Ext JS 4 は、クラス システムをボトムアップから再構築します。これは、Ext JS の歴史の中でクラス システムの最初の大規模なリファクタリングです。新しいアーキテクチャはほぼすべての Ext JS 4 クラスに適用されるため、コーディングを開始する前にそれをある程度理解することが非常に重要です。
このマニュアルは、Ext JS 4 で新しいクラスを作成したり、既存のクラスを拡張したい開発者を対象としています。 このマニュアルは 4 つのパートに分かれています:
パート 1: 「概要」 -- 堅牢なクラスを作成する手順について説明します。クラス システムの必要性
パート 2: 「命名規則」 -- クラス、メソッド、プロパティ、変数、およびファイルの最適な命名規則について説明します
パート 3: 「実践」 -- 詳細な手順を説明しますコード例
パート 4:「エラー処理とデバッグ」 -- 例外の処理方法に関する非常に役立つヒントとコツを提供します
1. 概要
Ext JS 4 は終了しました300 のクラスがあり、現在までに、世界中のさまざまなプログラミング背景を持つ 200,000 人を超える開発者からなる大規模なコミュニティがあります。この規模のフレームワークでは、共通のコード アーキテクチャを提供するという大きな課題に直面しています。
フレンドリーで学習が簡単
開発が速く、デバッグが簡単、デプロイが簡単
よく整理され、スケーラブルで保守可能
JavaScript は型なしのプロトタイプ指向の言語であり、この言語の最も強力な機能の 1 つは柔軟性です。さまざまなコーディング スタイルとテクニックを使用して、同じジョブをさまざまな方法で実行できます。ただし、この機能には予期せぬコストがかかります。統一された構造がなければ、JavaScript コードの理解、保守、再利用が困難になります。
クラスベースのプログラミング、言い換えれば、最も一般的な OOP モデルを使用します。クラスベース言語は通常、厳密に型指定され、カプセル化を提供し、標準のコーディング規約を持っています。一般に、開発者が統一された一連のコーディング ルールに従うと、開発者が作成するコードは予測可能で、スケーラブルで、拡張可能になる可能性が高くなります。ただし、JavaScript などの言語と同じ動的機能はありません。
それぞれの方法にはそれぞれ長所と短所がありますが、両方の長所を活かして短所を隠すことはできますか?答えは「はい」です。このソリューションは Ext JS 4 に実装されています。
2. 命名規則
コード内では常にクラス、名前空間、ファイル名に基づいた一貫した命名規則を使用してください。これにより、コードが整理され、構造化され、読みやすくなります。読める。
1) クラス
クラス名には英数字のみを含めることができ、専門用語に属さない限り、ほとんどの場合、数字は使用できません。アンダースコア、ハイフン、その他の英数字以外の文字は使用しないでください。例:
MyCompany.useful_util.Debug_Toolbar は許可されません
MyCompany.util.Base64 は OK
クラス名は、オブジェクト middle のドット式 (.) 属性を使用して、適切な名前空間に配置する必要があります。 。少なくとも、クラス名には一意のトップレベルの名前空間が必要です。例:
MyCompany.data.CoolProxy
MyCompany.Application
トップレベルの名前空間とクラス名の両方にキャメルケースを使用する必要があります。また、その他はすべて小文字にする必要があります。例:
MyCompany.form.action.AutoLoad
Sencha の Ext JS によって公開されていないクラスは、Ext をトップレベルの名前空間として使用できません。
略語も、上記のキャメルケースの命名規則に従う必要があります。例:
Ext.data.JsonProxy は Ext.data.JSONProxy に置き換えられます
MyCompany.util.HtmlParser は MyCompary.parser.HTMLParser に置き換えられます
MyCompany.server.Http は MyCompany.server.HTTP に置き換えられます
2) ソース ファイル
クラスの名前は、クラスが保存されているファイル パスに直接マッピングされます。したがって、各ファイルには 1 つのクラスのみを含めることができます。たとえば、
Ext.util.Observable が保存されます。 /to/src/Ext/util/Observable.js 内
Ext.form.action.Submit は /to/src/Ext/form/action/Submit.js に保存されます
MyCompany.chart.axis.Numericは /to/src/MyCompany/chart/axis/Numeric.js に保存されます。
パス /to/src はアプリケーションのクラスのルート ディレクトリであり、すべてのクラスはこの共通のルート ディレクトリに配置する必要があります。
3) メソッドと変数
クラス名と同様に、メソッド名と変数名には英数字のみを含めることができ、専門用語に属さない限り、ほとんどの場合、数字は使用できません。アンダースコア、ハイフン、その他の英数字以外の文字は使用しないでください。
メソッド名と変数名も常にキャメルケースである必要があります。これは略語にも当てはまります。
例:
使用可能なメソッド名: getHTML() の代わりに encodeUsingMd5()、getHtml()、getJSONResponse() の代わりに getJsonResponse()、parseXMLContent() の代わりに parseXmlContent()
使用可能な変数名: var isGoodName、varbase64Encoder、var xmlReader、var httpServer
4) 属性
クラス属性名は、静的定数を除き、上記のメソッドおよび変数と同じ命名規則に完全に従います。
静的クラス属性、つまり定数はすべて大文字にする必要があります。例:
Ext.MessageBox.YES = "Yes"
Ext.MessageBox.NO = "No"
MyCompany.alien.Math .PI = " 4.13"
3. 実践
1. 宣言
1.1) 古いメソッド
以前のバージョンを使用したことがある場合Ext JS の場合は、Ext.extend を使用してクラスを作成することに慣れている必要があります。
var MyWindow = Ext.extend(Object, { ... });
このメソッドを使用すると、新しいクラスを簡単に作成できます。これは他のクラスから継承しますが、直接継承以外に、構成クラス、静的構成クラス、ミックスイン クラスなどのクラスの他の側面を作成するための優れた API がありません。これについては後で詳しく説明します。
別の例を見てみましょう:
My.cool.Window = Ext.extend(Ext.Window, { ... });
この例では、Namespace クラスを使用して新しいウィンドウを作成します。ここで解決する必要がある 2 つの問題があります:
My.cool は、Window をそのプロパティとして割り当てることができるように、既存の名前空間オブジェクトである必要があります。
Ext.Window が存在し、かつ存在している必要があります。
最初の点は通常、Ext.namespace (エイリアスは Ext.ns) で解決されます。このメソッドは存在しないオブジェクトを再帰的に作成しますが、厄介なのは、常に次のことを忘れないようにする必要があることです。これらを Ext.extend の前に追加します:
Ext.ns('My.cool');My.cool.Window = Ext.extend(Ext.Window, { ... }); ただし、2 番目の問題は次のとおりです。 Ext.Window は他の多くのクラスに依存しており、これらの依存クラスから直接的または間接的に継承する可能性があり、これらの依存クラスは他のクラスに依存している可能性があるため、この問題を解決するのは簡単ではありません。このため、Ext JS 4 より前に作成されたアプリケーションは通常、ライブラリ ファイル ext-all.js 全体をインポートしますが、その一部だけが必要な場合もあります。
1.2) 新しいメソッド
Ext JS 4 では、これらすべての欠点が解消されています。クラスを作成する唯一の方法は Ext.define であることを覚えておく必要があります。その基本構文は次のとおりです:
Ext.define ( className, members, onClassCreated);
className: クラス名
members は、クラス メンバーのコレクション、一連のキーと値のペアを表す大きなオブジェクトです。
onClassCreated は、オプションのコールバック関数です。クラスのすべての依存関係の準備が整い、クラスが完全に作成されたとき。このコールバック関数は多くの状況で役立ちますが、これについてはパート 4 で詳しく説明します。
例:
name: 'Unknown',
constructor: function(name) { >eat: function(foodType) {
alert(this.name " は食べています: " foodType ); }});
var aaron = Ext.create('My.sample.person', 'Aaron') ;
aaron.eat("サラダ"); Salad");
.sample.person の Ext.create() メソッド インスタンスを使用して My を作成したことに注意してください。もちろん、新しいキーワード (new My.sample.person()) を使用することもできますが、動的読み込み機能を利用できるため、常に Ext.create を使用する習慣を身に付けることをお勧めします。動的読み込みの詳細については、「Ext JS 4 スタート ガイド」を参照してください。
2. 構成
Ext JS 4 では、クラスが作成される前に強力なプリプロセッサ クラス Ext.Class によって使用される専用の config 属性が導入されました。次の特徴:
設定は他のクラス メンバーから完全にカプセル化されます
各設定属性のゲッター メソッドとセッター メソッドは、クラスで定義されていない場合、クラス プロトタイプで自動的に生成されます 同時に、config 属性ごとに apply メソッドが生成され、自動的に生成された setter メソッドは、値を内部的に設定する前にこの apply メソッドを呼び出します。値を設定する前にカスタム ロジックを実行する場合は、apply メソッドをオーバーライドできます。 apply が値を返さない場合、setter メソッドは値を設定しません。以下の applyTitle メソッドを見てみましょう: 次の例は、新しいクラスを定義します:
コードをコピーします
Ext.define('My.own.Window', { /**@readonly*/
isWindow: true,
config: {
title: 'Title Here',
bottomBar: {
enabled: true,
height: 50,
resizable: false } },
constructor: function(config) {
this.initConfig(config); },
applyTitle: function(title) {
if (!Ext.isString(title) || title.length === 0) {
alert('Error: Title must be a valid non-empty string');
} else {
return title;
} },
applyBottomBar: function(bottomBar) {
if (bottomBar && bottomBar.enabled) {
if (!this.bottomBar) {
return Ext.create('My.own.WindowBottomBar', bottomBar);
} else {
this.bottomBar.setConfig(bottomBar);
}
}
}});
下面是如何使用这个新类的例子:
var myWindow = Ext.create('My.own.Window', {
title: 'Hello World',
bottomBar: {
height: 60 }});
alert(myWindow.getTitle()); // alerts "Hello World"
myWindow.setTitle('Something New');
alert(myWindow.getTitle()); // alerts "Something New"
myWindow.setTitle(null); // alerts "Error: Title must be a valid non-empty string"
myWindow.setBottomBar({ height: 100 }); // Bottom bar's height is changed to 100
3. 静态配置
静态配置成员可以使用statics属性来定义:
Ext.define('Computer', {
statics: {
instanceCount: 0,
factory: function(brand) {
// 'this' in static methods refer to the class itself
return new this({brand: brand}); } },
config: {
brand: null},
constructor: function(config) {
this.initConfig(config);
// the 'self' property of an instance refers to its class
this.self.instanceCount ; }});
var dellComputer = Computer.factory('Dell');var appleComputer = Computer.factory('Mac');
alert(appleComputer.getBrand());
// using the auto-generated getter to get the value of a config property. Alerts "Mac"
alert(Computer.instanceCount);
// Alerts "2"
四. 错误处理和调试
Ext JS 4包含了一些有用的特性,可以帮助你调试和错误处理:
你可以使用Ext.getDisplayName()方法来获取任何方法的显示名称,这是特别有用的,当抛出错误时,可以用来在错误描述里显示类名和方法名:
throw new Error('[' Ext.getDisplayName(arguments.callee) '] Some message here');
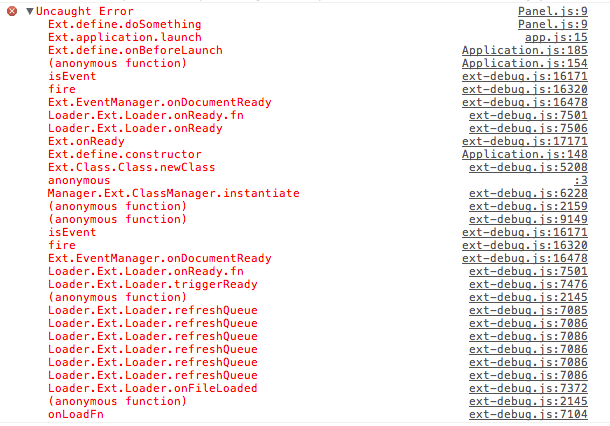
当错误从由Ext.define()定义的类的任何方法中抛出时,如果你使用的基于WebKit的浏览器(Chrome或者Safari)的话,你会在调用堆栈中看到方法名和类名。例如,下面是从Chrome中看到的堆栈信息:

 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 中国語版
中国語版、とても使いやすい

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません






