ホームページ >ウェブフロントエンド >jsチュートリアル >純粋なデータ json オブジェクトのディープ クローン作成を実装する 1 行のコード_javascript スキル
純粋なデータ json オブジェクトのディープ クローン作成を実装する 1 行のコード_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:44:111409ブラウズ
コードをコピー コードは次のとおりです。
var dataObjCloned=JSON.parse(JSON.stringify( dataObj) ))
昨夜、Dacheng Xiaopang の Weibo でこれを見て、とても興味があったのでマークしました。
今日は情報を整理し、なぜ純粋なデータ json オブジェクトのディープ クローン作成が 1 文で実現できるのかを分析しました。
1.JSON.stringify 関数
コードをコピー コードは次のとおりです。
JavaScript 値を JavaScript Object Notation (Json) 文字列に変換します。
JSON.stringify(value [, replacer] [, space])
パラメータ
value
必須。 変換する JavaScript 値 (通常はオブジェクトまたは配列)。
置換
オプション。 結果を変換する関数または配列。
replacer が関数の場合、JSON.stringify はその関数を呼び出し、各メンバーのキーと値を渡します。 元の値の代わりに戻り値を使用します。 この関数が未定義を返した場合、メンバーは除外されます。 ルート オブジェクトのキーは空の文字列「"」です。
replacer が配列の場合、配列内のキー値を持つメンバーのみが変換されます。 メンバーは配列内のキーと同じ順序で変換されます。 value 引数も配列である場合、replacer 配列は無視されます。
スペース
オプション。 戻り値の JSON テキストにインデント、空白、改行を追加して読みやすくします。
スペースを省略した場合、戻り値のテキストは余分な空白なしで生成されます。
スペースが数値の場合、戻り値のテキストは各レベルで指定されたスペースの数だけインデントされます。 スペースが 10 より大きい場合、テキストはスペース 10 個分インデントされます。
スペースが空ではない文字列 (例: " ") の場合、戻り値の text は、各レベルでインデントされる文字列内の文字数です。
スペースが 10 文字を超える文字列の場合、最初の 10 文字が使用されます。
戻り値
JSON テキストを含む文字列。
上記の説明から、この関数がオブジェクトまたは配列を json 文字列に変換することがわかります。
2.JSON.parse 関数
コードをコピー コードは次のとおりです:
JavaScript Object Notation (Json) 文字列をオブジェクトに変換します。
JSON.parse(text [, reviver])
パラメータ
text
必須。 有効な JSON 文字列。
リバイバー
オプション。 結果を変換する関数。 この関数は、オブジェクトのメンバーごとに呼び出されます。 メンバーにネストされたオブジェクトが含まれている場合、ネストされたオブジェクトは親オブジェクトの前に変換されます。 各メンバーについて、次のことが起こります。
• reviver が有効な値を返した場合、メンバーの値は変換された値に置き換えられます。
• リバイバーが受け取ったのと同じ値を返す場合、メンバーの値は変更されません。
• Reviver が null または未定義を返した場合は、メンバーを削除します。
戻り値
オブジェクトまたは配列。
上記の紹介からわかるように、この関数は json 文字列をオブジェクトまたは配列に変換します。
3. 例
配列のクローン:
コードをコピー コードは次のとおりです:
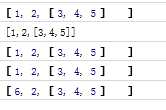
var obj = [1,2,[3,4,5]];
var objCloned = JSON.parse(JSON.stringify(obj)); log(obj );
console.log(objCloned);
objCloned[0] = 6;
console.log(objCloned);
実験結果
上記の結果から、配列は確かに深いことがわかりました。クローン化されました。
 オブジェクトのクローン
オブジェクトのクローン:
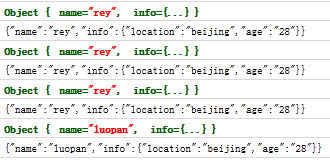
コードをコピー コードは次のとおりです: var obj = {名前:'rey',info:{location:'beijing',age:'28'}};
var objCloned = JSON.parse(JSON.stringify(obj)); 🎜>console.log(obj); console.log(objCloned);
console.log(JSON.stringify(objCloned)); 🎜>objCloned .name = 'luopan';
console.log(obj);
console.log(objCloned); log(JSON .stringify(objCloned));
実験結果:

上記の実験から、この方法でもオブジェクトのクローンを作成できることがわかりました。
4. ただし、上記の実験はすべて純粋なデータを対象としたものです。つまり、この方法は純粋なデータの配列またはオブジェクト クローンでのみ有効です。
不純なデータによる実験:
var obj = {名前:'レイ',info:{場所:'北京',年齢:'28'},hello:function(){console.log('hello world!');}} ;
var objCloned = JSON.stringify(obj);
console.log(JSON.stringify(obj)); (objCloned );
console.log(objCloned));
objCloned.name = 'luopan'; (obj ));
console.log(objCloned);
:
上記の実験結果から、非純粋データの関数は変換に関与できず、「軽視」されていることがわかります。
つまり、この 1 文のディープ クローン作成方法は純粋なデータのみを対象としているため、開発中に注意する必要があります。
console.log(JSON.stringify(objCloned)); 🎜>objCloned .name = 'luopan';
console.log(obj);
console.log(objCloned); log(JSON .stringify(objCloned));
実験結果:

上記の実験から、この方法でもオブジェクトのクローンを作成できることがわかりました。
4. ただし、上記の実験はすべて純粋なデータを対象としたものです。つまり、この方法は純粋なデータの配列またはオブジェクト クローンでのみ有効です。
不純なデータによる実験:
コードをコピー コードは次のとおりです:
var obj = {名前:'レイ',info:{場所:'北京',年齢:'28'},hello:function(){console.log('hello world!');}} ;
var objCloned = JSON.stringify(obj);
console.log(JSON.stringify(obj)); (objCloned );
console.log(objCloned));
objCloned.name = 'luopan'; (obj ));
console.log(objCloned);
:
つまり、この 1 文のディープ クローン作成方法は純粋なデータのみを対象としているため、開発中に注意する必要があります。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

