次のクローズを完了してみてください:
/ * キューを作成します。head は head0、tail は tail0 */
function IntList(head0, tail0){
this.tail = tail0 ||
}
/* 配列内のすべての数値を含む IntList を返します*/
IntList.list = function(__args){
var Sentinel = new IntList(),
len = __args.長さ、
p = センチネル;
for(var i = 0; i p.tail = new IntList(__args[i]); = p.tail ;
}
return Sentinel.tail;
/* オブジェクトの文字列表現を返します*/
IntList.prototype.toString = function() 🎜>var temp = "";
temp = "[";
for(var L = this; L !== null; L = L.tail){
temp = temp " " L. head;
}
temp = " ]";
/**IntList A と IntList B を含む IntList を返します。
* ここで、B の要素は A の後にあります。新しいキーワードは使用できません。
*/
関数 dcatenate(A, B); {
/* 関数の完成*/
}
/**#start 要素 (#0 が最初の要素) で始まる長さ len の新しい IntList を返します。
* は L を変更できません。
*/
function sublist(L, start, len){
/* 関数の完成*/
}
これは Javascript で書かれたリンク リストの質問です。リンク リストには比較的複雑な参照操作があるため、JavaScript 参照の理解を調べるために使用できます。簡単なテスト ケースが付属しています:
コードをコピー
コードは次のとおりです:
}else{
alert("dcatenate 関数は間違っています。");
}
var L = IntList.list([ 3,4,5,2,6 ,8,1,9]),
result = sublist(L, 3, 3);
if(result.toString() === "[ 2 6 8 ]"){
alert( "サブリスト関数は正しいです。");
}else{
alert("サブリスト関数は正しいです。");
}
}
JavaScript リファレンス?
実際、参照型インスタンスを変数に割り当てると、変数はインスタンスへの参照を保持します。
var temp = new Object();
この動作は、その名前、参照型と非常に一致しており、そのインスタンスはもちろん参照されます。
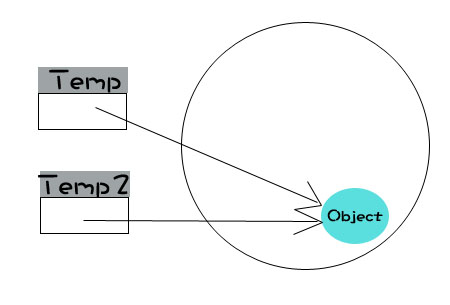
そして、変数が別の変数に代入されるとき、それは実際には参照の単なるコピーです:
var temp2 = temp;

定義からは temp2 = temp ですが、これらは直接関係しません。たとえば、temp の参照は次のように変更されます。
コードをコピー 
コードは次のとおりです。
もちろん、ポインタが指すインスタンスのみを変更する場合この場合、temp2 は依然として temp と等しいです:
コードをコピー
IntList とは何ですか?
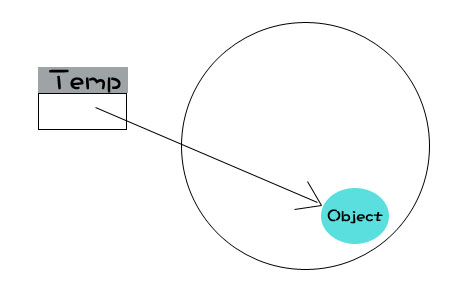
下の写真を分析してみましょう:

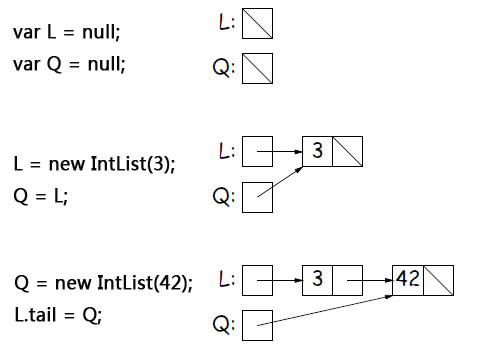
- 右の図の L と Q が空になるように、2 つの空の変数を作成します。先頭が 3、末尾が空の新しい IntList を作成し、L によって参照される値を Q に割り当てます。これにより、L と Q の両方がこの新しい IntList を指すようになります。 Q は、先頭が 42 で末尾が空の新しく作成された IntList を指します。Q のポインタは L.tail に割り当てられ、2 つの IntList が入れ子になります。
IntList は、リンクドリストと呼ばれる、ポインタによる多重の入れ子を実現するデータ構造であることがわかります。
1. 空の変数を 2 つ作成します。右の図の L と Q は空になります。2. 先頭が 3、末尾が空の新しい IntList を作成します。L と Q の両方がこの新しい IntList を指すように、L によって参照される値を割り当てます。
3.Q は、先頭が 42 で末尾が空の新しく作成された IntList を指します。これにより、2 つの IntList がネストされるように、Q のポインターを L.tail に代入します。
IntList は、リンクドリストと呼ばれる、ポインタによる多重の入れ子を実現するデータ構造であることがわかります。
IntList merge
一方の末尾を他方に向けるだけです。このようにして、2 つの IntList が接続されます。
/**IntList A と IntList B を含む IntList を返します。
* ここで、B の要素は A の後にあります。新しいキーワードは使用できません。
*/
function dcatenate(A, B){
var p;
for(p = A; p != null; p = p.tail) {
if(p.tail === null){
p.tail = B;
}
}
return A
}
質問では元の IntList は変更できないことが要求されているため、元の IntList からデータを取り出して新しいデータを再構築することしかできません。
* は L を変更できません。
*/
関数 sublist(L, start, len){
var K,
P,
J;
var i = 0,
end = start len; = L; i if(i }else if(i === start){ >K = new IntList(P.head);
J = K;
}else if(i > start && i J.tail = new IntList(P.head) ;
J = J.tail;
}else if(i >= end){
break;
}
考えられる質問
1. 関数はパラメーターを渡すときにどのように渡しますか?たとえば、次のコードの引用プロセスはどのようになりますか?
コードをコピー
コードは次のとおりです:
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

メモ帳++7.3.1
使いやすく無料のコードエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 中国語版
中国語版、とても使いやすい






