ホームページ >ウェブフロントエンド >jsチュートリアル >12 のクラシックな白のリッチで美しいスタイル - jquery 画像カルーセル プラグイン - フロントエンド開発に必須_jquery
12 のクラシックな白のリッチで美しいスタイル - jquery 画像カルーセル プラグイン - フロントエンド開発に必須_jquery
- WBOYオリジナル
- 2016-05-16 17:44:081479ブラウズ
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果。本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果,希望这些插件能够帮助到你。
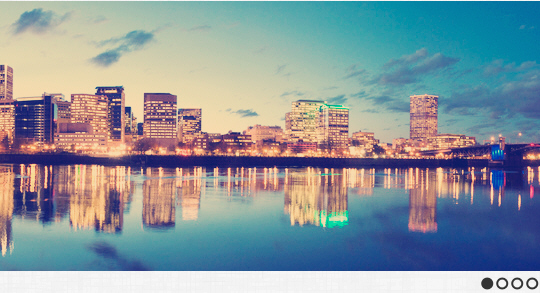
Nivo Slider首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本。
目前下载量已经突破 1,800,000 次!jQuery 独立版本的插件主要有如下特色:
✓ 16个独特的过渡效果✓ 简洁和有效的标记✓ 加载参数设置✓ 内置方向和导航控制✓ 压缩版本大小只有12KB✓ 支持链接图像✓ 支持 HTML 标题✓ 3套精美光滑的主题✓ 在MIT许可下免费使用✓ 支持响应式设计
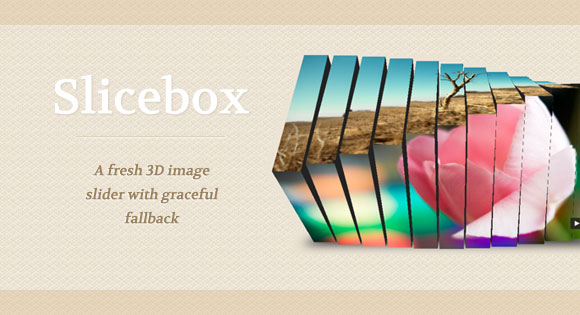
3D Image Slider非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示。
立体效果是基于CSS3实现的,请使用最新 Chrome,Firefox 和 Safari 浏览器浏览效果。
对于不支持 CSS3 的浏览器提供了优雅的降级处理,这款插件还有详细的制作教程。
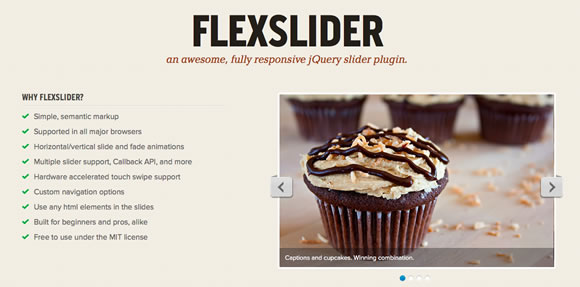
FlexsliderFlexSlider 是一款轻量的响应式 jQuery 内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果。
这款插件也是 2011 年度最佳 jQuery 插件,今年被 WooThemes 收购并发布了2.0版本,因此继续入选 2012 年度榜单。
主要特色✓ 简单的,语义化的标签;✓ 支持所有主流的浏览器;✓ 水平/垂直滑动和淡入淡出动画;✓ 支持多个滑块,回调 API,以及更多;✓ 触摸滑动支持硬件加速;✓ 能够自定义导航选项。✓ 兼容最新版本的 jQuery。
ElastislideElastislide 是一款非常优秀的响应式 jQuery 幻灯片插件,集成了 Touchwipe 插件以支持触屏设备。
提供了四种效果✓ 水平图片传送带✓ 垂直图片传送带✓ 固定在屏幕底部✓ 缩略图形式预览
这款插件也有详细的制作教程,非常详细,可以学习到插件的制作方法。
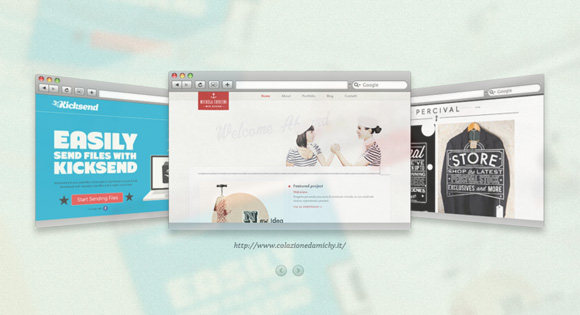
3D Gallery特别推荐!精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中。
支持导航和自动播放功能, 基于 CSS3 实现,推荐使用最新的 Chrome,Firefox 和 Safari 浏览器浏览效果。
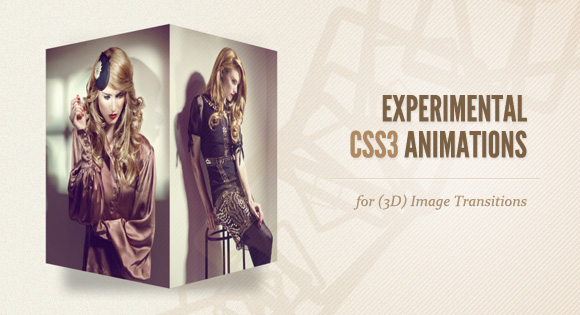
Image Transitions基于 jQuery 和 CSS3 动画实现的图片过渡效果。
共有Flip、Rotation、Multi-flip、Cube、Unfold等6种效果。
这款插件有详细的制作教程可以参考学习。
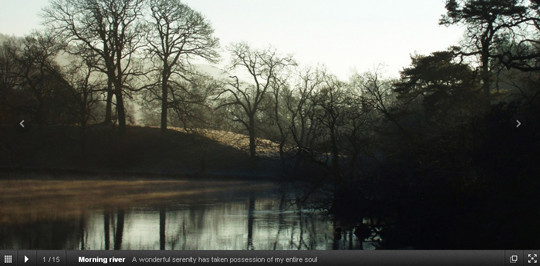
SlidesjsSlides 是一个非常简洁的 jQuery 图片轮播插件,其特点是自动循环播放、图片预加载以及自动分页功能。
使用示例✓ Images with captions✓ Linking✓ Product✓ Multiple slideshows✓ Simple (unstyled)✓ Standard
Galleria这是一个响应式的 JavaScript 相册插件,目的是让制作专业相册功能变得更加简单。
Galleria 支持缩略图导航、全屏浏览和自动播放功能,支持 iPhone,iPad Touch 等移动触屏设备。
AnythingSliderAnythingSlider 由CSS-Tricks 的Chris Coyier 设计,功能齐全,效果精美,应用十分广泛。
主要特色✓ 简单的,语义化的标签;✓ 水平/垂直滑动和淡入淡出动画;✓ 主题可以适用于单个滑块;✓ 同一个页面可以显示多个滑动模块;✓ 提供了丰富的自定义参数选项。✓ 支持所有主流的浏览器;
すごいスライダーこれも、美しいエフェクトと多くのプロフェッショナルなテンプレートを備えたレスポンシブ画像カルーセル プラグインです。
回転、ぼかし、反転、ブラスト、フライ、ブラインド、スクエア、スライス、ベーシック、フェードなどの絶妙なカルーセル効果。
プラグインをダウンロードします エフェクトのデモンストレーション
HTML5 スライドショーHTML5 Canvas と jQuery に基づいた画像スライドショー効果。詳細な制作チュートリアルが用意されています。
詳細な制作チュートリアルと実装のアイデアについては、こちらの Canvas と jQuery を使用した HTML5 スライドショー を参照してください。
プラグインをダウンロードします エフェクトのデモンストレーション
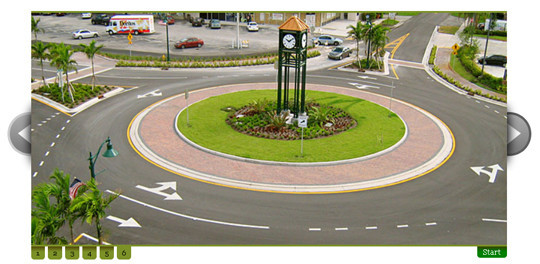
厄介なショーケース一般的な画像カルーセル効果を提供します。これは前後に切り替えたり、ページ番号で移動したり、1 ページまたはスライドショーで表示したりできます。
効果デモンストレーション✓ 通常
✓ 縦サムネイル
✓ 横サムネイル
✓ 動的高さ
✓ 100%
✓ ビューライン
著者: Mountainside Stream
出典: http://www.cnblogs.com/lhb25/