ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryオフセット関数の応用例example_jquery
jqueryオフセット関数の応用例example_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:48:141382ブラウズ
場合によっては、ボタンをクリックしてボタンの下に div を表示するなどの関数を実装する必要があります。ボタンが隅にある場合、div の位置設定を調整する必要があります。調整しないと、div が完全に表示されません。
この関数を実装するには offset() メソッドを使用する予定ですが、最初にその関数を理解する必要があります。
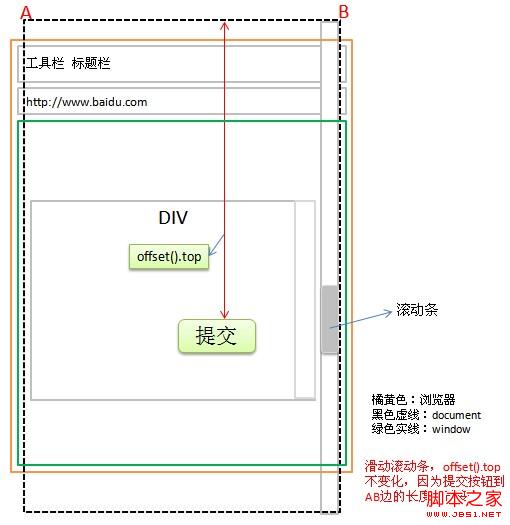
図 1 に示すように、offset() の上部は、ブラウザの現在のフォームの上端ではなく、要素とドキュメントの上部の間の距離を指します。
図 1: ドキュメントの高さがウィンドウを超え、ブラウザにスクロール バーが表示され、スクロール バーがスクロールされます。送信ボタンのオフセットは変更されません。

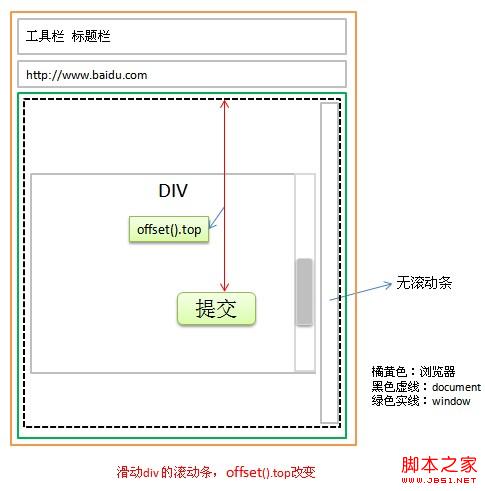
図 2: ドキュメント内の div にはスクロール バーがあります。送信ボタンのオフセットは div のスクロールに応じて変化しますが、ドキュメントとは関係ありません。

offset().left も同じです。
上記の実験を通じて、次の結論を導き出すことができます。 offset() は、要素 (html 要素) とドキュメントの上端および左端の間の距離を参照するピクセルを取得します。ドキュメントの一部がブラウザ内にある場合は、 offset( 正しく ) を使用できます。ドキュメントについては、JQueryウィンドウ、ドキュメント、ボディ
では、要素がブラウザ ウィンドウに完全に表示されていることを確認するにはどうすればよいでしょうか?これは、offset とscrollTop を組み合わせることによって実現できます。
scrollTop はどのような値を取得しますか?私の実験によると、スクロール バーがあり、一定の距離をスクロールした要素のみが、scrollTop 値を持ちます。たとえば、ボタンのscrollTop は常に 0 になります。私は以前、ドキュメントとその中の子要素は同じスクロール値を持つという間違った理解をしていました。これは間違っています。子要素はコンテナのスクロール値とは何の関係もありません。
図 1 (ドキュメントにはスクロール バーがあります) によると、コントロールの offsetTop と高さ、およびドキュメントのスクロールトップを計算する必要があります。
図 2 (文書にはスクロール バーがありません) に従って、コントロールの offsetTop と高さを計算しますソースコード:

