//非遅延ロード関数の場合、条件判断は呼び出されるたびに実行されます。
target.detachEvent( "on"eventType,handler);
}
}
//最初の呼び出し後に、遅延読み込み関数が元の古い関数を上書きします。新しい関数が再度呼び出されます。将来的には呼び出されなくなり、効率を向上させるために条件判断を行います。
function addHandler(target,eventType,handler) {
if(target.addEventListener) {
addHandler = function(target,eventType, handler){
target.addEventListener (eventType,handler,false);
}
}else{
addHandler = function(target,eventType,handler){
target.attachEvent("on "eventType,handler);
}
}
addHandler(target,eventType, handler);
}
//条件付きプリロード
//条件付きプリロードすべての関数呼び出しに同じ時間がかかるようにします。コストは、スクリプトのロード時のインストルメンテーションです。プリロードは、関数がすぐに使用され、ページのライフサイクル全体を通じて頻繁に使用される状況に適しています。
var addEventHandler = document.body.addEventListener ? function(target,eventType,handler) {
target.addEventListener(eventType,handler,false)
} : function(target,eventType,handler); ) ) {
target.attachEvent("on"eventType,handler)
}
;
 Java JPA 性能优化秘籍:让你的应用程序飞起来Feb 19, 2024 pm 09:03 PM
Java JPA 性能优化秘籍:让你的应用程序飞起来Feb 19, 2024 pm 09:03 PM文章关键字:JavaJPA性能优化ORM实体管理JavaJPA(JavaPersistanceapi)是一种对象关系映射(ORM)框架,它允许你使用Java对象来操作数据库中的数据。JPA提供了与数据库交互的统一API,使得你可以使用同样的代码访问不同数据库。此外,JPA还支持懒加载、缓存和脏数据检测等特性,可以提高应用程序的性能。然而,如果使用不当,JPA性能可能会成为你应用程序的瓶颈。以下是一些常见的性能问题:N+1查询问题:当你在应用程序中使用JPQL查询时,可能遇到N+1查询问题。在这种
 Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM
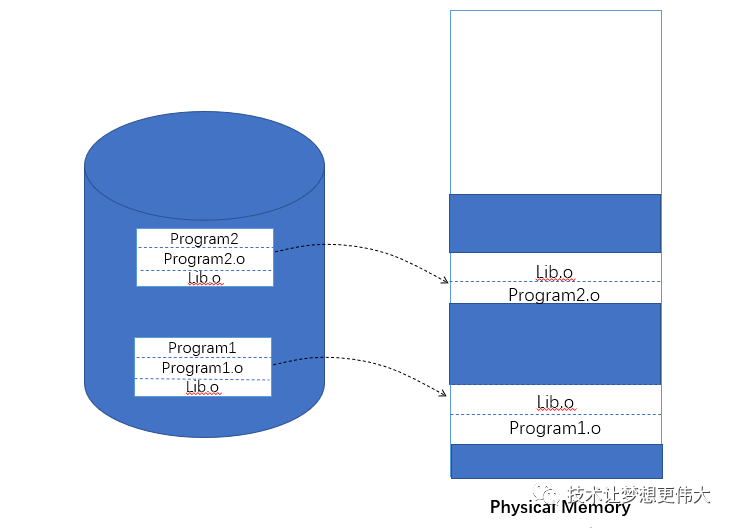
Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM老规矩,先提出几个问题:为什么要进行动态链接?如何进行动态链接?什么是地址无关代码技术?什么是延迟绑定技术?如何在程序运行过程中进行显式链接?为什么要进行动态链接?动态链接的出现是为了解决静态链接的一些缺点:节约内存和磁盘空间:如下图所示,Program1和Program2分别包含Program1.o和Program2.o两个模块,他们都需要Lib.o模块。静态链接情况下,两个目标文件都用到Lib.o这个模块,所以它们同时在链接输出的可执行文件Program1和program2中有副本,同时运行
 如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM
如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM如何防止iframe加载事件在网页开发中,我们常常会使用iframe标签来嵌入其他网页或内容。默认情况下,当浏览器加载iframe时,会触发加载事件。然而,在某些情况下,我们可能希望延迟加载iframe,或者完全阻止加载事件。在本文中,我们将探讨如何通过代码示例来实现这个目标。一、延迟加载iframe如果要延迟加载iframe,我们可以使用
 Java JPA 开源项目推荐:为你的项目注入新的活力Feb 20, 2024 am 09:09 AM
Java JPA 开源项目推荐:为你的项目注入新的活力Feb 20, 2024 am 09:09 AM在Java编程领域,JPA(JavaPersistenceapi)作为一种流行的持久化框架,为开发者提供了对关系型数据库进行操作的便捷方式。通过使用JPA,开发者可以轻松地将Java对象持久化到数据库中,并从数据库中检索数据,从而极大地提高了应用程序的开发效率和维护性。本文精心挑选了10个高质量的JavaJPA开源项目,涵盖了各种不同的功能和应用场景,旨在为开发者提供更多的灵感和解决方案,助力打造更高效和可靠的应用程序。这些项目包括:SpringDataJPA:springDataJPA是Spr
 使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AM
使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AMC#如何使用Lazy实现懒加载,需要具体代码示例在软件开发中,懒加载(Lazyloading)是一种延迟加载的技术,它可以帮助我们提高程序的性能和资源利用效率。在C#中,我们可以使用Lazy类来实现懒加载的功能。本文将介绍Lazy类的基本概念以及如何使用它来实现懒加载,同时会提供具体的代码示例。首先,我们需要了解Lazy
 PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PM
PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PMPHP7中引入了生成器(Generator)这一概念,它提供了一种高效地处理大量数据和延迟加载的方法。本文将从概念和原理入手,结合具体代码示例,介绍PHP7中生成器的使用方法和优势。生成器是一种特殊的函数,它不是一次性地将所有数据返回,而是按需生成数据。当函数执行到yield语句时,会将当前生成的值返回,并且函数的状态会被保存。下一次调用生成器函数时,函数会
 懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM
懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM懒加载是一种程序设计模式,指的是在需要时才加载数据,而不是在对象初始化或加载时就立即获取数据的策略,懒加载的目的是为了延迟数据的加载,以节省系统资源和提高性能。
 提升网站速度的关键优化模式,每个前端开发者都必须掌握!Feb 02, 2024 pm 05:36 PM
提升网站速度的关键优化模式,每个前端开发者都必须掌握!Feb 02, 2024 pm 05:36 PM前端开发者必备:掌握这些优化模式,让网站飞起来!随着互联网的快速发展,网站已经成为企业宣传和交流的重要渠道之一。一个性能优良、加载迅速的网站不仅可以提升用户体验,还可以吸引更多的访问者。作为一名前端开发者,掌握一些优化模式是必不可少的。本文将介绍一些常用的前端优化技术,帮助开发者更好地优化网站。压缩文件在网站开发中,经常使用的文件类型包括HTML、CSS和J


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7439
7439 15
15 1369
1369 52
52


