まず、非常に重要な知識ポイントを一言で言うと、すべてのオブジェクトにはプロトタイプ オブジェクトがあるということを知っておく必要があります。 🎜> 2. 他の言語の理解の比較
プロトタイプ オブジェクトは、他の言語のクラスでは静的プロパティおよび静的メソッドです。原則として、クラスにはオブジェクトが 1 つだけ存在します。メモリ。
3. メモリ内のイメージ マップ:
まず、js オブジェクトを生成する前に、コンストラクターを作成する必要があります (わかりません)。
}
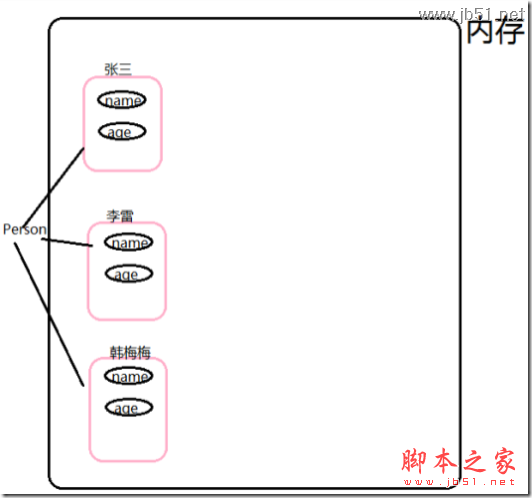
新しいオブジェクトが必要です。ここには、「Zhang San」、「Li Lei」、「Han Meimei」という 3 つの新しい (人物) オブジェクトがあります。これらは同じコンストラクターからのものです。 人物:
各オブジェクトには独自の名前と経過時間のメモリがあり、ここで新しいオブジェクトの数、名前と経過時間のメモリのブロック数が割り当てられます。  これを見ると、比較的簡単に理解できるはずです。次に、次のように、attribute.location 属性を追加します。
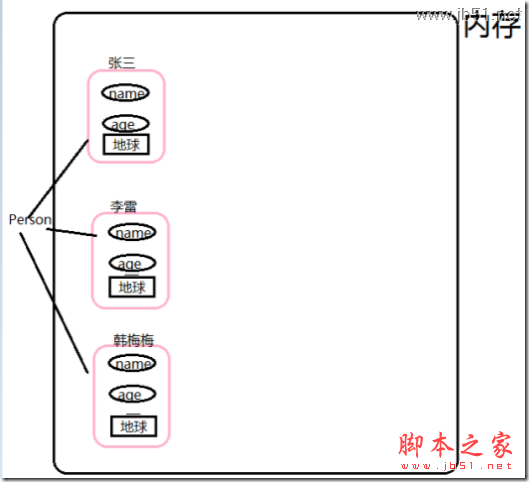
これを見ると、比較的簡単に理解できるはずです。次に、次のように、attribute.location 属性を追加します。
}
現時点でのメモリ状況は次のとおりです。
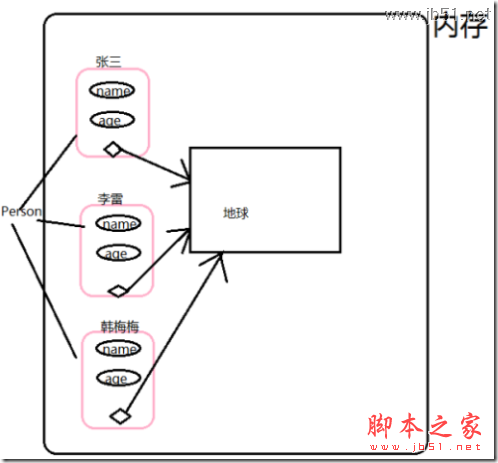
ここでは、3 つのオブジェクトがすべて「地球」の記憶空間を持っていることがわかります。ここで 3 人が地球の記憶を持っていることがわかります。

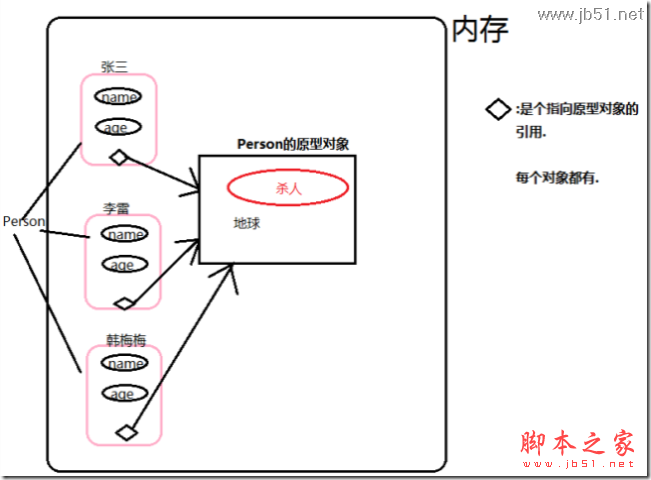
はい、それです。 プロトタイプ オブジェクトの最も重要な機能は、定数とメソッドをそれ自体に分割することです。あなた自身のオブジェクトは次のとおりです:
プロトタイプ オブジェクトの最も重要な機能は、定数とメソッドをそれ自体に分割することです。あなた自身のオブジェクトは次のとおりです:
4. コードレベルからプロトタイプオブジェクトを導入します。  上の図はメモリ内のオブジェクトです。コードレベル 上からの操作
上の図はメモリ内のオブジェクトです。コードレベル 上からの操作
コードをコピー
var lilei = 新しい人("lilei", 21);
var hanmeimei = 新しい人("hanmeimei", 21);そのプロトタイプ オブジェクトは
person.prototype.location = "Earth";
person.prototype.killperson = function() {
return "Kill">};
ここで問題が発生します。プロトタイプ オブジェクトはわかっていますが、プロトタイプ オブジェクトのプロパティにアクセスするにはどうすればよいでしょうか。つまり、どのようにして位置を取得し、killperson メソッドを使用するのでしょうか。
を参照してください。 >
コードをコピーします
コードは次のとおりです。
alert(zhangsan.location); (zhangsan.killperson());
この方法でアクセスできますが、オブジェクト属性で location と killperson が定義されていないことが前提となります。そうしないと、元のオブジェクトが上書きされてしまいます。つまり、
zhangsan.location まず、zhangsan オブジェクト自体を確認します。画像から、Zhang San には名前、年齢、およびプロトタイプのポインター属性があることがわかります。場所が見つからない場合は、元のオブジェクトの検索が続けられます。 location 属性が見つかるかどうかを確認します。見つかった場合は、元のオブジェクトのプロパティが呼び出されます。
上記はプロトタイプ オブジェクトに関する私の個人的な理解です。皆様のお役に立てれば幸いです。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、






