プロジェクトのページングでは、ページの上下ボタンをクリックするたびに、バックグラウンド メソッドのクエリが再度呼び出され、ページが更新されます。したがって、チェックボックスは false です。
たとえば、Kugou Music では、前と次のページで選択した曲は保持されず、各ページで選択して追加してから次のページに切り替えることしかできません。
しかし、プロジェクトには要件があるため、実装を完了することしかできません。
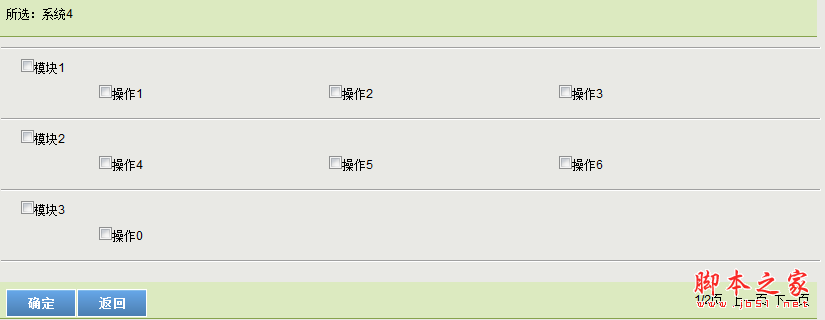
プロジェクトの具体的な要件は次のとおりです。ロールを承認するときに、モジュールとそのモジュールの下の操作を選択します。選択されたチェックボックスは、前ページと次ページをクリックしても変化しません。
インターフェースは次のとおりです:

実装のアイデアは次のとおりです:
インターフェースでは、pure jsを使用して完成します。選択したチェックボックスの ID (モジュール ID とオペレーション ID を含む) を文字列に連結し、その文字列をアクションに渡します。
このページが呼び出されるたびに、アクションで選択された ID 文字列が最初に呼び出され、次に ID 文字列に基づいて、このインターフェイスで選択された ID が再度結合されます。選択されたチェックボックスが id コンテナーにない場合は、そのチェックボックスがロードされる必要があります。元の ID コンテナーにある場合は、それを削除する必要があります。
ページが完全にロードされた後、インターフェースのチェックボックスが、結合された ID 文字列コンテナーと比較され、文字列コンテナー内にある場合は、チェックボックスが自動的にチェックされます。それ以外の場合は false。
ヒント:
このアイデアは、結合された ID を文字列として使用することであるため、JS のアクションで選択された ID 文字列を取得するときは構文に注意する必要があります。
アイデアの実装コードは次のとおりです:
Java でアクションの ID コンテナーを取得します:if((ids==null)){
ids="";
js コード: 前のページの関数:
var ids="";
var selectedIds= new String(ids);
var modules = document.getElementsByName ("モジュール");
var opens = document.getElementsByName("operate");
for ( var i = 0; i if (モジュール[i].type == "checkbox" && modules[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds modules[i ].value ",";
}
//モジュール下の操作を判断します
for ( var j = 0; j
operateId = operatId.substring(0, OperateId.indexOf(","));
if (modules[i].value == operatId) {
if (operates[j].type = = "checkbox"&&operates[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds は動作します[j].value "," ;
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j]. value)!=-1){
checkedIds=checkedIds.replace((operates[j].value ","),"");
}
}
}
}
}
if(modules[i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds .replace((modules[i] .value ","),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager! getModuleOperateBySystem?roleId="
document.getElementById("roleId").value
"&systemId=" document.getElementById("systemId").value
"&pageNo="
"&queryString=" document.getElementById("searchById").value
"&ids=" selectedIds"
submit();
}
}
インターフェースが完全にロードされた後の js コードは次のようになります:
var ids="";
var selectedIds = new String(ids);
if(document.readystate="complete")
{
//すべてのコントロールをループします
var inputs=document.getElementsByTagName("input");
for(var i=0;i
if(inputs[i].type=="checkbox")
{
if(checkedIds.indexOf(inputs[i].value)!=-1)
{
inputs[i].checked=true;
}
}
}
}
}
注: テストの実行中、関数が未定義であることを示すプロンプトが表示され続けました。次のページの関数が未定義であることを示すプロンプトが表示されるだけでなく、インターフェイス上のすべてのボタンもその関数が未定義であることを示すプロンプトを表示しました。それで長い間苦労しました。解決したら共有してください。
この場合、ページにエラーがあるはずです。 jsp が html に解析された後、html ページに文法上の問題が発生し、html ページを解析できなくなるはずです。
冒頭のjsコードのとある文: varids=;
ソースファイルを見ると、jsの次のページのコードのある文が次のように解析されていることがわかりました。以下: varids=;
この種の構文に問題があり、解析できないため、実行できませんでした。
この状況の理由は次のとおりです: var ids=; アクションから渡された ID コンテナーは空の文字列であるため、解析後は var ids=; になります。は文字列として扱われます。 var ids="" が必要です。 空の文字列が渡された場合でも、解析結果は次のようになります。 var ids=""; が発生した場合ページ全体の js 関数を実行できない場合は、js に何らかの問題があることを意味します。これにより、ページ全体を解析して実行できなくなります。 js関数が定義されていない場合、関数名がタグで定義されている関数と異なる可能性があります。 js 関数のステートメント内の文字が未定義の場合、未定義の文字が明確にプロンプト表示されます。
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AMそれで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PMこの記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 jQueryマトリックス効果Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果Mar 10, 2025 am 12:52 AMマトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PMこの記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AMこの記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法Mar 10, 2025 am 01:01 AMデータセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ホットトピック
 7442
7442 15
15 1371
1371 52
52


