js の最適化は IE6.0 で機能します。次の点をまとめてみましょう。
1. 文字列のスプライシング: 配列のスプライシングを使用します
function func2(){
var start = new Date().getTime();
var array = []
for(var i = 0; i array[i] = "";
2 つ目、for ループ: まず長さを計算して直接呼び出します
var divs = document.getElementsByTagName("div");
var start = new Date().getTime(); (var i = 0, len = divs.length; i
//"高効率"
}
var start = new Date().getTime(); 🎜>var arr = [];
for(var i = 0; i arr[i] = str i;
}
obj.innerHTML = arr。 join("");
4 番目に、スコープ チェーンの検索数を減らします。複数のページ値を取得する場合は、ドキュメント オブジェクトを定義して、このオブジェクトを
}
}
5. 関数やメソッドを繰り返し呼び出さないでください。
1. 文字列の接続
私たちの開発では文字列の結合が頻繁に発生するため、私たちは = を使用して文字列を直接結合することに慣れています。実際、この結合方法は、文字列を連結するための賢い方法です。配列の結合方法。
コードをコピー
コードは次のとおりです:
for(var i = 0; i template = "";
var end = new Date().getTime();
document.getElementById("one").innerHTML = template;
alert("所要時間:" (終了 - 開始) "ミリ秒" );
}
//効率的な
function func2(){
var start = new Date().getTime();
var array = []; i = 0; i array[i] = "
}
var end = 新しい日付().getTime();
document.getElementById("one").innerHTML = array.join("");
alert("所要時間:" (終了 - 開始) "ミリ秒"); 🎜 >}
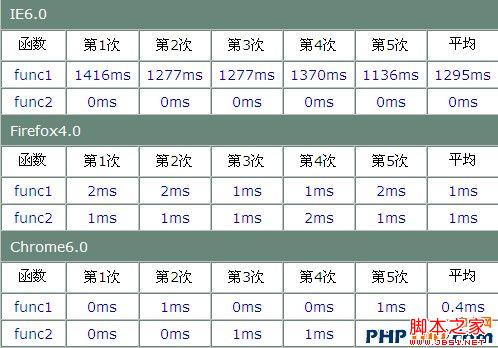
さまざまなブラウザでどのように動作するかを見てみましょう
実際、この状況は IE の上位バージョンでも非常に明白ですが、逆に、2 番目のタイプの相対的な効率には大きな違いはありません。はさらに低いですが、その差はわずか 2ms 程度であり、Chrome は Firefox に似ています。さらに、配列に要素を追加する場合、多くの人はプッシュのネイティブ メソッドを使用することを好みますが、実際には、arr[i] または arr[arr.length] を直接使用する方が高速です。 10000。複数のループの場合、IE ブラウザでは 10 ミリ秒以上の差が生じます。
for ループはよく遭遇する状況です。次の例を見てみましょう。

コードをコピーします
コードは次のとおりです:
var arr = [];
for(var i = 0; i arr[i] = "
}
document.body.innerHTML = arr.join("");
//非効率な
function func1(){
var divs = document.getElementsByTagName("div");
var start = new Date().getTime();
for(var i = 0; i
}
var end = new Date().getTime();
alert("所要時間:" (end - start) "ミリ秒"); //効率的な
function func2(){
var divs = document.getElementsByTagName("div");
var start = new Date().getTime(); , len = divs.length;
//"高効率"
var end = new Date().getTime();取得済み:" (終了 - 開始) "ミリ秒");
}

コードをコピー
}
//非効率的🎜> function func1(){
var start = new Date().getTime();
for(var i = 0; i
}
var end = new Date().getTime();
alert("所要時間:" (end - start) "ミリ秒");
}
//非常に高い効率的な
関数 func2(){
var start = new Date().getTime();
for(var i = 0, len = arr2.length; i / /"高効率"
}
var end = new Date().getTime();
alert("所要時間:" (end - start) "ミリ秒");
上記の表からわかるように、配列だけであれば、2 つの書き込み方法はほぼ同じであることがわかります。実際、ループを 10 万回まで増やしても、その差はわずかです。ミリ秒なので、配列の場合はすべて同じだと思います。 for ループの最適化については、-=1 を使用するとか、大から小へループするなどの意見も多くありますが、これらの最適化は完全に反映されないことが多いと思います。実際の状況では、すべて一言で言えば、コンピュータレベルでは小さな変更にすぎませんが、コードの可読性が大幅に低下するため、損失する価値はまったくありません。

コードをコピー
コードは次のとおりです:
>
var str = "
//非効率な
function func1(){
var obj = document.getElementById("demo");
var start = new Date().getTime();
for(var i = 0; i obj.innerHTML = str i;
}
var end = new Date().getTime();時間" (終了 - 開始) "ミリ秒");
}
//効率が高い
function func2(){
var obj = document.getElementById("demo");
var start = new Date().getTime();
var arr = [];
for(var i = 0; i arr[i] = str i; 🎜>}
obj.innerHTML = arr.join("");
var end = new Date().getTime();
alert("所要時間" (終了 - 開始) " ミリ秒" );
}
この例では、1000回のループを使用していますが、10,000回のループを使用すると、基本的にブラウザがフリーズします。は100回のループなので、以下の実行結果を見てみましょう。

4. スコープ チェーン内のルックアップの数を減らします
JS コードが実行されるとき、変数または関数にアクセスする必要がある場合、現在の実行環境のスコープ チェーンをトラバースする必要があり、トラバースは次の方法でこのスコープ チェーン レベルのフロントエンドから開始されることがわかっています。グローバル実行環境まで逆方向にトラバースするため、グローバル環境の変数オブジェクトに頻繁にアクセスする必要がある場合、毎回現在のスコープ チェーンをレベルごとにトラバースする必要があることがよくあります。次の例を見てみましょう:
function func1(){
var start = new Date().getTime();
for(var i = 0; i var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
}
var end = new Date().getTime();
alert("用時間 " (終了 - 開始) " 毫秒");
}
function func2(){
var start = new Date().getTime();
var doc = ドキュメント;
for(var i = 0; i var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
}
var end = new Date().getTime();
alert("用時間 " (終了 - 開始) " 毫秒");
}
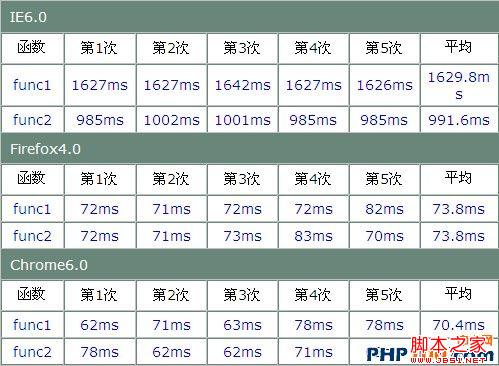
上面コード中、第 2 の状況は、最初にローカル オブジェクト全体の量を関数里面に保存してから直接参照し、第 1 の状況は次回です。都遍历作用域链,全局境まで,我们看到第二种情实际上只遍历了一次,而第一种情滅却是每次都遍历了,所以我们看其执行結果:

上の表からわかるように、IE 6 ではこの差はあまり顕著ではなく、この差は複数のレベルのフィールド境界および複数の全局所変化量の場合でも非常に顕著に現れます。
5、回避双重解释
双重解释的情况又是我们常会碰到,有的時候我们没怎么考虑到这种情况会影响到效率,双重解释一般在我们使用eval、new Function及びsetTimeout等情下会遇、次の例:var sum, num1 = 1, num2 = 2; 🎜>function func1(){
var start = new Date().getTime();
for(var i = 0; i var func = new Function(" sum =num1;num1 =num2;num2 ;");
func();
}
var end = new Date().getTime();
alert("time" (end - start) " ミリ秒");
}
function func2(){
var start = new Date().getTime();
for(var i = 0; i num1 =num2;
}
var end().getTime(); " (end - start) " ミリ秒");
}
最初のケースでは二重解釈に new Function を使用し、2 番目のケースでは二重解釈を避けています。さまざまなブラウザでのパフォーマンス:
ご覧のとおり、どのブラウザでも二重解釈には多くのオーバーヘッドがかかるため、実際には二重解釈は可能な限り回避する必要があります。

コードをコピー
}
var end = new Date().getTime();
alert("Time" (end - start) " ミリ秒");
}
function func2(){
var start = new Date().getTime();
for(var i = 0; i sum =num1 ;
num1 =num2 ;
}
var end = new Date().getTime();
alert("Time" (end - start) "ミリ秒");
}
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AMそれで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグインMar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグインMar 08, 2025 am 12:42 AM10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景Mar 08, 2025 am 12:39 AMこのチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PMこの記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 jqueryとajaxを使用した自動更新DivコンテンツMar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新DivコンテンツMar 08, 2025 am 12:58 AMこの記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 Matter.jsを始めましょう:はじめにMar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめにMar 08, 2025 am 12:53 AMMatter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7415
7415 15
15 1359
1359 52
52


