロールしたときに、広告が画面の上部に合わせてスクロールされるようにデザインすることもできます。
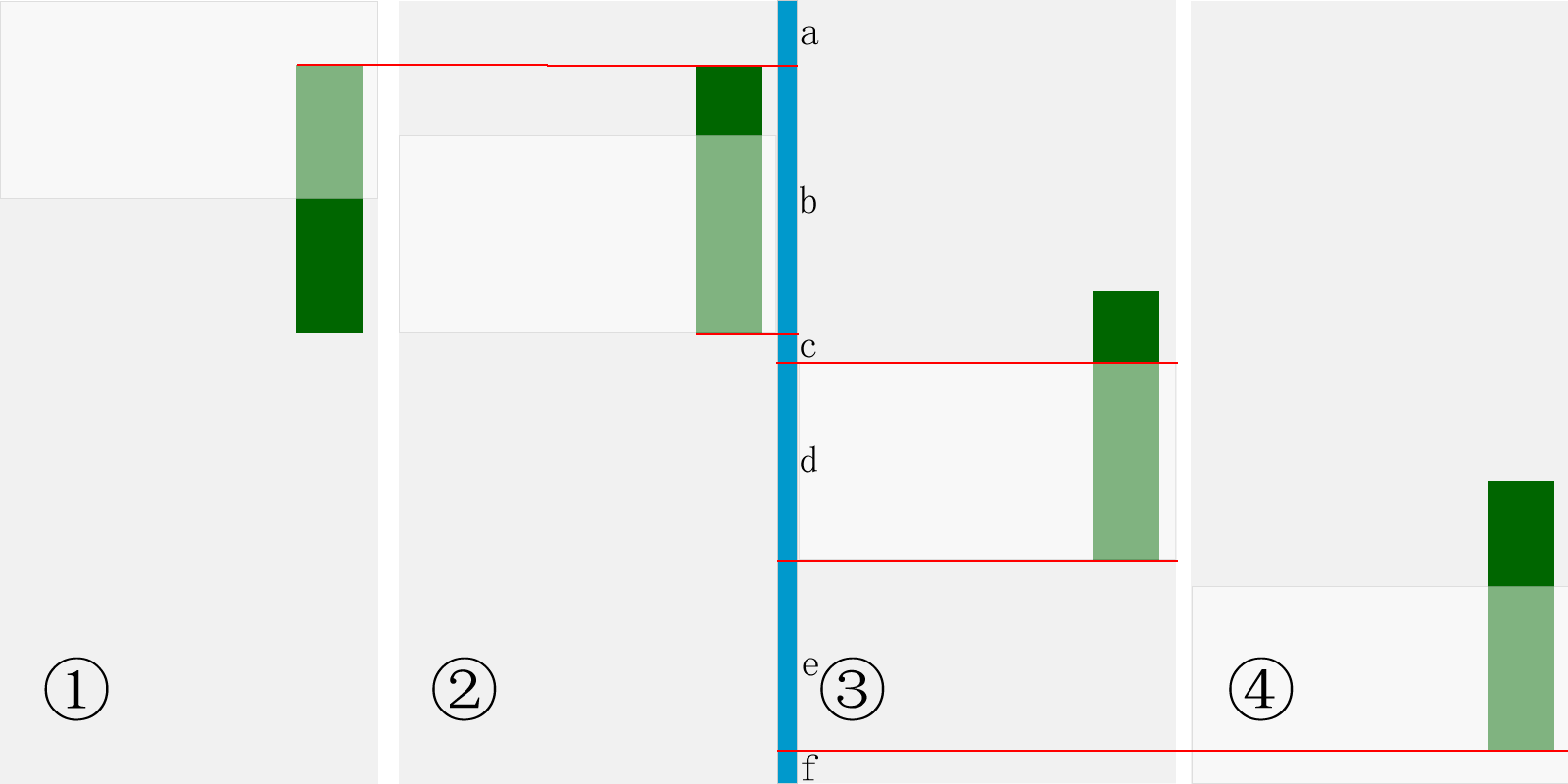
図 1 画面スクロールのロジック設計に従う
 図 1 の設計アイデアを見てみましょう。写真の緑色の部分がスクロールする領域、灰色の部分がWebページ全体、薄い灰色の部分が画面(見える範囲)です。薄い灰色の画面を下に動かすことで、下スクロールをシミュレートします。 。段階①は初期段階です。この時点では、Web ページは何もせずにそのまま動作します。段階②では、画面が臨界点までスクロールダウンします。つまり、スクロール領域の下端に沿ってスクロールします。段階③は、スクロールが臨界点を超えた後、要素が画面とともにスクロールし始め、要素の下部が画面の下部と一致し、要素の上部が表示されなくなっていることがわかります。 4 番目の段階では、画面が一番下までスクロールします。Web ページの一番下に著作権情報があると考えられますが、この情報をカバーするために要素がスクロールすることはできません。そのため、赤い線は表示されません。スクロールに沿って進みます。
図 1 の設計アイデアを見てみましょう。写真の緑色の部分がスクロールする領域、灰色の部分がWebページ全体、薄い灰色の部分が画面(見える範囲)です。薄い灰色の画面を下に動かすことで、下スクロールをシミュレートします。 。段階①は初期段階です。この時点では、Web ページは何もせずにそのまま動作します。段階②では、画面が臨界点までスクロールダウンします。つまり、スクロール領域の下端に沿ってスクロールします。段階③は、スクロールが臨界点を超えた後、要素が画面とともにスクロールし始め、要素の下部が画面の下部と一致し、要素の上部が表示されなくなっていることがわかります。 4 番目の段階では、画面が一番下までスクロールします。Web ページの一番下に著作権情報があると考えられますが、この情報をカバーするために要素がスクロールすることはできません。そのため、赤い線は表示されません。スクロールに沿って進みます。 これは、画面が下にスクロールする模式図です。画面が上にスクロールする場合は、このシーケンスが逆になります。ただし、画面が上にスクロールしているときは、下にスクロールしているときの初期状態と同様の効果が得られます。つまり、このときの重要な点は、上にスクロールしたときです。画面の上部が要素の上部と揃えられます。技術的な問題により、Wutu Gang はこの効果を達成できませんでした。
3. 数値と量の計算
スクロールするとき、変化の中で変化を見つけ、変化の中で変化を見つける必要があります。頭を明確にして、さまざまな高さの関係を計算する方法を理解する必要があります。
図 1 では、高さの計算を補助するために青い縦線を使用し、画面と要素の位置を示すために赤い線を使用し、青い縦線を a、b、c、d に分割しました。 , eとfの6つの段落。それでは、それらの間の定量的な関係の変化は何でしょうか? (緑の部分の要素を#myDiv、著作権情報を含む下部を#footerと定義します)
a b c d e f=$(document).height();//文書の高さ、固定値
a= $('#myDiv').offset().top;//#myDiv の先頭からドキュメントの先頭までの初期値 (スクロールあり) $('#myDiv') .offset().top が変更されます
b=$('#myDiv').height();//要素の高さ、固定値
a b c=$(window) .scrollTop()=$ (docment).scrollTop();//スクロールバーの位置、つまりドキュメントの先頭から現在の画面の先頭までの距離は常に変化します
d=$(window).height();//画面の高さ、固定値
f=$('#footer').height();//#footerの高さ、固定値
a b c d e=$('#footer').offset( ).top=$(document).height()-$('#footer').height();// 上からの距離ドキュメントの先頭までの #footer の値は固定値ですが、$('#footer ').offset().top $('#footer').height() は必ずしも $( と等しいわけではないことに注意してくださいdocument).height() #footerの下に空白がないか確認する必要があります。
変更プロセス全体を通じて、変更される値は $(window).scrollTop()=$(docment).scrollTop() と $('#myDiv').offset( ).top なので、これらの値の間の加減算の定量的な関係を把握し、論理的な判断や代入を行う必要があります。
4. 値はいつ取得されますか?
が発生するためです。スクロールイベントの内容は時間とともに変化するため、あらかじめ変数に格納しておく必要があります。
4. 特殊な状況における特別な考慮事項
私は、多くのコードを書く前に、汎用的に使用できるコードを書くことを考えていました。 Utu Gang では、ロールする 3 つのエリアはすべて特殊な特性を持っているため、イベント ロジックを慎重に検討し、慎重に割り当てる必要があります。
1. 要素が自由かつ任意であるかどうか
Wu Tu Bang が画面をダブルクリックして右にスライドしたときに表示される領域は自由であり、ブロック情報がないためです。上部と下部があるため、処理がより便利です。上部の距離の初期値を取得したり、下部にスクロールするときにスペースを残すことを考慮したりする必要はありません。ただし、以下のポイント 2、画面と要素の高さの比較を考慮する必要があります。
サイドバーのスクロールに関しては、サイドバーの上部から文書の上部までの距離があり、下部には著作権情報もあることを考慮する必要があります。ロール位置は上記で取得した値を元に正確に計算し、cssで取得した値と組み合わせる必要があります。
2. 要素の高さと画面の高さの関係を決定します。
要素の高さが小さい場合、処理は比較的単純です。要素の上部と画面の上部、およびその上 最初の点を組み合わせると、別の状況も発生します。要素の上部とドキュメントの上部の間にまだ距離がある場合、位置合わせを開始できません。画面がスクロールするとすぐに画面の上部に表示されますが、開始するには上部の重要なポイントまでスクロールする必要があります。
要素の高さが画面の高さよりも大きい場合、より複雑な判断を行う必要があります。最初のポイントは、スクロールをいつ開始するかを判断することです。画面が要素の下部に揃えられ、要素は画面とともにスクロールを開始します。
しかし、要素の高さが必要な高さを超えている場合は、要素の高さをいくつかの固定値と比較することができます。ページでこの側面を処理します。 Wutu Bang は、右要素の高さと下部の関係を比較することでオーバーフローを処理します:
}
3.自分の Web ページ 特殊な状況での変更
また、Wutu Bang は、異なる幅の画面で異なる効果を表示するアダプティブ Web デザイン Web サイトでもあり、画面が変わっても機能するという特徴もあります。そのため、 の決定も追加しました。画面の幅。
まとめ
画面のスクロールに追従する問題について、本来の考え方は、この記事で挙げた 3 つの解決策によって位置や距離を動的に変更するという非常にシンプルなものです。具体的な詳細を把握するには、動的変化における各値を把握する必要があります。同時に、独自の Web ページと組み合わせることで、さまざまな状況下での動的な効果を適切にデザインして計画することができます。これは、画面のスクロールを実現するための重要なリンクでもあります。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ホットトピック
 7767
7767 15
15 1644
1644 14
14 1399
1399 52
52 1293
1293 25
25 1234
1234 29
29


