可視性フィルター
可視性フィルターは、可視性と非可視性に基づいて要素を選択します。
| 过滤器名 | jQuery 语法 | 说明 | 返回 |
| :hidden | $(':hidden') | 选取所有不可见元素 | 集合元素 |
| :visible | $(':visible') | 选取所有可见元素 | 集合元素 |
$('p:hidden).size(); //元素p 隐藏的元素
$('p:visible').size(); //元素p 显示的元素
注: :hidden フィルターには通常、CSS スタイルが display:none、入力フォーム タイプが type="hidden"、visibility:hidden である要素が含まれます。
例
jQuery の可視性セレクターは、要素の表示状態と非表示状態に基づいて、対応する要素を選択します。主に 2 つがあります。可視: 表示されるものと不可視: 非表示です。今日は主にこれら 2 つのセレクターの使い方を学びます。まず、これら 2 つのセレクターの使用法を学びやすくするための HTML 構造を見てみましょう:
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS コード:
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
</style>
初期結果

これら 2 つのセレクターの構文、使用規則、機能をそれぞれ見てみましょう
1. 非表示セレクター: :hidden
セレクター
$("E:hidden") //E表示元素标签
または
$(":hidden") //选择所有隐藏元素
説明:
E:hidden は非表示の E 要素を選択することを意味し、:hidden はすべての非表示の要素を選択することを意味します
戻り値:
コレクション要素
例:
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden",document.body).length + " hidden elements total.");//在第一个span标签中增加文本,显示body中有多少个元素隐藏
$("div:hidden").show("3000");//显示所有隐藏的div元素
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//在最后一个span标签中增加文本,显示有多少input隐藏
});
機能:
":hidden" は、すべての非表示要素を選択します。一部のブラウザでは、
効果:

2. 可視性セレクター: :visible
セレクター:
$("E:visible") //E是指元素标签,选择指定的可见元素标签
または
$(":visible")//选择所有可见元素
説明:
「E:visible」は、可視の E 要素を選択することを意味します。たとえば、「$("div:visible")」は、すべての可視の div 要素を選択することを意味し、「$(":visible")」は、すべての可視要素を選択することを意味します。 🎜>
戻り値:コレクション要素
例:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ //可见DIV元素绑定一个单击事件
$(this).css("border","2px solid red"); //给可见的DIV元素增加一个2px的红色边框
e.stopPropagation();//停止事件冒泡
});
$("button").click(function(e){ //给button绑定一个单击事件
$("div:hidden").show("fast").css("background","red");//隐然的元素显示出来,并把背景变成红色
e.stopPropagation();//停止事件冒泡
});
});
</script>
上記の最初のコードは、表示されている DIV 要素をマウスでクリックすると、その要素に 2 ピクセルの赤い境界線スタイルが追加されます。一方、2 番目のコードは、ボタンをクリックするとすべての非表示の要素が表示され、赤い背景。ここで参照される可視要素は、「display:none」または「.hide()」によって非表示にされないことを除いて、前に説明した非表示要素と同じです。
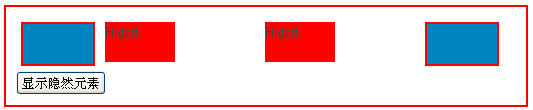
効果:

最後のポイント: 「:visible」はすべての表示要素を除外しますが、ここでの「visible」とは、「display:none」または「.hide()」関数を使用して非表示になっていない要素を指します。「:hidden」はすべてを選択します。隠し要素。同様に、ここでいう非表示とは、「visibility: hidden」のことではなく、「display:none」または「type="hidden"」の form 要素を指します。
これは jQuery の可視性フィルター セレクターの簡単な紹介です。興味のある友人はローカルでテストすることができ、理解を深められるでしょう。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Dreamweaver Mac版
ビジュアル Web 開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター






