ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの基礎知識のデータ型_基礎知識
JavaScriptの基礎知識のデータ型_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:50:571236ブラウズ
データ型
JavaScript には 5 つの単純なデータ型 (基本データ型とも呼ばれます) があります: Unknown、Null、Boolean、Number、String です。複雑なデータ型もあります。オブジェクトは、基本的に順序付けされていない名前と値のペアで構成されます。
typeof 演算子
JavaScript は緩やかに型指定されているため、指定された変数のデータ型を検出する方法が必要です。typeof はプロバイダー側の情報を提供する演算子です。値に対して typeof 演算子を使用すると、次の文字列のいずれかが返されます。
● "unknown" - 値が未定義の場合、
● "boolean" - 値がブール値の場合。
● 「文字列」- 値が文字列の場合;
● 「数値」- 値が数値の場合;
● 「オブジェクト」- —値がオブジェクトまたは null の場合;
● "関数"—値が関数の場合;
未定義型には、特殊な値が 1 つだけあります。未定義。変数が var を使用して宣言されているが初期化されていない場合、変数の値は未定義です。例:
コードをコピー コードは次のとおりです:
var message;
alert(message == unknown) //true
Null 型 alert(message == unknown) //true
Null 型は 2 番目のものです。値は 1 つだけ データ型。この特別な値は null です。論理的な観点から見ると、null 値は null オブジェクト ポインターを表します。これが、typeof 演算子を使用して null を検出するときに「object」が返される理由です。たとえば、
コードをコピーします コードは次のとおりです:
var car = null
alert(typeof car); // "object"
定義した変数を将来オブジェクトの保存に使用する場合は、変数を別の値ではなく null に初期化することをお勧めします。この方法では、null 値を直接検出することで、対応する変数がオブジェクトへの参照を保存したかどうかを知ることができます。たとえば、次のようになります。 alert(typeof car); // "object"
コピー コード コードは次のとおりです:
if(car != null)
{
//車オブジェクトに対して特定の操作を実行します
}
実際、未定義の値は null 値から導出されるため、ECMA-262 では等価性テストが true を返す必要があると規定されています。 {
//車オブジェクトに対して特定の操作を実行します
}
コードをコピーします コードは次のとおりです。 /true
null と unknown はこの関係にありますが、用途はまったく異なります。いかなる状況でも、変数の値を明示的に未定義に設定する必要はありませんが、同じ規則は null には適用されません。言い換えれば、オブジェクトを保持することを意図した変数が実際にはオブジェクトを保持しない限り、その変数には明示的に null 値を保持させる必要があります。そうすることで、null オブジェクト ポインターとしての null の規則が反映されるだけでなく、null と未定義をさらに区別するのにも役立ちます。
ブール型
ブール型
この型には、true と false の 2 つのリテラル値のみがあります。これら 2 つの値は数値としては同じものではないため、true が 1 に等しいとは限らず、false が 0 に等しいとは限りません。
ブール型のリテラル値は 2 つだけですが、JavaScript のすべての型の値はこれら 2 つのブール値と同等の値を持ちます。値を対応するブール値に変換するには、型変換関数 Boolean() を呼び出すことができます。例:
コードをコピー
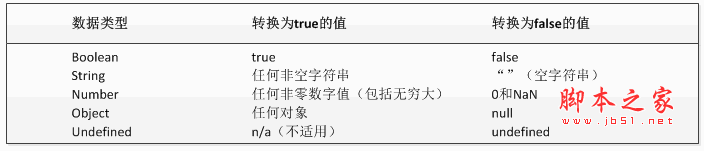
コードは次のとおりです: var message = 'Hello World'; var messageAsBoolean = Boolean(message); この例では、文字列メッセージが変換されます。ブール値は messageAsBoolean 変数に格納されます。 Boolean() 関数は、任意のデータ型の値に対して呼び出すことができ、常にブール値を返します。戻り値が true か false になるかは、変換対象の値のデータ型と実際の値によって異なります。次の表に、さまざまなデータ型とそのオブジェクトの変換規則を示します。
これらの変換ルールは、フロー制御ステートメント (if ステートメントなど) を理解し、対応するブール変換を自動的に実行するために非常に重要です。たとえば、
コードをコピー

コードは次のとおりです:
var message = 'Hello World';
if(message)
{
alert("値は true")
数値型
この型は整数と浮動小数点値を表すために使用され、NaN (Not a Number) という特別な値もあります。この値は、値を返すはずのオペランドが値を返さないことを示すために使用されます (エラーがスローされないように)。たとえば、他のプログラミング言語では、数値をゼロで除算するとエラーが発生し、コードの実行が停止します。ただし、JavaScript では、0 で割った値は NaN を返すため、他のコードの実行には影響しません。 NaN 自体には 2 つの優れた特徴があります。まず、NaN を伴う演算 (NaN/10 など) は NaN を返すため、複数ステップの計算で問題が発生する可能性があります。第 2 に、NaN は、NaN 自体を含め、どの値とも等しくありません。たとえば、次のコードは false を返します。
alert(NaN == NaN); //false
JavaScript には isNaN() 関数があり、この関数は任意の型のパラメーターを受け入れます。この関数は、パラメーターが正しいかどうかを判断するのに役立ちます。 「価値ではない」です。 isNaN() は値を受け取ると、その値を数値に変換しようとします。数値ではない一部の値は、文字列「10」やブール値など、数値に直接変換されます。数値に変換できない値があると、この関数は true を返します。例:
コードをコピー コードは次のとおりです。
alert(isNaN(NaN) ); // true
alert(isNaN(10)); //false(10 は数値です)
alert("10"); //false(数値に変換される場合があります) 10)
alert(isNaN("blue")); //true (数値に変換できません)
alert(isNaN(true)); //false (数値に変換できます); )
はい、Number()、parseInt()、parseFloat() の 3 つの関数で非数値を数値に変換できます。最初の関数である変換関数 Number() は任意のデータ型に使用できますが、他の 2 つの関数は特に文字列を数値に変換するために使用されます。これら 3 つの関数は、同じ入力に対して異なる結果を返します。 alert(isNaN(10)); //false(10 は数値です)
alert("10"); //false(数値に変換される場合があります) 10)
alert(isNaN("blue")); //true (数値に変換できません)
alert(isNaN(true)); //false (数値に変換できます); )
Number() 関数の変換規則は次のとおりです。
● ブール値の場合、true と false はそれぞれ 1 と 0 に置き換えられます
● 数値の場合、は単純に渡されて返されます
● null 値の場合は 0 を返します
● 未定義の場合は NaN を返します
● 文字列の場合は、次の規則に従います。
○ If文字列に数字だけが含まれている場合は、10 進数に変換します。 数値、つまり、「1」は 1 になり、「123」は 123 になり、「011」は 11 になります(先頭の 0 は無視されます)
○ 文字列の場合"1.1" などの有効な浮動小数点形式が含まれている場合、対応する浮動小数点数に変換します (また、先頭の 0 は無視されます)
○ 文字列に "0xf" などの有効な 16 進形式が含まれている場合、次に、同じサイズの 10 進整数値に変換します
○ 文字列が空の場合は 0 に変換します
○ 文字列に上記形式以外の文字が含まれる場合は NaN に変換します
● If Ifこれがオブジェクトである場合は、オブジェクトの valueOf() メソッドを呼び出し、戻り値を前述のルールに従って変換します。変換の結果が NaN の場合、オブジェクトの toString() メソッドが呼び出され、返された文字列値が前述の規則に従って変換されます。
コードをコピー コードは次のとおりです。
var num1 = Number("Hello World" ); / /NaN
var num2 = Number("") //0
var num3 = Number("000011"); //11
Number() 関数は文字列を変換する場合には複雑で不合理であるため、整数を処理する場合には parseInt() 関数がより一般的に使用されます。 parseInt() 関数が文字列を変換する場合、文字列が数値パターンに準拠しているかどうかに大きく依存します。最初の非スペース文字が見つかるまで、文字列内の先頭のスペースは無視されます。最初の文字列が数字または負符号でない場合、parseInt() は NaN を返します。つまり、parseInt() を使用して空の文字列を変換すると NaN が返されます。最初の文字が数字の場合、praseInt() は、後続の文字がすべて解析されるか、数字以外の文字が検出されるまで、2 番目の文字の解析を続けます。たとえば、小数点は有効な数字ではないため、「1234blue」は 1234 に変換され、「22.5」は 22 に変換されます。
文字列の最初の文字が数字の場合、parseInt() はさまざまな整数形式 (つまり、10 進数、8 進数、16 進数) も認識できます。 parseInt() 関数の変換規則をよりよく理解するために、いくつかの例を以下に示します。
var num1 = parseInt("1234blue"); //1234
var num2 = parseInt(""); //NaN
var num3 = parseInt("0xA"); ); //10 (16 進数)
var num4 = parseInt("22.5"); //22
var num5 = parseInt("070"); //56 (8 進数)
var num6 = parseInt (" 70"); //70
var num7 = parseInt("10",2) //2 (バイナリで解析)
var num8 = parseInt("10",8); (バイナリ 8 進数解析で解析)
var num9 = parseInt("10",10) //10 (10 進形式で解析)
var num10 = parseInt("10",16); 16 進形式で解析されます) 解析中)
var num11 = parseInt("AF") //56 (8 進数)
var num12 = parseInt("AF",16); //175
parseInt() 関数も同様で、parseFloat() も最初の文字 (位置 0) から各文字を解析します。そして、文字列の終わりまで、または無効な浮動小数点数値文字が見つかるまで解析されます。つまり、文字列の最初の小数点は有効ですが、2 番目の小数点は無効であるため、それ以降の文字列は無視されます。たとえば、「22.34.5」は 22.34 に変換されます。
parseFloat() と parseInt() の 2 番目の違いは、先行ゼロを常に無視することです。 parseFloat() の値は 10 進数値を解析するため、第 2 引数で基数を指定する用途はありません。
var num1 = parseFloat("1234blue") ; // 1234
var num2 = parseFloat("0xA"); //0
var num3 = parseFloat("22.5"); //22.5
var num4 = parseFloat("22.34.5"); ; // 22.34
var num5 = parseFloat("0908.5"); //908.5
String 型
0 以上の 16 を表すために使用されます。 -bit Unicode 文字で構成される文字シーケンス、つまり文字列。文字列は一重引用符 (') または二重引用符 (") で表すことができます。
var str1 = "Hello";
var str2 = 'Hello';
文字列の長さは、長さ属性
にアクセスすることで取得できます。
alert(str1.length); //出力 5
値を文字列に変換するには 2 つの方法があります。1 つ目は、ほぼすべての値で使用できる toString() メソッドを使用する方法です。
を渡すことができます。
コードをコピーします
コードは次のとおりです:
var num = 10;
var num2 = Number("") //0
var num3 = Number("000011"); //11
Number() 関数は文字列を変換する場合には複雑で不合理であるため、整数を処理する場合には parseInt() 関数がより一般的に使用されます。 parseInt() 関数が文字列を変換する場合、文字列が数値パターンに準拠しているかどうかに大きく依存します。最初の非スペース文字が見つかるまで、文字列内の先頭のスペースは無視されます。最初の文字列が数字または負符号でない場合、parseInt() は NaN を返します。つまり、parseInt() を使用して空の文字列を変換すると NaN が返されます。最初の文字が数字の場合、praseInt() は、後続の文字がすべて解析されるか、数字以外の文字が検出されるまで、2 番目の文字の解析を続けます。たとえば、小数点は有効な数字ではないため、「1234blue」は 1234 に変換され、「22.5」は 22 に変換されます。
文字列の最初の文字が数字の場合、parseInt() はさまざまな整数形式 (つまり、10 進数、8 進数、16 進数) も認識できます。 parseInt() 関数の変換規則をよりよく理解するために、いくつかの例を以下に示します。
コードをコピー コードは次のとおりです。
var num1 = parseInt("1234blue"); //1234
var num2 = parseInt(""); //NaN
var num3 = parseInt("0xA"); ); //10 (16 進数)
var num4 = parseInt("22.5"); //22
var num5 = parseInt("070"); //56 (8 進数)
var num6 = parseInt (" 70"); //70
var num7 = parseInt("10",2) //2 (バイナリで解析)
var num8 = parseInt("10",8); (バイナリ 8 進数解析で解析)
var num9 = parseInt("10",10) //10 (10 進形式で解析)
var num10 = parseInt("10",16); 16 進形式で解析されます) 解析中)
var num11 = parseInt("AF") //56 (8 進数)
var num12 = parseInt("AF",16); //175
parseInt() 関数も同様で、parseFloat() も最初の文字 (位置 0) から各文字を解析します。そして、文字列の終わりまで、または無効な浮動小数点数値文字が見つかるまで解析されます。つまり、文字列の最初の小数点は有効ですが、2 番目の小数点は無効であるため、それ以降の文字列は無視されます。たとえば、「22.34.5」は 22.34 に変換されます。
parseFloat() と parseInt() の 2 番目の違いは、先行ゼロを常に無視することです。 parseFloat() の値は 10 進数値を解析するため、第 2 引数で基数を指定する用途はありません。
コードをコピーします コードは次のとおりです:
var num1 = parseFloat("1234blue") ; // 1234
var num2 = parseFloat("0xA"); //0
var num3 = parseFloat("22.5"); //22.5
var num4 = parseFloat("22.34.5"); ; // 22.34
var num5 = parseFloat("0908.5"); //908.5
String 型
0 以上の 16 を表すために使用されます。 -bit Unicode 文字で構成される文字シーケンス、つまり文字列。文字列は一重引用符 (') または二重引用符 (") で表すことができます。
コードをコピー コードは次のとおりです。
var str1 = "Hello";
var str2 = 'Hello';
文字列の長さは、長さ属性
にアクセスすることで取得できます。
コードをコピーします コードは次のとおりです。
alert(str1.length); //出力 5
値を文字列に変換するには 2 つの方法があります。1 つ目は、ほぼすべての値で使用できる toString() メソッドを使用する方法です。
var age = 11; var ageAsString = age.toString(); //String "11" var foundAsString = found; .toString(); //String "true" 数値、ブール値、オブジェクト、文字列値にはすべて toString() メソッドがありますが、未定義の値にはそのようなメソッドはありません。ほとんどの場合、toString() メソッドを呼び出すときにパラメーターを渡す必要はありません。ただし、値の toString() メソッドを呼び出すときに、パラメーター
を渡すことができます。
コードをコピーします
var num = 10;
alert(num.toString()); " alert(num.toString(2)); //"1010" alert(num.toString(8)); //"12" alert(num.toString( 10)); //"10" alert(num.toString(16)) //"a" ;
この例から分かるように、toString()メソッドはbaseを指定することで出力値を変更します。値 10 は、出力時に基数に応じてさまざまな数値形式に変換できます。
変換する値が null か未定義かわからない場合は、変換関数 String() を使用することもできます。この関数は、任意の型の値を文字列に変換できます。 String() 関数は、次の変換規則に従います。
● 値に toString() メソッドがある場合、そのメソッドを (パラメーターなしで) 呼び出し、対応する結果を返します
● 値が null の場合、「null」を返します"
●値が未定義の場合は、「未定義」を返す
var value1 = 10;
var value3 = null;
alert(String(value1)); 🎜>alert(String( value2)); //"true"
alert(String(value3)); //"null"
alert(string(value4));
オブジェクト型
オブジェクトは、実際にはデータと関数のコレクションです。オブジェクトは、作成するオブジェクトのタイプの名前を続けて new 演算子を実行することによって作成できます。カスタム オブジェクトを作成するには、オブジェクト型のインスタンスを作成し、それにプロパティやメソッドを追加します。
コードをコピー
● toString() - オブジェクトの文字列表現を返します
● valueOf ( ) - オブジェクトの文字列、数値、またはブール表現を返します。通常、toString() メソッドの戻り値と同じです。
この例から分かるように、toString()メソッドはbaseを指定することで出力値を変更します。値 10 は、出力時に基数に応じてさまざまな数値形式に変換できます。
変換する値が null か未定義かわからない場合は、変換関数 String() を使用することもできます。この関数は、任意の型の値を文字列に変換できます。 String() 関数は、次の変換規則に従います。
● 値に toString() メソッドがある場合、そのメソッドを (パラメーターなしで) 呼び出し、対応する結果を返します
● 値が null の場合、「null」を返します"
●値が未定義の場合は、「未定義」を返す
コードをコピー コードは次のとおりです。
var value1 = 10;
var value3 = null;
alert(String(value1)); 🎜>alert(String( value2)); //"true"
alert(String(value3)); //"null"
alert(string(value4));
オブジェクト型
コードをコピー
コードは次のとおりです。 var o = new Object(); 🎜>
Object の各インスタンスには、次のプロパティとメソッドがあります。 ● コンストラクター - 現在のオブジェクトの作成に使用される関数を保持します。
● hasOwnProperty(propertyName) - 指定されたプロパティかどうかを確認するために使用されます。存在する は、(インスタンスのプロトタイプではなく) 現在のオブジェクト インスタンスに存在します。このうち、パラメータとしてのプロパティ名 (propertyName) は文字列形式で指定する必要があります (例: o.hasOwnProperty("name"))
● isPrototypeOf(object) - 受信したオブジェクトがオブジェクトであるかどうかを確認するために使用されます別のオブジェクト
のプロトタイプ● propertyIsEnumerable(propertyName) - for-in ステートメントを使用して指定されたプロパティを列挙できるかどうかを確認するために使用されます● hasOwnProperty(propertyName) - 指定されたプロパティかどうかを確認するために使用されます。存在する は、(インスタンスのプロトタイプではなく) 現在のオブジェクト インスタンスに存在します。このうち、パラメータとしてのプロパティ名 (propertyName) は文字列形式で指定する必要があります (例: o.hasOwnProperty("name"))
● isPrototypeOf(object) - 受信したオブジェクトがオブジェクトであるかどうかを確認するために使用されます別のオブジェクト
● toString() - オブジェクトの文字列表現を返します
● valueOf ( ) - オブジェクトの文字列、数値、またはブール表現を返します。通常、toString() メソッドの戻り値と同じです。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

