賢い 1: 関数
関数は、JavaScript コードでは稀な才能です。
♥ コードセグメントを配置し、比較的独立した関数をカプセル化できます。
♥ クラスを実装し、OOP アイデアを注入することもできます。
jQuery は関数ですが、クラスと考えることもできます (笑、それ自体がクラスです)。
(function(){
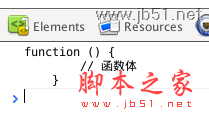
var jQuery = function() {
// 関数本体
}
window.jQuery = window.$ = jQuery;
console.log(jQuery); ;
 上記の空の関数は、いわゆるコンストラクターです。コンストラクターは、オブジェクト指向言語のクラスの基本メソッドです。
上記の空の関数は、いわゆるコンストラクターです。コンストラクターは、オブジェクト指向言語のクラスの基本メソッドです。 賢い 2: 拡張プロトタイプ
プロトタイプ オブジェクトとは何ですか?
http://www.jb51.net/article/32857.htm について読むことができるブログ投稿を紹介します。
JavaScript はプロトタイプ属性をすべての関数にバインドし、この属性はプロトタイプ オブジェクトを指します。クラスの継承されたプロパティとメソッドをプロトタイプ オブジェクトで定義します。
プロトタイプ オブジェクトは、JavaScript が継承を実装するための基本メカニズムです。
var jQuery = function () {
// 関数本体
}
jQuery.fn = jQuery.prototype = {
// 拡張プロトタイプ オブジェクト
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
>
(new jQuery()).test();
賢い 3: ファクトリ メソッドを使用してインスタンスを作成する
上記のメソッドは次のように呼び出す必要があります。メソッドを使用すると、大量のオブジェクトが生成され、メモリが無駄に消費されます。
(new jQuery()).test();
jQuery のソース コードは、呼び出しに非常にソフトなメソッド (よく知られたファクトリー メソッドでもあります) を使用します。
// 関数本体
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 拡張プロトタイプ オブジェクト
jquery : "1.8.3",
init: function() {
return this;
},
test: function() {
console.log('test') ;
}
}
window.jQuery = window.$ = jQuery;
jQuery().test();

jquery: "1.8.3",
test: function() {
console.log('test'); 🎜>}
}
window.jQuery = window.$ = jQuery;
})();
出力結果
これが Window オブジェクトを指していることがわかりました。

コードは次のとおりです。
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
}) ();
console.log(jQuery());
結果の出力
上記は再帰的な無限ループであり、メモリオーバーフローが発生していることがわかりました。
考え方 1: init() メソッドによって返される this スコープは何ですか? 
コードをコピー
コードは次のとおりです:
(function(){
var jQuery = function() {
// 関数本体
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 拡張プロトタイプ オブジェクト
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0' >return this; ;
}
}
window.jQuery = window.$ = jQuery;
console.log(jQuery().jquery); (jQuery().init_jquery);
出力結果
init() メソッドのこのスコープ: this キーワードは init() 関数を参照しますスコープが配置されているオブジェクトは、上位レベルのオブジェクトである jQuery.fn オブジェクトの関数にアクセスすることもできます。 ——このような考え方はスコープの独立性を破壊することになり、jQueryフレームワークに悪影響を及ぼす可能性があります。

考え 2: init() でこれを jQuery.fn オブジェクトから分離するにはどうすればよいでしょうか? ——init 初期化タイプをインスタンス化します。
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 拡張プロトタイプ オブジェクト
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
ウィンドウ。 jQuery = ウィンドウ .$ = jQuery;
console.log(jQuery().jquery);
出力結果
は、init() 型をインスタンス化することによって初期化され、これを init() メソッド内で制限し、init() 関数内でのみアクティブになり、外部に出力されるのを防ぎます。範囲。
Ingenious 5:

を渡すプロトタイプ 考え方 1: Ingenious 4 では、これを init() 内で jquery.fn オブジェクトから分離します。では、「Smart 4」を確保しながら jQuery プロトタイプ オブジェクトにアクセスするにはどうすればよいでしょうか? ——原型譲渡。
jQuery のプロトタイプ オブジェクトで init() コンストラクターのプロトタイプ オブジェクトをオーバーライドします。
コードをコピー
コードをコピー
jQuery. fn = jQuery.prototype = {
// 拡張プロトタイプ オブジェクト
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0'
return;これ;
}
}
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery;
コンソール.log(jQuery() .jquery);
console.log(jQuery().init_jquery);
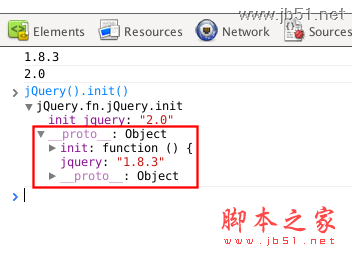
出力結果
init() オブジェクトのプロトタイプ ポインタを jQuery.fn にポイントします。 ——このように、init() の this は、jQuery.fn プロトタイプ オブジェクトによって定義されたメソッドとプロパティを継承します。 
メッセージをくれたブロガーの皆さん、特に良い本を紹介してくれたぷにさんに感謝します。もう少し追加していただければ幸いです。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター






