1 jQuery UI
2 私にとってはうまくいきます
2.1 タブ
2.2 アコーディオン
2.2.1 基本的なアコーディオンの使用
2.2.2 複数のタブを開く
2.2.3 アコーディオン埋め込みセット
3 プラグインにテーマを適用する——テーマローラー
3.1 カラースキームを変更する
3.2 アイコンを変更する
4 関連リンク
jQuery UI

jQuery UI は、jQuery に基づいて開発されたインターフェイス ツールのセットであり、Web ページ上で考えて使用できるほとんどすべてのプラグインとアニメーション特殊効果が含まれており、センスのないプログラマでも使いやすくなっています。芸術の知識があり、コーディングの方法だけを知っていれば、素晴らしいインターフェイスを作成するのにほとんど労力がかかりません。もう 1 つのポイントは、これが無料でオープンソースであり、ユーザーがニーズに応じてカスタマイズしたり、再設計したりできることです。
私にとっては 2 つが効果的です
Tabs プラグインと Accordion プラグインを使用して、プロジェクトで jQuery UI を使用する方法を見てみましょう。他のプラグインの詳しい使用方法のドキュメントとデモはここで学ぶことができますが、それらは英語のみです。
2.1タブ
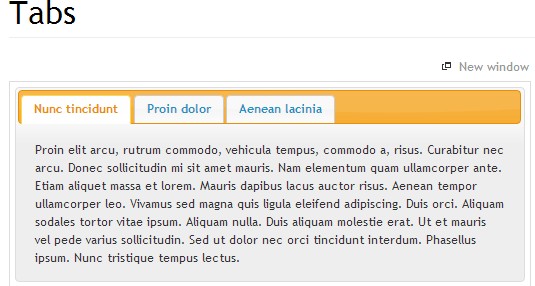
タブの形式のプラグインは、Web ページやデスクトップ アプリケーションで広く使用されており、コンテンツの一部のメニューまたはタブとして使用できます。
 まず、VS2010 で新しい MVC プロジェクトを作成します。jQuery UI を使用するには、まずプロジェクトに jQuery および jQuery UI スクリプト ファイルを含める必要があります。また、関連するページを <script> で参照する必要があります。タグ。 MVC プロジェクトを作成すると、Scripts フォルダーに、システムによって jQuery および jQuery UI スクリプト ファイルが自動的にプロジェクトに組み込まれます (図 1)。 </script>
まず、VS2010 で新しい MVC プロジェクトを作成します。jQuery UI を使用するには、まずプロジェクトに jQuery および jQuery UI スクリプト ファイルを含める必要があります。また、関連するページを <script> で参照する必要があります。タグ。 MVC プロジェクトを作成すると、Scripts フォルダーに、システムによって jQuery および jQuery UI スクリプト ファイルが自動的にプロジェクトに組み込まれます (図 1)。 </script>
 図 1
図 1
あとはそれをページに含めるだけです。プロジェクトの作成後、システムは既に Site.Mater ページ内のページに対して jQuery を参照しているため、マスター ページを使用するすべてのページがデフォルトで jQuery を参照することになるため、jQuery UI ファイルをインデックスに追加するだけで済みます。ステートメント:
順ページ プラグインでタブをレンダリングするには、Div を定義し、<script> スクリプト コードでそれを選択し、それに tabs メソッドを適用する必要があります。 <br><BR><div class="codetitle"><span><a style="CURSOR: pointer" data="3334" class="copybut" id="copybut3334" onclick="doCopy('code3334')">コードをコピー<U> コードは次のとおりです: <div class="codebody" id="code3334"><div id="tabs"> ; <BR> <BR><script type="text/javascript"> <BR>$(document).ready(function () { <BR>$("#tabs") (); <BR>}) <BR></script>
メインに表示するタブを定義していないため、何も表示されません。 Div、タブを配置する場所を定義しました。ここで、タブ Div に順序なしリストを定義します。リスト項目によって、表示されるタブの数と表示されるタブ名が決まります。
タブ 1 の内容
> ;タブ 2
タブ 3
写真 2
図 0 の効果はこのステップでは表示されず、タブ スタイルは適用されないことに注意してください。理由は 1 つだけあり、それはスタイル シートです。その後、Google で検索したところ、対応するスタイル シートがページに含まれていないことが判明しました。これについては公式のデモでは言及されておらず、ここでのデモでは重要なコード行を省略すべきではないと思います。すべての初心者は、このステップに到達する前に、Google で効果が出ない理由を調べる必要があります。問題が見つかったら、修正するのは簡単です。ページに jQuery UI スタイルシートへの参照を追加します。

写真 3
最終的に完成したコードはおそらく次のようになります。

コードをコピー
コードは次のとおりです:
> ;
タブ 1
タブ 2 の内容
内容タブ 3 の
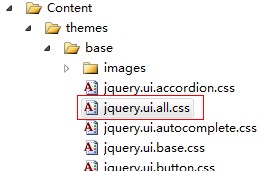
プロジェクトは MVC テンプレートを使用して生成されているため、jQuery UI CSS スタイル シートは Content/themes/base フォルダーに配置されています。そうでない場合は、別途ダウンロードしてプロジェクトに配置し、追加する必要があります。ページへ 正しく引用してください。
ここでページを再度更新すると、効果が表示されます。

写真 4
スタイルシートで制御されているので、色を変えたり、自由にカスタマイズできるということです。これは後ほどアプリケーションスタイルで紹介します。
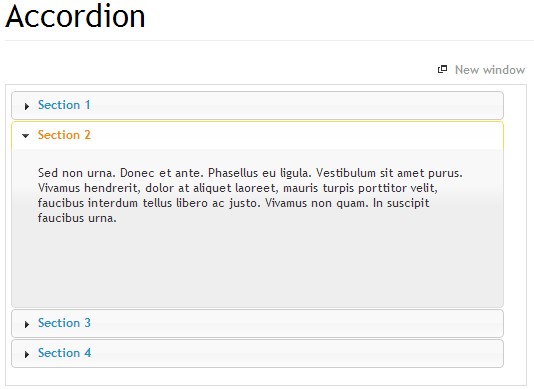
アコーディオン コントロールについては言うべきことがあります。なぜなら、物事が十分な柔軟性を持たず、拡張が困難であると、ユーザーに多大な不便をもたらすからです。

写真 5
まず、Accordion プラグインを適用する方法を見てみましょう。 Tabs1 ページに置きます。タブと同様、適用するのは非常に簡単です。対応する Div を定義するだけで済みます。その後、スクリプト内で行う必要がある作業は 1 文だけです。 jQuery UIがもたらす利便性を体験したことがありますか?
前の tabs-1 Div の
タグとコンテンツを削除し、次のコードに置き換えます。
コードをコピー
$("#accordion").accordion();
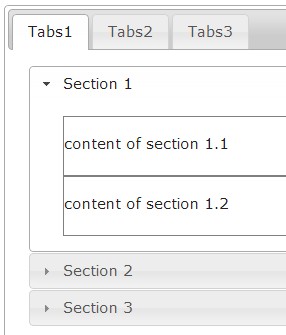
写真 6
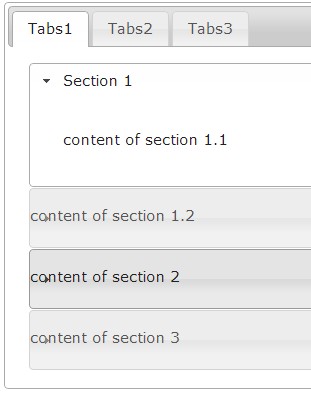
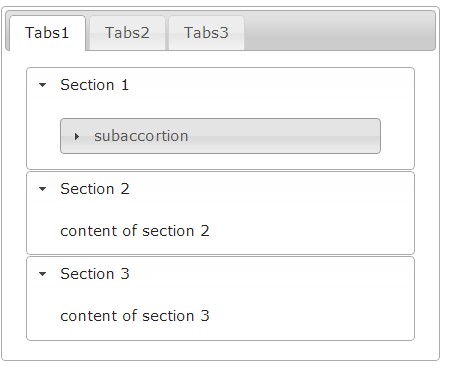
注意点が2点あります。 1 つ目はスタイルです。すべての jQuery UI は実際に上記のスタイル シートを使用します。これまでにページ内で参照されていない場合、ここでのアコーディオン効果は表示されません。第 2 に、ここでの形式は、 タグとそれに続く コード セクション 1.1 セクション 2 写真 7 ちょっとズルくないですか?したがって、セクション内にレイアウトする必要がある場合は、2 つ以上の Div を配置する必要があります。次に、間違いがないように、これらのコンテンツを div にインストールしてから、section1 に配置する必要があります。実際に 2 つの Div があることを示すには、各 Div に境界線を追加します。 セクション 1.1 セクション 1.2 セクション 3 写真 8
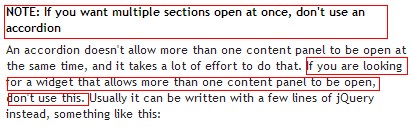
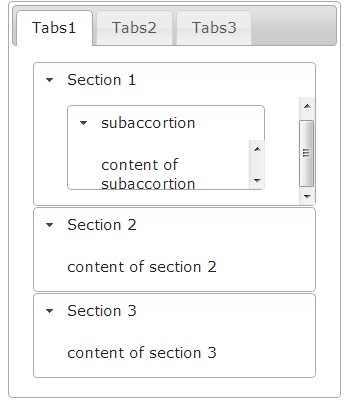
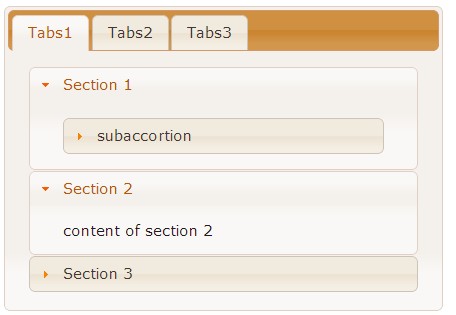
写真9 まあ、私にはこの Accordion プラグインを書き換えるほどの力はないので、Google で「expander」「multi open accordion」などと検索してみます。確かに、そのようなニーズを持っている友人はまだ多く、優秀な人々もいます。解決策はいくつかありますが、どれも少し複雑です。最後に、各セクションをアコーディオンとして定義すれば十分であることに突然気づきました。アクションで同時に開くことができるのは 1 つのセクションのみです。他のセクションに影響を与えずに各セクションを自由に開閉したい場合は、各セクションをアコーディオンに置き換え、アコーディオン内に 1 つのセクションのみを定義します。 コードをコピーします。 写真 10 もう 1 つの問題は、アコーディオンの入れ子です。私もこの機能を最初に実装しようとしたときにいくつかのトラブルに遭遇しました。 たとえば、セクション 1 に別のアコーディオンを配置したいとします。これにサブアコーディオンという名前を付けます。注意する必要があるのは、このサブアコーディオンは、Div「セクション 1 のコンテンツ」に配置する必要があることです。他の形式の配置が適切です。再生しても効果は現れません。 タグと
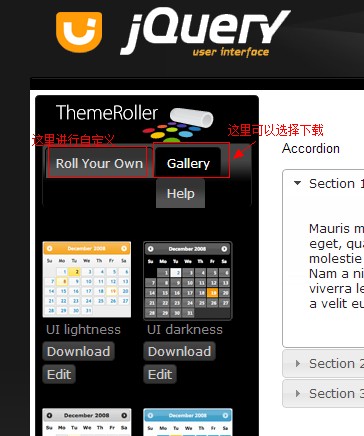
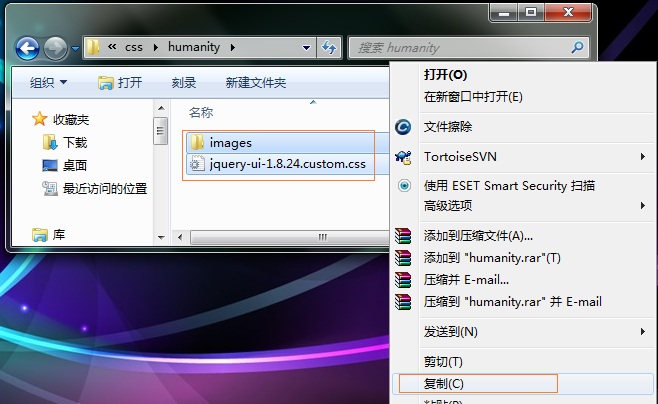
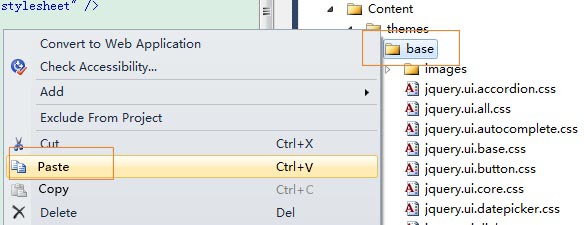
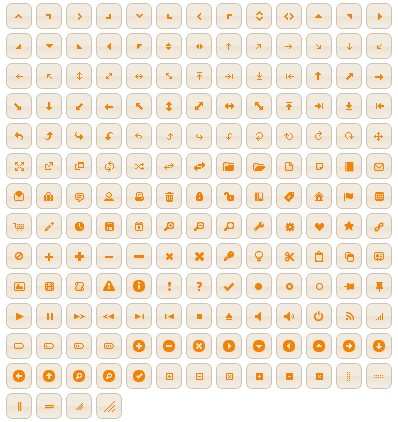
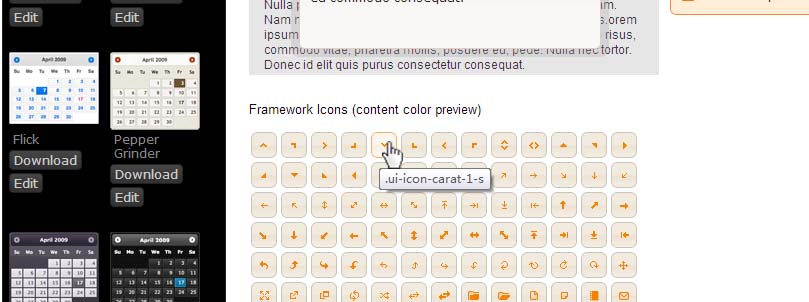
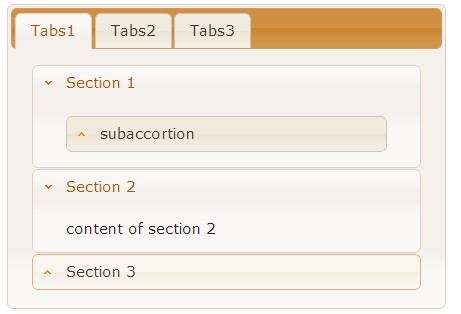
図 12 ここから、最初にラベルを折りたたんだ状態にするか開いた状態にするかを設定できることがわかります。もちろん、タイトルをクリックしても折りたたんだり開いたりするアクションが発生しないように、調整を無効にすることもできます。 3 プラグインにテーマを適用する——テーマローラー 3.1 色の変更 これで、jQuery UI を使用してインターフェイスを簡単に作成できるようになりました。しかし、想像してみてください。これほど多くの人が使用していると、インターネット全体が同じになるのでしょうか? ユーザーがブラウザを開くと、どこにいても同じものが表示され、少し混乱するでしょう。また、これらのプラグインを使用する場合は、自分の Web サイトのテーマやトーンなどに合わせて調整する必要があります。 jQuery UI はユーザー定義のスタイルをサポートしており、能力があれば実装コードを変更してより高度なカスタマイズを行うこともできます。 スタイルを変更するという目的を達成するために、対応する CSS ファイルを変更することはできますが、これは公式 Web サイトの テーマ Web サイト にアクセスして必要なテーマをダウンロードすることほど優れたものではありません。必要なテーマをオンラインで編集します。 テーマローラーに入ったら、好きなテーマスタイルを選択してダウンロードします。 写真 13 解凍後、css フォルダーに移動し、jquery-ui-1.8.24.custom.css ファイルとimages フォルダーをプロジェクト内の適切な場所にコピーし、ページ上でそれを正しく参照して、スタイル。どのテーマを使用しても、テーマで使用される画像名は同じで、色が異なるだけです。この例は、MVC テンプレートを使用して生成されたプロジェクトであるため、プロジェクト内の imge フォルダーに既に存在するピクチャと、ダウンロードしたピクチャは部分的に同じ名前になる可能性があります。コピーする際に、置き換えるかどうかを尋ねられるので、[OK] をクリックします。 図 14 図 15 このとき、先ほど書いたスタイルシート参照を顧客スタイルシートへの参照に変更します 次にページを更新すると、次のような効果が得られます: 図 16 CSS ファイルは画像フォルダーを呼び出すため、jquery-ui-1.8.24.custom.css と画像フォルダーの相対位置を変更しない、つまりこれらをまとめないことをお勧めします。画像の相対位置を変更する場合、テーマを適切に機能させるには、CSS で画像へのすべての呼び出しパスを変更する必要があります。 色だけでなく、jQuery UI テーマには、Web ページ上で選択できる多数のアイコンもプリセットされています。これらのアイコンの色は、ダウンロードしたテーマに対応しており、images フォルダーに含まれています。 図 17 問題は、非常に多くのアイコンの中から必要なものを正確に指定する方法です。たとえば、アコーディオンのタイトルの左側にある三角形のアイコンを直線の尖った形に変更したいとします。 以下は私が提供したちょっとしたヒントです。マウスを目的のアイコンにポイントすると、そのアイコンに対応するツールヒントのテキストが表示されます。 図 18 名前がわかったので、スクリプト コードに移動して変更を加えることができます。
追記: jQuery はすでに普及しているので、jQuery UI と組み合わせるとプログラマーの負担は大幅に軽減されます。これらの利便性を享受しながら、私たちは jQuery と UI に貢献してくれた同僚に黙って感謝しなければなりません。同時に、jQuery のプラグインと UI ライブラリを充実させ、拡張する役割も果たす必要があります。
http://xiazai.jb51.net/201210/yuanma/jQueryUIExample_jb51.rar 
セクション 1 h3>
セクション 2 div>
;
当初、これら 2 つの div は最初のセクションでラップされると考えていましたが、実際には、実際の効果は少しとんでもないものになります。

セクション 1
>セクション 2
セクション 3


セクション 1
セクション 2
コードは次のとおりです:
プログラムを実行すると、3 つのセクションが同時に開いており、閉じることができないことがわかります。これは明らかに私たちが望んでいる結果ではありません。理由は非常に簡単です。上記のアコーディオン プラグインでセクションが 1 つだけ開かれており、各アコーディオンでセクションを 1 つだけ定義する場合、 の後にセクションが 1 つしかないため、このセクションは間違いなく開く必要があります。これを閉じると他のセクションを開くことができなくなるため、閉じたくても閉じることができません。
しかし幸いなことに、アコーディオンの折りたたみを true に設定することで、このセクションだけを折りたたみ可能にして開くことができます。次のようにスクリプトを変更するだけです:
< ;script type=" text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1") .accordion({ 折りたたみ可能 : true });
$("#accordion2").accordion({ 折りたたみ可能: true });
$("#accordion3").accordion({ 折りたたみ可能: true });
})
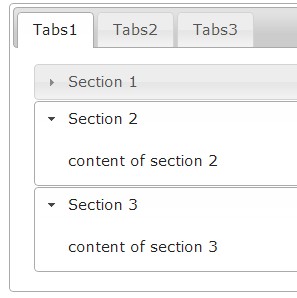
プログラムを再度実行します。わかりました。すべて予想どおりです。

セクション 1
サブアコーション

$("# accordion1").accordion( { collapsible: true, autoHeight: false });
$("#subaccortion").accordion({ collapsible: true, active:false });
$("#accordion2" ).accordion({ 折りたたみ可能: true, autoHeight: false });
$("#accordion3").accordion({ 折りたたみ可能: true, autoHeight: false });
スクリプト>








関連リンク
jQuery UI 公式 Web サイト
http://jqueryui.com/ テーマ ローラー
http://jqueryui.com/themeroller/ jQuery 学習: Zhang Ziqiu の「ゼロから学ぶ jQuery」 「シリーズ:
http://www.jb51.net/article/24908.htm」
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

メモ帳++7.3.1
使いやすく無料のコードエディター

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!







