ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery プラグイン - jRating 評価プラグインのソース コード分析と使用法_jquery
jQuery プラグイン - jRating 評価プラグインのソース コード分析と使用法_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:44:501260ブラウズ
このプラグインはスコアリングが必要なさまざまなページで広く使用されており、今日は勉強としてソースコードを取り出して分析し、使い方を学びます。
1. プラグインの使用方法の概要。
コードをコピーします コードは次のとおりです。
div>
" >
>
背景の CS コードは次のとおりです:
コードをコピーします
上記のフロント ページの JS コードに、次のようなステートメントがあることがわかります:
phpPath: 'tempAjax.aspx/UpdateComment ' マウスがプラグインをクリックしたときに、Ajax 経由でデータを送信するアドレスを指定します。ここでは、.net ページ テクノロジを使用してこの非同期リクエストを処理します。 tempAjax.aspx のバックグラウンド cs コードは次のとおりです:

コードをコピー
コードは次のとおりです:
$.ajax({
type: "POST",
url: opts.phpPath,
data: '{"idBox":"' idBox '","rate": "' rate '"}',
contentType: "application/json; charset=utf-8",
dataType: "json"
});
なぜですか? Ajax リクエストの contentType 属性を変更し、デフォルトでは application/x-www-form-urlencoded で送信するので、ソース ファイルを変更します。これで準備は完了です。実行効果時 (選択率は 16 、赤い星 16 個):

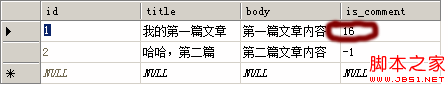
データベース内の変更を確認します:
 テストは成功しました!今日の勉強は以上です。この勉強ノートが皆さんのお役に立てれば幸いです。
テストは成功しました!今日の勉強は以上です。この勉強ノートが皆さんのお役に立てれば幸いです。
コードをコピー コードは次のとおりです:
" >
背景の CS コードは次のとおりです:
コードをコピーします
コードは次のとおりです: protected void Page_Load(object sender, EventArgs e) { if ( !Page.IsPostBack)
{ tempEntities cbx = new tempEntities(); //Entity Framework を使用してデータ テーブルを取得します
var page1 = cbx.jRatingArticles.Where(m => m.id = = 1).SingleOrDefault();
page1_title.Text = page1.title;
}
}
データベース接続コードを減らします。Entity Framework を使用しました。マップされているのは 1 つのテーブル (jRatingArticle) だけです。これが上記のとおりです。 ID 1 の記事オブジェクトを取得し、対応するプロパティを Label コントロールの Text プロパティに割り当てます。
ページの効果は次のとおりです
:
var page1 = cbx.jRatingArticles.Where(m => m.id = = 1).SingleOrDefault();
page1_title.Text = page1.title;
}
}
データベース接続コードを減らします。Entity Framework を使用しました。マップされているのは 1 つのテーブル (jRatingArticle) だけです。これが上記のとおりです。 ID 1 の記事オブジェクトを取得し、対応するプロパティを Label コントロールの Text プロパティに割り当てます。
ページの効果は次のとおりです
:
上記のフロント ページの JS コードに、次のようなステートメントがあることがわかります:
phpPath: 'tempAjax.aspx/UpdateComment ' マウスがプラグインをクリックしたときに、Ajax 経由でデータを送信するアドレスを指定します。ここでは、.net ページ テクノロジを使用してこの非同期リクエストを処理します。 tempAjax.aspx のバックグラウンド cs コードは次のとおりです:

コードをコピー
コードは次のとおりです: [WebMethod( )] public static void UpdateComment(int idBox, int rate) { tempEntities cbx = new tempEntities()
var page1 = cbx.jRatingArticles.Where(m) => m.id == 1).SingleOrDefault(); page1.is_comment = rate;
jRating プラグインも変更する必要があります。元のファイルで、マウス クリック (クリック) 処理関数の $.post 関数を次のように置き換えます。
コードをコピー
jRating プラグインも変更する必要があります。元のファイルで、マウス クリック (クリック) 処理関数の $.post 関数を次のように置き換えます。
コードをコピー
コードは次のとおりです:
$.ajax({
type: "POST",
url: opts.phpPath,
data: '{"idBox":"' idBox '","rate": "' rate '"}',
contentType: "application/json; charset=utf-8",
dataType: "json"
});
なぜですか? Ajax リクエストの contentType 属性を変更し、デフォルトでは application/x-www-form-urlencoded で送信するので、ソース ファイルを変更します。これで準備は完了です。実行効果時 (選択率は 16 、赤い星 16 個):

データベース内の変更を確認します:
 テストは成功しました!今日の勉強は以上です。この勉強ノートが皆さんのお役に立てれば幸いです。
テストは成功しました!今日の勉強は以上です。この勉強ノートが皆さんのお役に立てれば幸いです。
