はしがき
前回の記事では、画像の仮想エッジについて説明しました。この記事では、スムージング (つまり、ぼかし) 処理から始めます。
基本原則
ここでは、OpenCV 2.4 C のスムージング処理と OpenCV 2.4 C のエッジ勾配計算の関連コンテンツへの直接参照を示します。
スムージングはぼかしとも呼ばれ、シンプルで頻繁に使用される画像処理方法です。
平滑化にはフィルタ
が必要です。 最も一般的に使用されるフィルターは線形フィルターです。 フィルター、線形フィルター プロセスの出力ピクセル値 (例:) は、入力ピクセル値 (例:
) の加重平均です。
と呼ばれ、単なる重み付け係数です。
はカーネル
これには「畳み込み」と呼ばれる演算が含まれますが、畳み込みとは何ですか?
コンボリューションは、各画像ブロックと特定の演算子 (カーネル) の間で実行される演算です。
核? !
nbsp;DSDS
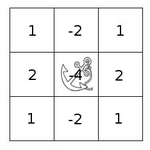
カーネルは固定サイズの数値配列です。配列にはアンカー ポイント
があり、通常は配列の中心に位置します。

しかし、これはどのように機能するのでしょうか?
画像の特定の位置のコンボリューション値を取得したい場合は、次の方法で計算できます:
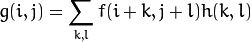
カーネルのアンカー ポイントをピクセルのその特定の位置に配置し、同時にカーネル内の他の値がピクセルの近傍の各ピクセルと一致するように、カーネル内の各値を乗算します。対応するピクセル値を加算し、結果をアンカー ポイントに対応するピクセルに配置します。画像内のすべてのピクセルに対して上記のプロセスを繰り返します。
上記の処理を式で表すと次のようになります。
画像の端の畳み込みはどうでしょうか?
畳み込みを計算する前に、ソース イメージの境界をコピーして仮想ピクセルを作成し、エッジに畳み込みを計算するのに十分なピクセルがあるようにする必要があります。前回の記事で仮想エッジ機能が必要になったのはこのためです。
平均平滑化
平均平滑化は実際には、カーネル要素がすべて 1 であり、それをカーネルのサイズで割る畳み込み演算です。数式は次のとおりです。

平均平滑化関数ブラーを実装しましょう:
function Blur(__src, __size1, __size2, __borderType, __dst){
if(__src.type && __src.type == "CV_RGBA"){
var height = __src.row,
width = __src.col,
dst = __dst || new Mat(高さ, 幅, CV_RGBA),
var size1 = __size1 ||
size2 = __size2 | | size1,
size = size1 * size2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("サイズは奇数である必要があります" );
return __src;
}
var startX = Math.floor(size1 / 2),
var withBorderMat = copyMakeBorder(__src) 、startY、startX、0、0、__borderType)、
mData = withBorderMat.data、
mWidth = withBorderMat.col;
var newValue、nowX、offsetY、offsetI; , j, c , y, x;
for(i = height; i--;){
offsetI = i * width;
for(j = width; j--;) {
for(c = 3; c--;){
newValue = 0;
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4 ;
for(x = size1; offsetI) * 4 c] = newValue / size;
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) ) * 4 3];
}
}
}else{
console.error("サポートされていないタイプです。 ");
}
dst を返す;
}
ここで、size1 と size2 はそれぞれコアの水平サイズと垂直サイズであり、正の奇数である必要があります。
ガウス平滑化
最も便利なフィルター (最速ではありませんが)。 ガウス フィルター処理は、入力配列の各ピクセルをガウス カーネル
で畳み込み、その畳み込みの合計を出力ピクセル値として扱います。
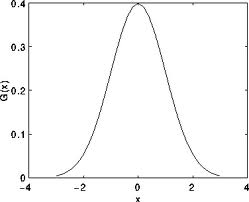
一次元ガウス関数を参照すると、中央が大きく両側が小さい関数であることがわかります。
つまり、ガウスフィルターの重み付け数値は中央が大きく、その周囲が小さくなります。
2 次元ガウス関数は次のとおりです:

 は平均 (ピーク値に対応する位置)、
は平均 (ピーク値に対応する位置)、
 は標準偏差 (変数) を表します
は標準偏差 (変数) を表します
 と変数
と変数
 それぞれに平均値があり、それぞれに標準偏差があります)。
それぞれに平均値があり、それぞれに標準偏差があります)。
ここでは OpenCV の実装を参照していますが、まだ分離フィルターが使用されていないため、最適化の余地があるはずです。
まず、ガウス フィルターの 1 次元配列を返す getGaussianKernel を作成します。
function getGaussianKernel(__n, __sigma){
var SMALL_GAUSSIAN_SIZE = 7,
smallGaussianTab = [[1],
[0.25, 0.5, 0.25],
[0.0625, 0.25, 0.375, 0.25, 0.0625],
[0.03125, 10937 5,0.21875, 0.28125, 0.21875, 0.109375, 0.03125]
];
varfixedKernel = __n & 2 == 1 && __n & gt; 1] : 0;
var sigmaX = __sigma > 0 ? __sigma : ((__n - 1) * 0.5 - 1) * 0.3 0.8、
scale2X = -0.5 * sigmaX),
sum = 0;
var i, x, t, kernel = [];
for(i = 0; i x = i - (__n - 1) * 0.5;
t = fixKernel[i] : Math.exp(scale2X * x * x); = t;
}
合計 = 1 / 合計;
for(i = __n; i--;){
カーネル [i] *= 合計; >}
return kernel;
};
次に、2 つの 1 次元配列を通じて完全なガウス カーネルを計算し、blur で使用されるループ メソッドを使用します。 , ガウス平滑化行列を計算できます。
function GaussianBlur(__src, __size1, __size2, __sigma1, __sigma2, __borderType, __dst){
if(__src.type && __src.type == "CV_RGBA"){
var height = __src .row、
幅 = __src.col、
dst = __dst || new Mat(高さ, 幅, CV_RGBA),
dstData = dst.data;
var sigma1 = __sigma1 || 0、
シグマ2 = __シグマ2 || __シグマ1;
var size1 = __size1 || Math.round(sigma1 * 6 1) | 1、
サイズ2 = __size2 || Math.round(sigma2 * 6 1) | 1、
サイズ = サイズ 1 * サイズ 2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size は奇数でなければなりません。");
__src を返す;
}
var startX = Math.floor(size1 / 2),
startY = Math.floor(size2 / 2);
var withBorderMat = copyMakeBorder(__src, startY, startX, 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var kernel1 = getGaussianKernel(size1, sigma1),
kernel2,
kernel = new Array(size1 * size2);
if(size1 === size2 && sigma1 === sigma2)
kernel2 = kernel1;
else
kernel2 = getGaussianKernel(size2, sigma2);
var i、j、c、y、x;
for(i = kernel2.length; i--;){
for(j = kernel1.length; j--;){
kernel[i * size1 j] = kernel2[ i] * カーネル1[j];
}
}
var newValue、nowX、offsetY、offsetI;
for(i = height; i--;){
offsetI = i * width;
for(j = width; j--;){
for(c = 3; c--;){
newValue = 0;
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4;
for(x = size1; x--;){
nowX = (x j) * 4 c;
newValue = (mData[offsetY nowX] * kernel[y * size1 x]);
}
}
dstData[(j offsetI) * 4 c] = newValue;
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
}
}
}else{
console.error("不サポートな種類");
}
dst を返します。
}
中值平滑
中間値フィルタは、画像の各画素を、
の中間値 に置き換えます。 は、ぼかし領域の循環を使用して、コア内のすべての値を取得するだけで、並べ替え機能によって中間の値を取得し、その後、その値で置き換えられます。
复制代
dst = __dst || new Mat(高さ, 幅, CV_RGBA),
dstData = dst.data;
var size1 = __size1 || 3、
size2 = __size2 ||サイズ 1、
サイズ = サイズ 1 * サイズ 2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size 必须是奇数");
__src を返す;
}
var startX = Math.floor(size1 / 2),
startY = Math.floor(size2 / 2);
var withBorderMat = copyMakeBorder(__src, startY, startX, 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue = []、nowX、offsetY、offsetI;
var i、j、c、y、x;
for(i = height; i--;){
offsetI = i * width;
for(j = width; j--;){
for(c = 3; c--;){
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4;
for(x = size1; x--;){
nowX = (x j) * 4 c;
newValue[y * size1 x] = mData[offsetY nowX];
}
}
newValue.sort();
dstData[(j offsetI) * 4 c] = newValue[Math.round(size / 2)];
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
}
}
}else{
console.error("类型不サポート");
}
dst を返します。
};
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 中国語版
中国語版、とても使いやすい

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7758
7758 15
15 1644
1644 14
14 1399
1399 52
52 1293
1293 25
25 1234
1234 29
29


 ) は、入力ピクセル値 (例:
) は、入力ピクセル値 (例:  ) の加重平均です。
) の加重平均です。

 はカーネル
はカーネル 
