ホームページ >ウェブフロントエンド >jsチュートリアル >JS_javascriptスキルを使用してモバイルブラウザのアドレスバーを自動的に非表示にする実装原理とコード
JS_javascriptスキルを使用してモバイルブラウザのアドレスバーを自動的に非表示にする実装原理とコード
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:44:421653ブラウズ
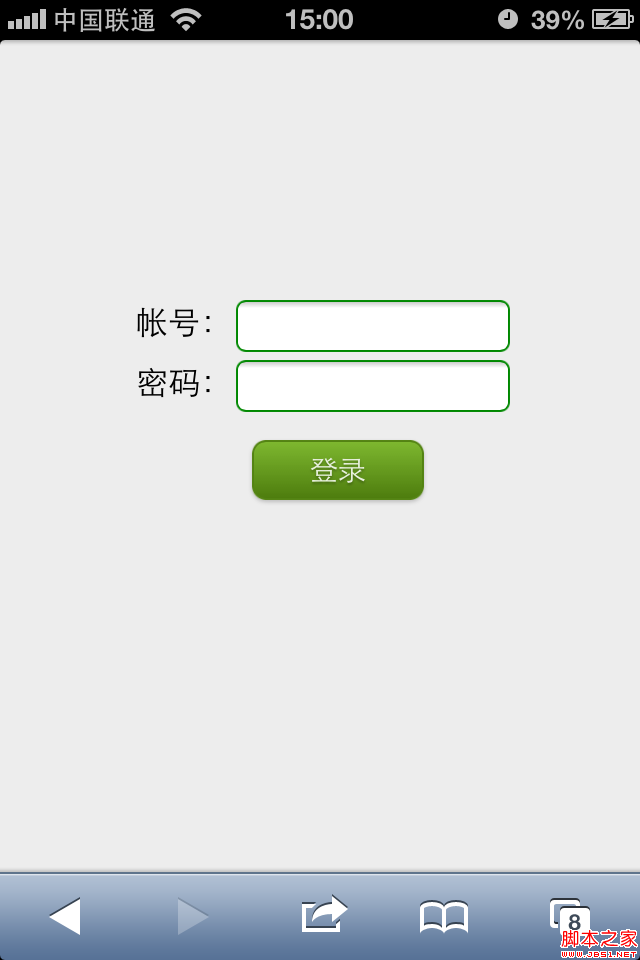
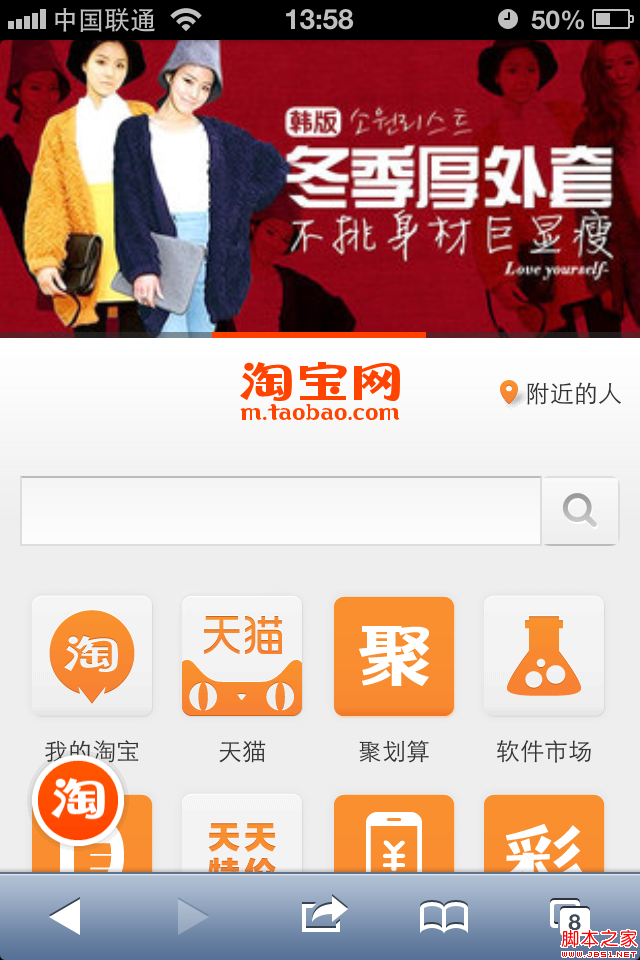
誰もが携帯電話に付属のブラウザを介して百度や淘宝網を開きます。また、これらの Web サイトは、携帯電話に付属のブラウザで自動的に非表示になります。一見すると、これは WEB アプリですか、それともネイティブ アプリですか? 下の左の写真は、その下にブラウザのツールバーがなければ、実際に開いたタオバオのホームページを示しています。ネイティブアプリのように見えます。実際、それを下にドラッグすると、下の右の図に示すように、アドレス バーが表示されます。


ブラウザのアドレスバーを非表示にするにはどうすればよいですか? Baidu には多くの情報がありますが、非常にシンプルです。次のように、window.scrollTo() メソッドを使用して画面上で現在のページを上にスクロールし、アドレス バーが視野を超えます。 >
コードをコピー コードは次のとおりです。
window.onload= function(){
setTimeout(function() {
window.scrollTo(0, 1)
},
}; >
しかし、たとえば上記のスクリプトだけで簡単なページを作成すると、残念ながら
アドレス バーが自動的に非表示にならない
ことがわかります。 window.scrollTo() メソッドはこのブラウザでは有効になりませんか? ただし、Web ページに多くのコンテンツが含まれており、画面の高さを超える場合、アドレス バーは自動的に非表示になります。 コンテンツが少ないときにアドレスバーを非表示にする方法は?スクロールする前に、プログラムは本体の高さを動的に設定する必要があります。次のコードを追加します。
コードをコピーします。
コードは次のとおりです。次のように: if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) { bodyTag = document.getElementsByTagName('body')[0]; .style.height = document.documentElement .clientWidth / screen.width * screen.height 'px';
}以下はページの例です(アドレスバーは非表示になっています)デフォルト)。右の図は、プルダウン後のアドレス バーのスクリーンショットです: