ホームページ >ウェブフロントエンド >jsチュートリアル >javascript_javascript スキルでのオフセット、クライアント、スクロールの使用方法の詳細な説明
javascript_javascript スキルでのオフセット、クライアント、スクロールの使用方法の詳細な説明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:45:551082ブラウズ

offsetTop 指元素距离上方或上层控件的位置,整型,单位像素。
offsetLeft 指元素距离左方或上层控件的位置,整型,单位像素。
offsetWidth 指元素控件自身的宽度,整型,单位像素。
offsetHeight 指元素控件自身的高度,整型,单位像素。
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
四种浏览器对 clientHeight 的解释都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight
介绍:
1、offsetLeft
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如:
“提交”按钮的 offsetTop 指“提交”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“重置”按钮的 offsetTop 指“重置”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“提交”按钮的 offsetLeft 指“提交”按钮距“tool”层左边框的距离,因为距其左边最近的是 “tool” 层的左边框。
“重置”按钮的 offsetLeft 指“重置”按钮距“提交”按钮右边框的距离,因为距其左边最近的是“提交”按钮的右边框。
以上属性在 FireFox 中也有效。
另 外:我们这里所说的是指 HTML 控件的属性值,并不是 document.body,document.body 的值在不同浏览器中有不同解释(实际上大多数环境是由于对 document.body 解释不同造成的,并不是由于对 offset 解释不同造成的),点击这里查看不同点。
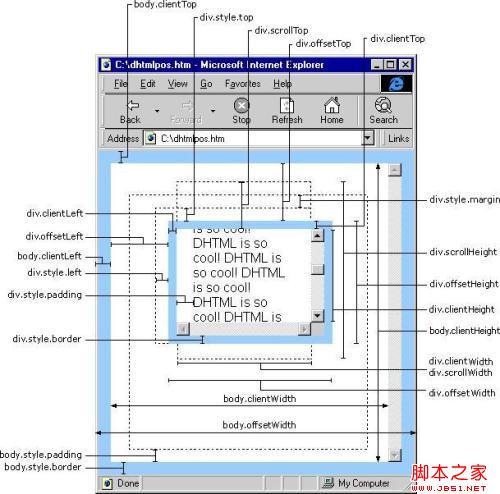
标题:offsetTop 与 style.top 的区别
预备知识:offsetTop、offsetLeft、offsetWidth、offsetHeight
我们知道 offsetTop 可以获得 HTML 元素距离上方或外层元素的位置,style.top 也是可以的,二者的区别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也是同样道理。
标题:clientHeight、offsetHeight和scrollHeight
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
2、clientHeight
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
但是
FF 在不同的 DOCTYPE 中对 clientHeight 的解释不同, xhtml 1 trasitional 中则不是如上解释的。其它浏览器则不存在此问题。
标题:scrollTop、scrollLeft、scrollWidth、scrollHeight
3、scrollLeft
scrollTop 是“卷”起来的高度值,示例:
如果为 p 设置了 scrollTop,这些内容可能不会完全显示。
>外側の要素pにscrollTopが設定されているので、内側の要素は上にスクロールします。
scrollLeft も同様です。
offsetHeight がそれ自体の要素の幅であることはすでにわかっています。
scrollHeight は、内部要素の非表示部分を含む内部要素の絶対幅です。
上記では、p のscrollHeight は 300、p の offsetHeight は 100 です。
scrollWidth も同様です。
IE と FireFox は完全にサポートしていますが、Netscape と Opera は、scrollTop とscrollLeft をサポートしていません (document.body を除く)。
タイトル: offsetTop、offsetLeft、offsetWidth、offsetHeight
4. clientLeft
オブジェクトの offsetLeft 属性値とオブジェクトの左側の実際の値の間の距離を返します。現在のウィンドウの境界線の長さとして理解できます。 私は常に offsetLeft、offsetTop、scrollLeft、scrollTop のメソッドについて混乱していました。1 日かけて注意深く勉強しました。次の結果が得られました:
1.offsetTop
: 現在のオブジェクトから上位レイヤーの最上部までの距離 からの距離を設定してください。
2.offsetLeft
: 現在のオブジェクトとその親レイヤーの左側の間の距離。 値を割り当てることはできません。オブジェクトをページの左側に設定します。距離には style.left 属性を使用してください。
3.offsetWidth
: 幅。 と style.width 属性の違いは次のとおりです: オブジェクトの幅が設定されている場合、固定値は幅のパーセンテージであり、ページが大きくなったり小さくなったりしても、style.width はこのパーセンテージを返します。一方、offsetWidth はパーセンテージ値
4 の代わりに、別のページのオブジェクトの幅の値を返します。 offsetHeight
: と style.height プロパティの違いは、オブジェクトの幅は高さのパーセンテージに設定されます。ページが大きくても小さくても、style.height はこのパーセンテージを返します。一方、offsetHeight はパーセンテージ値
5.offsetParent
:
現在のオブジェクトの親オブジェクト。 注: オブジェクトが DIV に含まれている場合、この DIV は上位とは見なされません。このオブジェクトの上位レベルが DIV オブジェクトをスキップします) この属性を使用すると、現在のオブジェクトの位置を取得できます。 . 異なるサイズのページ内の絶対位置。
絶対位置スクリプト コードを取得します
コードをコピーします コードは次のとおりです:関数 GetPosition(obj )
{ var left = 0;
while(obj != document.body)
{
left = obj.offsetLeft;
top = obj.offsetTop;
obj = obj.offsetParent;
alert("左は : " left "rn" " top);
}
6.scrollLeft
:
オブジェクトの左端からオブジェクトの左側までの距離現在のウィンドウに表示されている範囲内で。
つまり、水平スクロールバーが表示されるときに、スクロールバーが引っ張られる距離です。 while(obj != document.body)
{
left = obj.offsetLeft;
top = obj.offsetTop;
obj = obj.offsetParent;
alert("左は : " left "rn" " top);
}
6.scrollLeft
:
オブジェクトの左端からオブジェクトの左側までの距離現在のウィンドウに表示されている範囲内で。
7.scrollTop
現在のウィンドウに表示されている範囲内のオブジェクトの上部からオブジェクトの上端までの距離。
つまり、垂直スクロール バーが表示されるときに、スクロール バーが引っ張られる距離です。
ここでは、4 つのブラウザーによる document.body の clientHeight、offsetHeight、scrollHeight の解釈について説明します。HTML コントロールの場合は、ここをクリックして表示します。 4 つのブラウザとは、IE (Internet Explorer)、NS (Netscape)、Opera、FF (FireFox) です。
clientHeight
clientHeight について異論を唱える人は誰もいません。これは、コンテンツの表示領域の高さ、つまり、コンテンツが表示される領域の高さであると考えています。コンテンツはページ ブラウザで見ることができます。通常、最後のツールバーの下からステータス バーの上までの領域は、ページのコンテンツとは関係ありません。
offsetHeight
IE と Opera では、offsetHeight = clientHeight スクロール バーの境界線が考慮されます。
NS と FF は、offsetHeight を Web ページ コンテンツの実際の高さとみなします。これは clientHeight よりも小さくなる可能性があります。
scrollHeight
IE と Opera は、scrollHeight が Web ページ コンテンツの実際の高さであり、clientHeight より小さくてもよいと考えています。
NS と FF は、scrollHeight を Web ページ コンテンツの高さとみなしますが、最小値は clientHeight です。
簡単に言えば、
clientHeight は、ブラウザーを通じてコンテンツが表示される領域の高さです。
NS と FF は、offsetHeight とscrollHeight が両方とも Web ページ コンテンツの高さであると信じていますが、Web ページ コンテンツの高さが clientHeight 以下の場合、scrollHeight の値は clientHeight であり、offsetHeight は clientHeight より小さくなる可能性があります。
IE と Opera は、offsetHeight が表示領域 clientHeight スクロール バーに を加えたものであると信じています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

