ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryフォーム検証はプラグインのformValidator_form効果を使用します
jqueryフォーム検証はプラグインのformValidator_form効果を使用します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:48:221237ブラウズ
1.まず必要なjsとcssをプロジェクトに追加します
--フォーム検証に必要なライブラリ-->
>
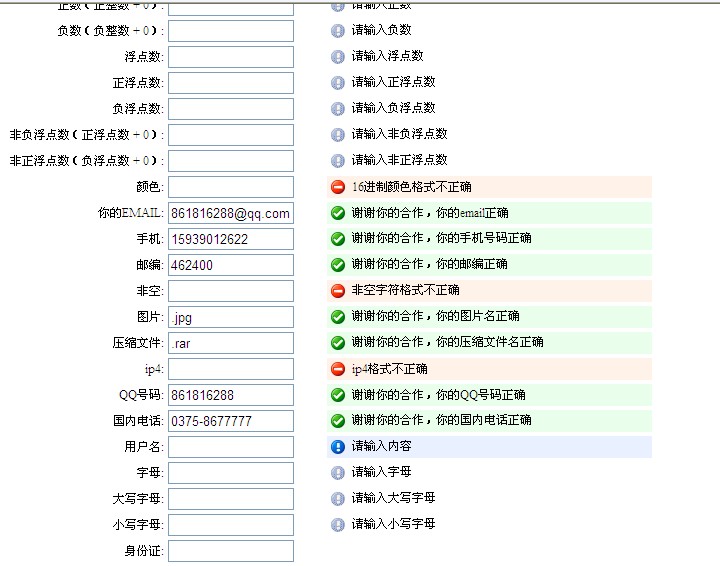
3. で検証するタグ (いくつかの一般的なデモを作成します)

2. コードに参照 (必須参照) を追加します
コードをコピーします コードは次のとおりです。
--フォーム検証に必要なライブラリ-->
>
3. で検証するタグ (いくつかの一般的なデモを作成します)