Extjs 4 パネルを Window コンポーネント_extjs のサブコンポーネントとして使用する場合の二重枠の問題を解決する
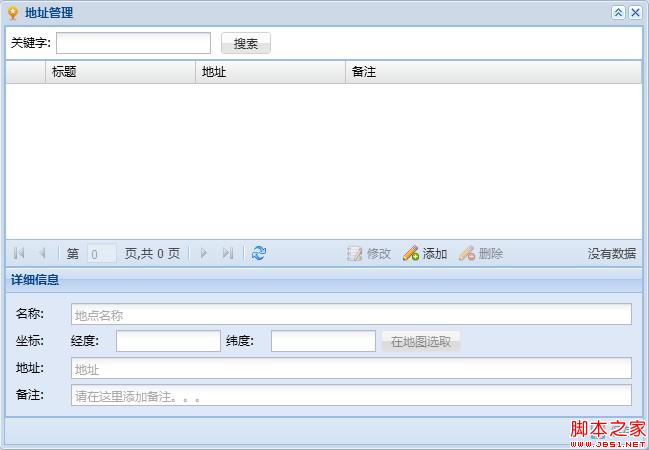
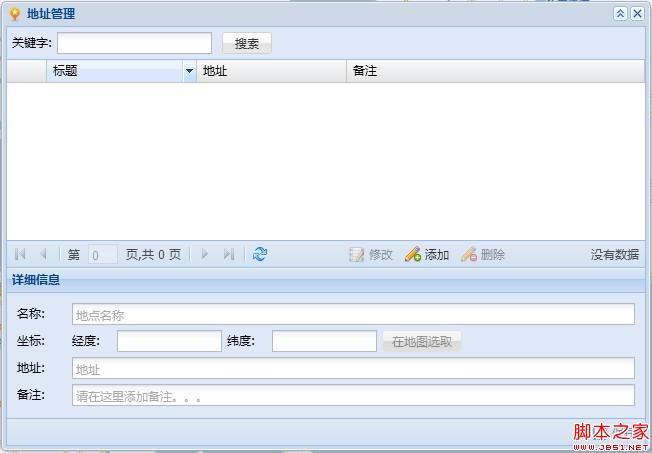
Panel や Window などの Extjs コンポーネントは、通常、単独で使用する場合は問題ありませんが、Window コンポーネントのサブコンポーネントとして使用すると、二重枠が表示されます。 2 つ以上のパネルが含まれている場合、パネルとパネル コンポーネント間の境界線が繰り返し蓄積され、二重境界線になります。実際、二重枠は見栄えにはあまり影響しませんが、見た目が少し物足りなくなるため、二重枠を削除して一重枠にする方法を見つける必要があります。以下の 2 つの比較写真は、2 つのウィンドウの境界を注意深く観察すると、前者の方が厚く、後者の方が薄いことがわかります。

写真 1

写真 2
これから解決策を考えていきます。
最初に思い浮かぶのは、Window の境界線を 0 に設定できることです。つまり、Window コンポーネントのプロパティを border:false に設定できます。ウィンドウの周囲の境界線は単一の境界線としてプログラムされていますが、ウィンドウの内側では GridPanel とその下のパネルの間にまだ二重境界線があり、統一されていないように見えます。また、下部のツールバーの周囲には境界線がありません (ツールバーが配置されているため)。 「保存」ボタンは Window に属しており、Window の境界線が消えた後は、当然下部のツールバーの境界線に影響します)。したがって、この解決策は実現不可能です。捨ててください!
2 番目のオプションは、Window コンポーネントの境界線を保持し、Panel の境界線を削除する方法を見つけることです。ExtJS のヘルプ ドキュメントを確認すると、bodyStyle を定義することでパネルのスタイルを制御できることがわかりました。したがって、上のパネルに bodyStyle 属性をそれぞれ設定します (GridPanel: bodyStyle: 'border-width:1px 0 1px 0;')、および下のパネル: bodyStyle: 'border-width:1px 0 0 0 ; background:transparent', エフェクトを更新して再度確認したところ、境界線は確かにプログラムされているものの、境界線は壊れていましたが、まだ二重になっている境界線がいくつかあることがわかりました。上が GridPanel ヘッダーの側面、下がヘッダーの両側です。この方法は比較的信頼性が高いです。慎重に修正していきます。次のステップでは、各パネルの cls 属性を定義し、独自のスタイルを記述してヘッダーとヘッダー スタイルを制限します。つまり、ExtJS のデフォルト スタイルを上書きします (境界線スタイルを変更するだけです)。 Chrome の「要素の検査」を通じて、テーブル ヘッダーのデフォルトの CSS スタイル クラスが x-grid-header-ct であり、パネルのデフォルトのスタイル クラスが x-panel-header であることがわかりました。次に、独自のスタイルを作成して前のスタイルを上書きします。たとえば、2 つのパネルに設定した cls は addr-panel で、新しい CSS スタイル クラス .addr-panel .x を追加します。 -grid-header-ct {border-width: 1px 0 0 0 ! important;}、.addr-panel .x-panel-header{border-width:0;}。保存後、更新して効果を確認すると図2になります。完了です。
今後同様の問題が発生した場合は、CSS スタイルを使用して解決することを検討できます。 (了)^_^
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。






