ホームページ >ウェブフロントエンド >jsチュートリアル >json string_javascript スキルに基づいて HTML を生成する方法
json string_javascript スキルに基づいて HTML を生成する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:44:001482ブラウズ
記事の説明:
この記事では、Json 文字列に基づいて HTML を生成する方法を紹介します (テキスト ボックス、パスワード ボックス、ドロップダウン ボックスを実装するだけです)。趣味でやっているだけなので、価値がないと思われる方は無視してください。欠点を指摘していただき、アドバイスをいただければ幸いです。今後も皆様のご指導をもとに改善してまいります。
関数の説明:

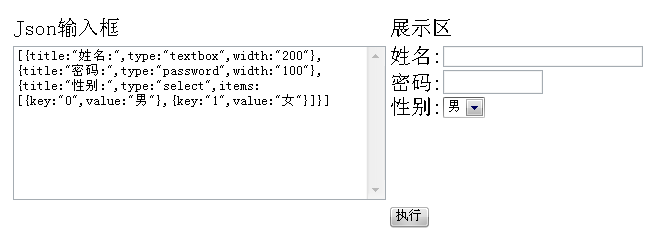
左側の入力ボックスに Json 文字列を入力し、クリックして実行すると、右側のディスプレイに対応する表示が表示されます。入力された Json 文字列に基づく領域 (Jquery1.4.4 を使用)
HTML:
この記事では、Json 文字列に基づいて HTML を生成する方法を紹介します (テキスト ボックス、パスワード ボックス、ドロップダウン ボックスを実装するだけです)。趣味でやっているだけなので、価値がないと思われる方は無視してください。欠点を指摘していただき、アドバイスをいただければ幸いです。今後も皆様のご指導をもとに改善してまいります。
関数の説明:

左側の入力ボックスに Json 文字列を入力し、クリックして実行すると、右側のディスプレイに対応する表示が表示されます。入力された Json 文字列に基づく領域 (Jquery1.4.4 を使用)
HTML:
コードをコピーします コードは次のとおりです。
| Json 入力ボックス | ;textarea id="txtJson" rows="20"cols="50"> | > ; JS コード: コードをコピーします 次のように: $(document).ready(function () { $("#btnExec").click(function () { try{ var objList = eval($("#txtJson").val()); jsonToControl(objList) } alert("json 形式エラー"); >} }); }); 関数 jsonToControl(jsonObj) { $("#divShow").empty(); , item) { var control = null ; var title = $(""); switch (item.type) { case "textbox": control = createTextBox(); case "選択": control = createSelect(item); case "パスワード": control = createPassword( ); break; / //---------------------------- //コードを追加しますその他のコントロールはここにあります //--- ----------------------------- } if (item .title != null) { title.text (item.title); if (control != null) { control = setAttritube(control, item); ("#divShow").append(title); $("#divShow").append(control); $("#divShow").append(" ") ; } }) } // コントロールのスタイルを設定します function setAttritube(control, item) { if (item.width != null) { control.width(item.width); } //---------------------------- -- //ここに他のスタイルのコードを追加します //---------------------------- return control; } // TextBox を作成します function createTextBox() { return $(""); //パスワードボックスを作成 function createPassword() { return $("") } //選択を作成 function createSelect (item) { var c = $( ""); if(item.items != null ){ $.each(item.items,function) (index,i){ $(" ").appendTo(c); 🎜>}) } return c; } お読みいただきありがとうございます。コメントやご提案がございましたら、メッセージを残してください。 声明: この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。 |

