1.
を前に書きます。Web フロントエンド開発者としては、誰もがフルスタックのプログラマーになりたいと考えています。フルスタックを実現する簡単な方法は、node.js のようです。私は少し前にnode.jsを学びました。初心者がどのようにして独自のWebサービスを素早く構築し、フルスタックの旅を始めることができるかについて話しましょう。
2.node.js をインストールします
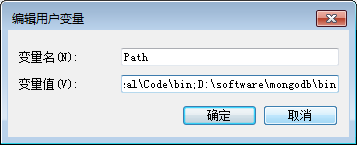
バックエンド開発に携わったことがある人なら、最初にサービスをインストールする必要があることを知っています。初心者の場合は、公式 Web サイト http://nodejs.org/ から、最も単純な視覚的なインストールを選択する必要があります (次のステップは簡単です。関連する操作に慣れれば、他の方法も自然に身に付きます)。 dist/v0.6.1/node-v0.6.1.msi コンピューターに対応したインストール パッケージをダウンロードし (これは Windows 用です。Mac を買う余裕はありません)、デフォルトでは次のようにインストールします。これは C:Program Filesnodejs ファイルの下にインストールされ、このディレクトリを PATH 環境変数に追加します。これを行うには、[マイ コンピュータ] を右クリックし、[プロパティ] - [システムの詳細設定] - [詳細設定] - [環境変数] - [変数名: PATH] を選択し、[値の変更: [C:Program] を追加します。 [end Filesnodejs] (独自のインストール ディレクトリに応じて)」。 cmd を開いてコマンドを直接実行します:
node -v は現在のバージョン番号を出力できます。 npm はノード ファイルに統合されているため、npm install XXX を使用して必要なプラグインまたはモジュールをインストールします。
3. Express フレームワークを使用する
しばらく作業した後、最終的に npm コマンドを使用して初期化、Express Framework のインストール、および hello world の書き込みを行いました。なぜ Express フレームワークを選択する必要があるのでしょうか? もちろん、Express フレームワークには特有の特徴があります。初心者にとって最大の懸念は、面倒で間違いを犯しやすいことです。もちろん、express はこれを考慮しているため、迅速なジェネレーターを提供します:express-generator
1. コマンド npm install Express-generator -g を使用して、グローバルにインストールします
2. Express コマンドを使用してプロジェクト構造を生成します
myapp を表現します。myapp はプロジェクト名です
3. cd myapp 経由でプロジェクト ファイルを入力します
npm install 経由で依存モジュールを初期化します
set DEBUG=myapp & npm start を使用して Web サーバーを起動します
4. ブラウザで http://localhost:3000/ URL を開いてアプリケーションを表示します。
デフォルトで使用されるテンプレート エンジンは jade であり、このテンプレートはプロジェクト内で設定されています。
4. Express ジェネレーター プロジェクトの紹介
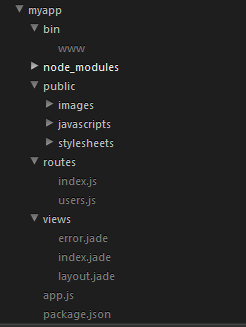
1. myapp プロジェクトの構成は次のとおりです:

2. package.json これは、モジュール管理パッケージ、プロジェクト情報、およびモジュールのバージョン番号と言えます。実際、プロジェクト モジュールの初期化時に、ここでの設定によって生成されることがわかります。
3. app.jsはプロジェクトの核とも言える起動ファイルです。主にいくつかのパブリック関数を書きます。
4. bin ファイルの下にサフィックスのない www ファイルがあります。これはプロジェクトのエントリ ファイルであり、Web サービス ポートといくつかの監視イベントを設定します。
5. node_modules はプロジェクトが依存するファイルモジュールであり、データベースに接続する mongoose モジュールなど、後でインポートされるパッケージもそこに配置されます。これについては後で詳しく説明します。
6. public はプロジェクトの静的リソース ファイルセットです。ここに画像、css ファイル、js ファイルが配置されていることがわかります。
7. Routes はプロジェクトのルーティング モジュールであり、index.js ファイルと user.js ファイルがすでにデフォルトで設定されています。実際、これには一般的なバックグラウンド言語のコントローラー コンテンツも含まれます。もちろん、大規模なプロジェクトでは分離できます。
8. ビューは、jade テンプレート エンジンであるプロジェクトのテンプレート ファイルです。ただし、スペースの要件が非常に厳しいなど、多くの落とし穴もあります。スペースが 1 つ少ないとエラーが報告されます。実際、パフォーマンスはあまり高くないので、ejs を使用する方が良いでしょう。
5. mongoDB をインストールします
1. 公式 Web サイトから直接 msi ファイルをダウンロードします (http://www.mongodb.org/downloads)
2. デフォルトがある場合は、それをすべて選択してインストールします。
3. 次に、環境変数を設定します。これはノードと同じなので説明しませんが、中央の図を配置できます。ははは...

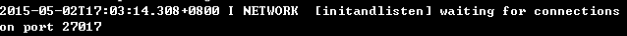
5. コマンドを渡します: mongod --dbpath f:MongoDBdata ここで、f:MongoDBdata は、次の情報が表示されれば成功です。

http://127.0.0.1:27017 と入力すると、次のプロンプトが表示されます。
ネイティブドライバーポートでHTTP経由でMongoDBにアクセスしようとしているようです。
7. 次に、cmd を開き、mongo コマンドを入力してデータベースに接続します。
2015-05-02T17:10:19.467+0800 I CONTROL Hotfix KB2731284 以降のアップデートがインストールされていないため、データ ファイルがゼロになります MongoDB シェル バージョン: 3.0.2 接続先: テスト
8. 以上で Windows 環境への monogDB のインストールが完了しました。
補足:
9. 毎回コマンドを使用してサービスを開くのが面倒な場合は、バッチ ファイルを作成して、拡張子 .bat を付けた新しいファイルを作成し、次のコードを作成できます。
mongod を開始 --dbpath F:MongoDBdata10. もちろん、MongoDB をサービスとして開始することもできますが、学習の過程ではあまり役に立たないと思います。必要に応じて、後で説明します。
11. コマンドラインが使いにくい場合は、navicat に似たグラフィカルインターフェイスを備えたソフトウェアをお勧めします。無料版もありますが、機能は少ないですが、学習には十分です。プロセス
6. ノードプロジェクトでの monogDB の使用
1. monogDB 接続モジュールをインポートします。Express では mongoskin モジュールが導入されています。ここでは mongoose を使用したインストールについて説明します。2. myapp プロジェクトでコマンド npm install mongoose -save を実行して、インストールを node_modules に保存し、package.json で "mongoose": "^4.4.12" を設定してから、コマンド npm install を実行してインストールすることもできます。 。
3. app.js ファイル内
a. mongoose モジュールをインポートします:
var mongoose = require('mongoose');
b. データベース接続を作成します
mongoose.connect('mongodb://localhost/myDB') //ローカルデータベースに接続します
の下に新しい users.js ファイルを作成します。
var mongoose = require('mongoose');
//申明一个mongoons对象
var UsersSchema = new mongoose.Schema({
name: String,
paw: String,
meta: {
createAt: {
type: Date,
default: Date.now()
},
updateAt: {
type: Date,
default: Date.now()
}
}
})
//每次执行都会调用,时间更新操作
UsersSchema.pre('save', function(next) {
if(this.isNew) {
this.meta.createAt = this.meta.updateAt = Date.now();
}else {
this.meta.updateAt = Date.now();
}
next();
})
//查询的静态方法
UsersSchema.statics = {
fetch: function(cb) { //查询所有数据
return this
.find()
.sort('meta.updateAt') //排序
.exec(cb) //回调
},
findById: function(id, cb) { //根据id查询单条数据
return this
.findOne({_id: id})
.exec(cb)
}
}
//暴露出去的方法
module.exports = UsersSchema
5. ルート ディレクトリに modules ファイルを追加します。これは、モジュール
var mongoose = require('mongoose')
var UsersSchema = require('../schemas/users') //拿到导出的数据集模块
var Users = mongoose.model('Users', UsersSchema) // 编译生成Movie 模型
module.exports = Users
6. ルーティング コントローラー コードをルート ファイルの users.js ファイルに追加します
var express = require('express');
var mongoose = require('mongoose');//导入mongoose模块
var Users = require('../models/users');//导入模型数据模块
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
//查询所有用户数据
router.get('/users', function(req, res, next) {
Users.fetch(function(err, users) {
if(err) {
console.log(err);
}
res.render('users',{title: '用户列表', users: users}) //这里也可以json的格式直接返回数据res.json({data: users});
})
})
module.exports = router;
7. ビューファイルの下に users.jade を追加します
extends layout
block content
h1= title //jade取值方式
ul
each user in users //jade模版的遍历方式
li
h4 #{user.name}
span #{user.paw}
8. 最後に、ブラウザで URL:
を開いて効果を確認します。この時点で、データベースからフロントエンド ディスプレイまでのプロジェクトが完了します。 以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Dreamweaver Mac版
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






