標準仕様
HTML5 仕様文書 は次のように指摘しています: 要素が次の 2 つのルールのいずれかを満たしている場合、window オブジェクトには対応する属性が必要であり、その属性値はこのオブジェクトです。
- 要素に ID 属性がある場合、ID 属性の属性値がウィンドウ オブジェクトの属性名になります。
- 要素に name 属性がある場合、name 属性の属性値は window オブジェクトの属性名になります。ただし、この要素のタグ名は、a、applet、area、embed、form、frame でなければなりません。 、フレームセット、iframe、img、オブジェクト、それらのいずれか。
例を見てみましょう。ID 属性「foo」を持つ div 要素が含まれるページがあるとします。
このようにして、上記の div 要素には、window.foo (他のウィンドウ プロパティと同様) またはグローバル変数 foo を介してアクセスできます。たとえば、Chrome コンソールでは、
true
> ; foo
Firefox
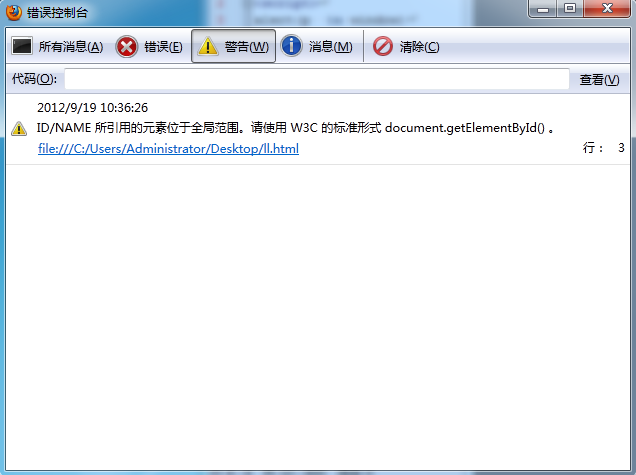
// エラー コンソールは次の警告を出力します。// グローバル スコープ内の ID/NAME によって参照される要素.
//代わりに W3C 標準 document.getElementById() を使用します。
> foo
[object HTMLDivElement]
// エラー コンソールは次の警告を出力します。// によって参照される要素グローバル スコープの ID/NAME。
//代わりに W3C 標準 document.getElementById() を使用します。> ウィンドウ true
コードをコピー
//エラー コンソールは次の警告を出力します。//グローバル スコープ内の ID/NAME によって参照される要素。
//W3C 標準ドキュメントを使用します。代わりに。
> foo
[object HTMLDivElement]
//エラー コンソールは次の警告を出力します。//グローバル スコープ内の ID/NAME によって参照される要素です。//W3C 標準ドキュメントを使用します。 () 代わりに> ウィンドウ true
何が起こっているのでしょうか? 初期化時には、window には属性 foo がありませんが、この属性が初めて (window.foo 属性を通じて、またはグローバル変数 foo を通じて) アクセスされると、自動的に設定されます。
[注: 例のコードは、Web ページの  スクリプト タグ
スクリプト タグ
を通じて実行される場合にのみ有効であり、ターミナルを通じて実行することはできません。これは、ターミナルがグローバルを処理するときに異なるメソッドを使用するためです。オブジェクト。]
foo
の値を読み取ろうとすると、div 要素は通常どおり返されますが、明らかにそのようなことをすべきではないという警告がエラー コンソールに表示されます。警告は正しいです: この機能はターミナルでデバッグするときに使用できますが、実際のコードでは使用しないでください。Cody Lindley は、グローバル変数を介して
foo にアクセスする と
window.foofoo を比較するための jsPerf テスト を作成しました。 🎜> のパフォーマンスの違い。興味深いことに、Firefox での window.foo へのアクセスのみが高速です。 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...
 TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM
TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM複数のリンクの同時ゲットリクエストを作成し、結果を返すために順番に判断する方法は? TamperMonkeyスクリプトでは、複数のチェーンを使用する必要があることがよくあります...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

メモ帳++7.3.1
使いやすく無料のコードエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ホットトピック
 7449
7449 15
15 1374
1374 52
52


