|
方法
|
源包装集/字串
|
目标包装集体
|
特性描述
|
|
A.append(B)
|
B
|
A
|
若目标包装集只匹配一个元素,则源(也包括同源包装集匹配的所有元素)将被移动到目标位置;若目标包装集包含多个元素,则源将保留在原来的位置,但同时复制一份相同的副本到目标位置。
由此,若目标只匹配一个元素时,使用前述方法后源将被删除。
|
|
B.appendTo(A)
|
|
A.prepend(B)
|
|
B.prependTo(A)
|
|
A.before(B)
|
|
B.insertBefore(A)
|
|
A.after(B)
|
|
B.insertAfter(A)
|
メソッド
|
ソースラッパーセット/文字列
|
ターゲット・パッケージング・コレクティブ
|
機能の説明
|
|
A.append(B)
|
B
|
A
|
ターゲット パッケージング セットが 1 つの要素のみに一致する場合、ソース (同じオリジンのパッケージング セットに一致するすべての要素を含む) はターゲットの場所に移動されます。ターゲット パッケージング セットに複数の要素が含まれている場合、ソースはターゲットの場所に残ります。元の場所にコピーしますが、ターゲットの場所にも同じコピーを作成します。
したがって、ターゲットが 1 つの要素のみに一致する場合、上記の方法を使用した後、ソースは削除されます。
|
|
B.appendTo(A)
|
|
A.prepend(B)
|
|
B.prependTo(A)
|
|
A.前(B)
|
|
B.insertBefore(A)
|
|
A.after(B)
|
|
B.insertAfter(A)
|
テーブル>
例: 上の表で、A.append(B) は、A に一致するすべての要素の既存のコンテンツに B を追加することを意味するため、B がソース、A がターゲットのパッケージング セットになります。
要約: 上記の方法を使用した後、2 つのノードは同じレベルの兄弟ノードになります
 DOM ノードを操作する方法の概要は次のとおりです。
DOM ノードを操作する方法の概要は次のとおりです。
(1)appendChild メソッド。childNodes リストの末尾にノードを追加するために使用されます
//newNode を someNode の childNodes リストの末尾に追加します
var returnsNode = someNode.appendChild(newNode);
//someNode の最初の子ノードを最後の子ノードに変更します
var returnsNode = someNode.appendChild(someNode.firstChild);
(2) insertBefore メソッドを使用すると、childNodes リスト内の特定の位置にノードを配置できます
//挿入後最後の子ノードになります
returnedNode = someNode.insertBefore(newNode, null);//appendChild と同じ効果
//挿入後の最初の子ノードになります
returnedNode = someNode.insertBefor(newNode, someNode.firstChild);
(3) replaceChild メソッドは子ノードを置換するために使用され、挿入される子ノードと置換される子ノードの 2 つのパラメータを受け取ります。置き換えられる子ノードはドキュメントツリーから削除され、その位置は挿入される子ノードによって占められます
//最初の子ノードを置き換えます
returnedNode = someNode.replaceChild(newNode, someNode.firstChild);
(4)removeChild メソッドを使用して子ノードを削除します
//最初の子ノードを削除します
varmerFirstChild = someNode.removeChild(someNode.firstChild);
要約すると、上記のメソッドはすべて、親ノードが子ノードを操作するために使用されます
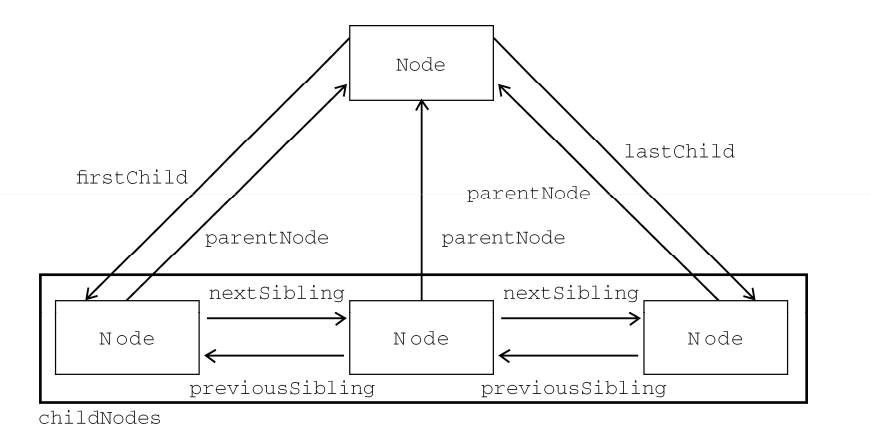
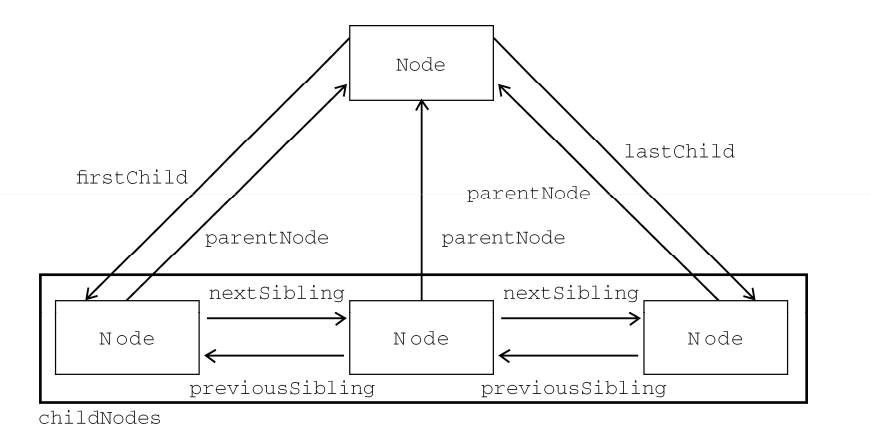
次の図は、父ノード、息子ノード、兄弟ノード間の検索関係を示しています
jquery と DOM ノードの操作メソッドと属性レコードに関する上記の記事は、すべて編集者が皆さんに共有した内容であり、参考になれば幸いです。また、Script Home をサポートしていただければ幸いです。


 DOM ノードを操作する方法の概要は次のとおりです。
DOM ノードを操作する方法の概要は次のとおりです。