JS控件的生命周期跟其他平台UI的生命周期类似,但是又有自己的特点,我们只有将控件的生命周期划分清晰,所有的控件编写、mixins的编写和plugin的编写才能遵循控件的生命周期做统一的管理。在这里我把JS的生命周期定义为4部分:
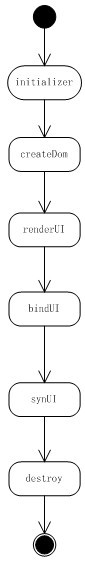
1.initializer: 初始化,做一些不牵扯DOM操作的初始化操作
2.createDom: 创建 DOM,在这个过程中我们创建控件需要的DOM结构
3.renderUI: 生成控件的内部元素,在这里调用子控件的渲染方法,开启子控件的生命周期
4.bindUI: 绑定事件,可以绑定子控件事件也可以绑定内部DOM的事件
5.synUI: DOM结构以及子控件生成完毕后,我们在配置项中传入的值或者默认的配置项要应用到DOM上,例如 width,height,focusable之类的属性
6.destructor: 析构函数,移除控件,清理控件上的事件,清理子控件,清理控件自己的DOM以及控件的一些对其他控件的引用。

図 1
初期化:
コントロールの初期化プロセス中に次の操作を実行します。
1. 継承されたメソッドを呼び出します。親クラスの初期化関数 (プロトタイプ チェーン上の親クラスとミックスインを含む)
2. 構成アイテムを処理し、デフォルトの構成アイテムとユーザーによって渡された構成アイテムをマージします。
3. 変更されたオブジェクトにバインドされたイベントを処理します。 4. 初期化プラグイン (プラグイン)
初期化が完了した後、DOM を作成するかどうかは、ext の実装と同様に、特定の戦略に依存します。
DOM の作成
DOM を作成するプロセスは次のとおりです:
1. プロトタイプ チェーン上の親クラスとミックスインを含む、継承された親クラスの DOM 作成関数を呼び出します
2. コントロールの DOM を作成します
3. コントロール プラグインの作成を呼び出します。サブコントロールと内部 DOM 操作
をレンダリングする DOM 関数
の実行プロセスは次のとおりです。
1. プロトタイプ チェーン上の親クラスとミックスインを含む、親クラスのレンダリング関数を呼び出します。
2. プラグインのレンダリング関数を呼び出します。
先頭で子コントロールを初期化できます。 -level の親クラス。利点は、この時点でサブクラスがサブコントロールを初期化する必要がないことです。
1. サブコントロールが初期化されていない場合は、初期化を実行します。
2. サブコントロールの DOM の作成を続けます。 -control、サブコントロールのレンダリング、イベントのバインド、同期設定項目関数の実行
イベントのバインド
この時点でコントロールの DOM と内部のサブコントロールがレンダリングされているので、イベントをバインドできます。サブコントロールまたは DOM 上で。イベントのバインディングのプロセス:
1. プロトタイプ チェーン上の親クラスとミックスインを含む、親クラスのバインディング イベント メソッドを呼び出します。
2. プラグインのバインディング イベント メソッドを呼び出します。 : in サブコントロールまたは内部 DOM にイベントをバインドするときは、委任を使用してください。サブコントロールを追加または削除すると、内部 DOM が変更されるとイベントが失敗します。
同期された構成アイテム
まず、同期された構成アイテムとは何かについて説明します。コントロールの初期化時に、構成アイテムに対していくつかの処理をすでに実行しています。それらの処理方法)、これについては後で JS コントロールのプロパティについて説明するときに説明します)、ただし、設定項目は DOM や内部サブコントロールには影響しません。
DOM の作成時とサブコントロールのレンダリング時ではなく、この時点で同期が処理される理由は次の 2 つです。
1. DOM の作成時とサブコントロールのレンダリング時に、すべての DOM とサブコントロールが完全には生成されません。 . 時刻の同期には多くの判断が必要です
2. 構成アイテムの同期作業をメソッドに抽出する必要があります。構成アイテムが変更されると、それに応じて内部 DOM とサブコントロールが変更されます。
例: 構成項目には { width : 100 }
1 があります。DOM のレンダリング時に同期する場合は、「width=100px;」を DOM に直接設定できますが、変更する必要があります。この幅については、この値を設定する関数を記述する必要もあります。
2. 逆に、同期設定項目を一元化し、各設定項目を同期するプロセスを関数に抽出します。そうすると、幅の初期化と幅の変更のプロセスがまったく同じになるため、概念とロジックが統一されます。立ち上がる。
構成アイテムを同期するプロセスは他の手順と同じです。
1. プロトタイプ チェーン上の親クラスとミックスインを含む、親クラスの同期メソッドを呼び出します。
2. 同期メソッドを呼び出します。プラグインの
注: この時点で構成項目を同期するかどうかを構成できる必要があります。たとえば、複数の構成項目が同期される場合、さまざまな理由が考えられます。同時に実行すると、プロセスが複数回実行されます。
コントロールを削除します
どのオブジェクトにもコンストラクターがあり、デストラクターも必要です。この関数は最も見落とされがちですが、メモリ リークなどの問題はもちろん、非常に重要な場所でもあります。つまり、コントロールの取り外しが十分に行われていない場合、通常の使用に多大な支障をきたすことになります。
この関数は、次の作業を処理する必要があるため、作成するのが最も困難です。
1. 使用されている他のコントロールも削除するかどうかは、特定の状況によって異なります。アソシエーションと集計を区別する
2. 子コントロールをクリーンアップする
3. コントロールと DOM にバインドされているイベントをクリーンアップする
4. DOM を削除する
5. 変数参照をクリーンアップする、これはより面倒で面倒ですしたがって、コントロールの参照を均一に管理する必要があります
同じ関数も実行する必要があります:
1. プロトタイプ チェーン上の親クラスとミックスインを含む、親クラスのデストラクターを呼び出します
2.プラグインのデストラクターを呼び出す
問題
上記はすべて具体的な手順ですが、実装中に一連の問題が発生しました。
1.親クラスのメソッドの呼び出し1) プロトタイプ チェーンで親クラスのメソッドを呼び出すには、className.superclass.method.call(this) などのメソッドのみを使用できます。this.constructor.superclass.method.call(this ) は使用できません。その理由は、js コントロールの継承の拡張の章で説明されていますが、この呼び出しメソッドは保守が面倒で不便です。
2) ミックスインのメソッドを呼び出す JS のミックスインの継承の章で、ミックスインのメソッドを同じ名前で上書きすることについて説明しました。したがって、同じ名前を使用しないことをお勧めします。メソッド。複数のミックスインが renderUI や synUI などのメソッドを使用し、これらのミックスインを継承するコントロールが renderUI などのメソッドを実装していない場合、それらは上書きされます。
2. プラグインの呼び出し方法にも問題があります
1) 現在のコントロールへの参照を取得する必要があります
解決策:
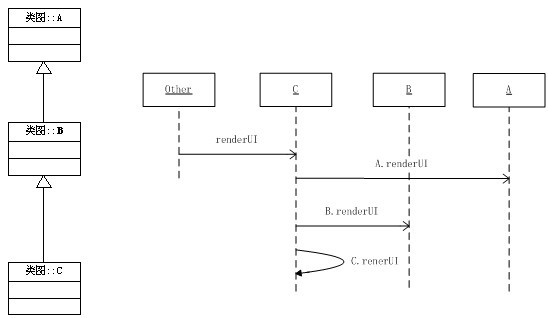
1. 親クラス メソッドの呼び出しについては、コントロールをレンダリングするときに、最初に親クラス メソッドを呼び出し、次に現在のコントロールまでプロトタイプ チェーンの順序でサブクラス メソッドを呼び出します。
上記の継承関係にあるように、C.renderUI()を実行すると、継承プロトタイプチェーンの先頭から下に向かって実行されます。
2. minxins メソッドを実行するには、renderUI を実行するときに、mixin の __renderUI メソッドを順番に実行します。
3. 親クラスの renderUI を実行する際、mixin も存在する場合は mixin の __renderUI メソッドを実行します。

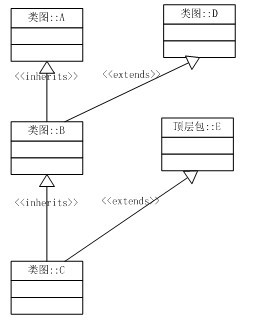
写真 3
上の図に示すように、inherits はプロトタイプ チェーンの継承を表し、extends はミックスイン拡張を表します。
c.renderUI の実行プロセスは次のようになります。
A.renderUI ->D. __renderUI->B. renderUI->E.__renderUI->C.renderUI
3. プラグイン メソッドを呼び出すときは、
plugin1 などのコントロール自体の参照を渡す必要があります。 .render(this)
4. デストラクター デストラクターの比較エンボイ、実行順序は上記 2 と異なります。
サブクラス デストラクター -> 親クラス デストラクター ->クラス拡張デストラクター
図 3 に従ってください。継承構造のデストラクターの実行順序は、
C. デストラクター ->E.__destructor->B.destructor->E.__destructor->a です。 destructor
その理由は、サブクラスの一部の参照が親クラスまたは拡張クラスに依存しているためです。親クラスと拡張クラスが最初にデストラクターを実行すると、特定の変数/プロパティを使用するときにサブクラスがエラーを報告します。 
このセクションでは、コントロールのライフサイクルについて説明しました。これらはすべて KISSY フレームワークの UIBase からのものです。興味がある場合は、非常に興味深い実装です。 🎜> http://docs.kissyui.com/kissy/docs/#!/api/KISSY.Component.UIBase
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7696
7696 15
15 1640
1640 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


