Javascript はウィンドウ (コンテナ) のサイズと位置を取得します。混同しやすいものは次のとおりです。
属性メソッドの説明:
clientX の相対ドキュメント スクロールの高さの水平座標。
scrollLeft は、オブジェクトの左端とウィンドウ内に現在表示されているコンテンツの左端との間の距離を設定または取得します。オブジェクトの最上端とウィンドウ内の最上部の表示コンテンツの間の距離。
offsetWidth は、レイアウトまたは親座標で指定された親座標を基準としたオブジェクトの幅を取得します。
offsetHeight は、高さを取得します。レイアウトまたは親座標で指定されたオブジェクトの相対座標 offsetParent プロパティ
offsetLeft は、レイアウトまたは offsetParent 属性で指定された親座標を基準とした計算されたオブジェクトの左位置を取得します。
画面とウィンドウのサイズを取得する Javascript メソッド
:
画面解像度の高さ: window.screen.height;
画面解像度の幅: window.screen.width;
画面の使用可能な作業領域の高さ (タスクバーを除く): window.screen.availHeight;画面の幅 (タスクバーを除く): window.screen.availWidth;
Web ページの表示領域の幅 (スクロール バーと境界線を除く): document.body.clientWidth; Web ページの表示領域の幅 (スクロール バーと境界線を除く): document.body.clientHeight
Web ページの表示領域の幅 (スクロール バーと境界線を含む): document.body; .offsetWidth; Web ページの表示領域の高さ (スクロール バーと境界線を含む): document.body.offsetHeight; Web ページの本体の幅: document.body.scrollWidth; body height: document.body.scrollHeight;
Web ページのスクロールされる高さ: document.body.scrollTop;
スクロールされる左側: document.body.scrollLeft; Web ページ (Web ページの左端と画面の左端の間の距離): window.screenTop;
Web ページのテキスト部分の左 (Web ページのテキストの上部と画面の左端の間の距離)画面の上端): window.screenLeft.
注: HTML が原因で値を取得できない場合があります。 ドキュメント タイプ
がファイル ヘッダーに追加されます:
、
この時点で、 document.body.scrollTop と document.body.scrollLeft は、 document.documentElement.scrollTop と document.documentElement.scrollLeft で十分ですが、 document.body.clientWidth とdocument.body.clientHeight も次のように変更する必要があります: document.documentElement.clientWidth および document.documentElement.clientHeight
もちろん、説明の省略や不足はありますが、誰もが追加したり、議論したり、Baidu Baidu を使用して一緒に進歩することができます。 !そうだね〜
 详细介绍如何在Windows 11上打开环境变量设置Dec 30, 2023 pm 06:07 PM
详细介绍如何在Windows 11上打开环境变量设置Dec 30, 2023 pm 06:07 PM环境变量功能是系统中的配置程序运行必备工具,但是在最新的win11系统中还有许多的用户不知道怎么设置打开,下面就给你们带来了win11环境变量打开位置详细介绍,快来一起学习操作一下吧。win11环境变量在哪:1、首先输入“win+R”,打开运行框。2、然后在里面输入命令:controlsystem。3、在打开的系统信息界面中,选择左侧菜单的“高级系统设置”。4、随后在打开的“系统属性”窗口选择下方的“环境变量”选项。5、最后在打开的环境变量中,即可根据需求进行相关的设置。
 Win11的启动路径以及如何打开它Jan 03, 2024 pm 11:13 PM
Win11的启动路径以及如何打开它Jan 03, 2024 pm 11:13 PM每一个Windows系统都有一个启动路径,如果你在其中添加了文件或软件,就会在开机的时候打开它。不过不少朋友不知道win11启动路径在哪里,其实我们只需要进入C盘的对应文件夹就可以了。win11启动路径:1、双击打开“此电脑”2、直接将该路径“C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup”粘贴进路径框。3、这里就是win11启动路径了,如果我们要开机打开文件就可以将文件放进来。4、如果你根据这个路径进不来,可能是被隐藏了。
 如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PM
如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PMSteam是PC游戏玩家中最受欢迎的应用程序之一,因为您可以在Steam商店中找到任何主要游戏。它通过其用户界面简化了用户喜爱的游戏的下载、安装和管理。每当Steam用户想要下载游戏时,Steam都会使用应用程序的默认安装目录来下载和安装游戏。此位置默认为C:\ProgramFiles(x86)\Steam。问题来了,因为大多数用户在C盘上没有足够的空间,特别是对于占用大量存储空间的游戏,例如50–100GB。为了克服这个问题,Steam允许用户使用应用程序更改游戏的下载和
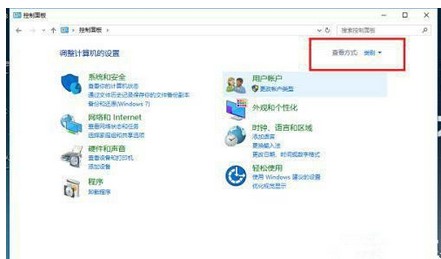
 windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM
windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM凭证管理器是用户用于管理web凭证和Windows凭据的一个作用,可是很多用户还不清楚windows10凭证管理器在哪里。其实凭证管理器就在操作面板上,大家在打开控制面板以后记得将查看方法改成小图标,那样就能见到凭证管理器了,点击查看就能查看各类信息了,如果想要查看大量,就需要输入账户密码。windows10凭证管理器在哪里:1、在系统中打开控制面板,点击右上角的查看方法,将类型转换成小图标。2、以小图标的方式查看以后,点击“凭证管理器”。3、进来凭证管理器以后,能够看见有关作用的介绍,主要用于
 了解pip安装包存储的位置和结构Jan 18, 2024 am 08:23 AM
了解pip安装包存储的位置和结构Jan 18, 2024 am 08:23 AM深入了解pip安装的包存放位置,需要具体代码示例pip是Python语言常用的包管理工具,用于方便地安装、升级和管理Python包。在使用pip安装包时,它会自动从PyPI(Python包索引)下载对应的包文件,并将其安装到指定的位置。那么,pip安装的包究竟存放在哪里呢?这是很多Python开发者都会遇到的问题。本文将深入探讨pip安装的包存放位置,并提供
![如何在VirtualBox中增加磁盘大小[指南]](https://img.php.cn/upload/article/000/887/227/171064142025068.jpg) 如何在VirtualBox中增加磁盘大小[指南]Mar 17, 2024 am 10:10 AM
如何在VirtualBox中增加磁盘大小[指南]Mar 17, 2024 am 10:10 AM我们经常遇到预定义磁盘大小没有空间容纳更多数据的情况?如果您在稍后阶段需要更多的虚拟机硬盘空间,则必须扩展虚拟硬盘和分区。在这篇文章中,我们将看到如何在VirtualBox中增加磁盘大小。增加VirtualBox中的磁盘大小重要的是要注意,您可能希望在执行这些操作之前备份您的虚拟硬盘文件,因为总是有可能出错。有备份总是一个好的做法。然而,该过程通常运行良好,请确保在继续之前关闭您的机器。有两种方法可以增加VirtualBox中的磁盘大小。使用图形用户界面扩展VirtualBox的磁盘大小使用CL
 win11关机位置Jan 10, 2024 am 09:14 AM
win11关机位置Jan 10, 2024 am 09:14 AM如果我们要长时间离开电脑,那么最好将电脑关机保护它,那么win11关机在哪里呢,其实一般来说只要打开开始菜单,在其中就可以找到关机按钮了。win11关机在哪里:答:在开始菜单的电源按钮里。1、首先我们点击底部任务栏的“windows徽标”打开“开始菜单”2、打开后,可以在右下角找到“电源”按钮,如图所示。3、点击电源按钮后,就能看到“关机”了,点击它就能关机。4、如果因为死机等特殊情况无法关机,那么可以直接用电脑上的“电源键”长按强制关机。
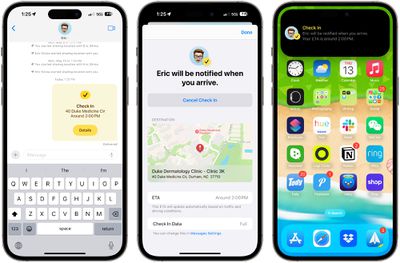
 使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PM
使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PMiOS17中的Apple在“信息”中添加了一项新功能,可让您在安全回家时让亲人知道。它被称为签入,这是你如何使用它。无论你是在天黑后步行回家,还是在清晨跑步,你都可以在Apple的“信息”应用中与家人或朋友一起开始签到,让他们知道你何时安全回家。在您到达后,CheckIn会自动检测您何时在家,并通知您的朋友。当他们收到警报并且签入已结束时,您也会收到通知。如果发生意外情况并且您在途中被延误,CheckTab甚至会识别出您没有取得进展并与您一起办理登机手续,询问您是否要增加预计到达时间。如果您没有


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






