jQuery コンテンツ フィルター セレクターの学習tutorial_jquery
コンテンツ フィルターのフィルター ルールは、主に含まれるサブ要素またはテキスト コンテンツに基づいています。

$('div:contains("xxx")').css('background', '#ccc'); //选择元素文本节点含有xxx 文本的元素
$('div:empty').css('background', '#ccc'); //选择空元素
$('ul:has(.red)').css('background', '#ccc'); //选择子元素含有class 是red 的元素
$(':parent').css('background', '#ccc'); //选择非空元素
jQuery は、:has フィルターのパフォーマンスを向上させるための has() メソッドを提供します。
$('ul').has('.red').css('background', '#ccc'); //选择子元素含有class 是red 的元素
jQuery には :parent と似た名前のメソッドが用意されていますが、このメソッドは子要素やテキストを含む要素を選択するのではなく、現在の要素の親要素を取得して要素のコレクションを返します。
$('li').parent().css('background', '#ccc'); //选择当前元素的父元素
$('li').parents().css('background', '#ccc'); //选择当前元素的父元素及祖先元素
$('li').parentsUntil('div').css('background', '#ccc'); //选择当前元素遇到div 父元素停止
jQuery コンテンツ フィルタリング セレクターのフィルタリング ルールは、主に DOM 要素に含まれるサブ要素またはそのテキスト コンテンツに適用されます。主に次の 4 つのフィルタリング メソッドが含まれます。
より良く学ぶために、まずいくつかの DOM 要素の HTML 構造を作成します。
<div>John Resign</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J.Ohn</div> <div></div> <p></p> <div><p>Has p</p></div>
1. コンテンツ フィルタリング セレクター—:contains(text)
セレクター:
説明:
戻り値:
コレクション要素
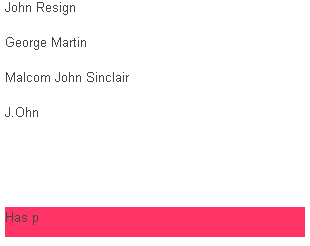
例:
<script type="text/javascript">
$(document).ready(function(){
$('div:contains(John)').css('background','#f36');
});
</script>
テキスト「John」を含む div 要素の背景色を変更します
効果:


セレクター:
E:empty //E が DOM 要素である場合、:empty は DOM 要素にサブ要素やテキストが含まれていないことを意味します
説明:
子要素やテキストのない空の要素を選択します
戻り値:
コレクション要素
例:
<script type="text/javascript">
$(document).ready(function(){
$('div:empty').css('background','#f36');
});
</script>
機能: 子要素を含まない (テキスト要素を含む) div の背景色を変更します。つまり、何も含まれていない div の背景色を変更します
効果:
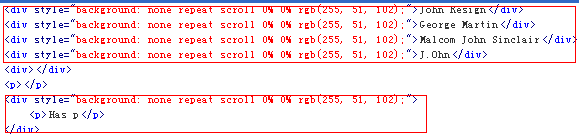
 前の HTML のすべての要素には子要素が含まれていませんが、一部の要素には、子要素やテキスト コンテンツを持たない div 要素と p 要素が 1 つだけ含まれています。さらに、この例では、子要素とテキスト コンテンツを含まない div の背景色のみを変更したため、結果として div のみが "#f36" の背景色になります。 HTML の変更を見てみましょう。 :
前の HTML のすべての要素には子要素が含まれていませんが、一部の要素には、子要素やテキスト コンテンツを持たない div 要素と p 要素が 1 つだけ含まれています。さらに、この例では、子要素とテキスト コンテンツを含まない div の背景色のみを変更したため、結果として div のみが "#f36" の背景色になります。 HTML の変更を見てみましょう。 :

セレクター:
E:has(selector) //E は有効な DOM 要素タグ、:has(selector) にはセレクターが含まれており、セレクターはフィルタリングに使用されます
説明:
セレクターによって一致した要素を含む要素を選択します
戻り値:
コレクション要素
例:
<script type="text/javascript">
$(document).ready(function(){
$('div:has(p)').css('background','#f36');
});
</script>
機能:
子要素 P
を含む div 要素の背景色を変更します
効果:

在我们这个实例中,只有一个div中包含了子元素P,所以包含了符合这个要求的div元素其背景色被设置为“#f36”,改变后的HTML:

四、内容过滤选择器——:parent
选择器:
E:parent //E为有效的DOM元素标签,:parent含有子元素或文本内容。
描述:
选取含有子元素或者文本的元素标签
返回值:
集合元素
实例:
<script type="text/javascript">
$(document).ready(function(){
$('div:parent').css('background','#f36');
});
</script> <br />
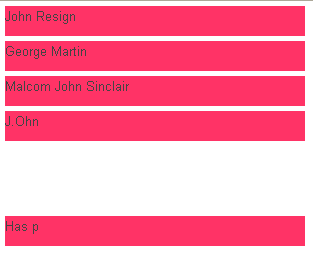
功能:
改变含有子元素或文本内容的div的背景色。换句话说只在div包含了任何一个子元素或者任何内容,其背景色都将会改变。
效果:

本例子,只有一个div和一个p元素中不包含任何子元素和文本内容,因为我们这里是对div进行设置,所以效果中显示,除了这两个不含有子元素和任何内容的div的背景色都变成了“#f36”,变化后的HTML:

有关于jQuery选择器中的内容过滤选择器,就简单的说到这里,大家如果想更深的体会其具体的用法,可以在本地多做几个实例练习。如果大家对jQuery选择器的其他选择器用法感兴趣的话,可以在本站中了解其他的选择器的具体功能和用法,同时也可以随时观注本站的内容更新。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

Dreamweaver Mac版
ビジュアル Web 開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 中国語版
中国語版、とても使いやすい






