ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryメソッドにコールバック関数を追加するプラグインapplication_jquery
jQueryメソッドにコールバック関数を追加するプラグインapplication_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:43:071258ブラウズ
プラグインのソース コード jquery.callback.js
プラグインのオープン ソース アドレス: https://gist.github.com/4580276
コードをコピー コードは次のとおりです:
/**
* @fileOverview このプラグインは、jQuery メソッドにコールバック関数を追加するために使用されます。元のメソッドの動作に影響を与えることなく、カスタム コールバック関数をクラス メソッドまたはインスタンス メソッドに追加できます。
* @dependency jQuery1.7
* @著者 huhai
* @since 2013-01-21
*/
(function($){
$._callbacks = {};
$._callbacks_ = {};
$._alias = {};
$.extend({
/**
* @description メソッドにコールバック関数を追加します
* @param funcName: string コールバックを追加する必要がある関数の名前
* @param callback: function callback function (削除する必要がある場合)匿名メソッドは使用しないでください)
* @param static: boolean クラスメソッドかどうか、デフォルトは false
*/ >addCallback : function(funcName, callback, static){
if("string" === typeof(funcName) && $.isFunction(callback)){
if(static === true){
if($[関数名] && $ .isFunction($[関数名])){
if(!this._callbacks[関数名]){
this._callbacks[関数名] = $.Callbacks(); 🎜>}
this._callbacks [funcName].add(callback);
if(!$._alias[funcName]){
$._alias[funcName] = $[funcName];//登録元のクラスメソッド
$[funcName] = function(){//Proxy クラスメソッド;
var result = $._alias[funcName].apply(this, argument); _callbacks[funcName].fireWith(this, argument);
return result
}
}
}else{
if($.fn[funcName] && $ .isFunction($.fn[funcName] )){
if(!this._callbacks_[funcName]){
this._callbacks_[funcName] = $.Callbacks();
this ._callbacks_[funcName].add(callback );
if(!$._alias_[funcName]){
$._alias_[funcName] = $.fn[funcName];//元のインスタンス メソッドを登録します
$.fn[funcName] = function(){//プロキシ インスタンス メソッド;
var result = $._alias_[funcName].apply(this, argument);
$._callbacks_[funcName].fireWith (this, 引数);
結果
}
}
},
/**
* @description メソッドに追加したコールバック関数を削除します
* @param funcName: string 追加したコールバックの関数名
* @param callback: function callback function
* @param static: booleanクラスメソッドかどうか、デフォルトは false
*/
removeCallback: function(funcName, callback , static){
if("string" === typeof(funcName) && $.isFunction(callback)){
if(static === true){
if($[funcName] && $.isFunction($[funcName])){
if(this._callbacks[funcName]){
this._callbacks.remove(callback); 🎜>}
}else{
if($.fn[funcName] && $.isFunction($.fn[funcName])){
if(this._callbacks_[funcName]){
this._callbacks_.remove(callback);
}
}
}
}
});
使用例:
HTML
コードをコピー
コードは次のとおりです:
html test
js
复制代码 代码如下:
jQuery(function($){
$.addCallback("html", function(){
if(this.length == 1 && arguments.length > 0 && "string" === typeof(arguments[0])){
if(/
console.log("zebra table");
$("table:not(table.notZebra): tbody tr:odd", this).addClass("zebra");
}
}
});
$.addCallback("html", function(){console.log("callback 2");});
$.addCallback("html", function(){console.log("callback 3");});
$("#queryResults").html(
Mustache.to_html($("#dataTable").html())
);
});
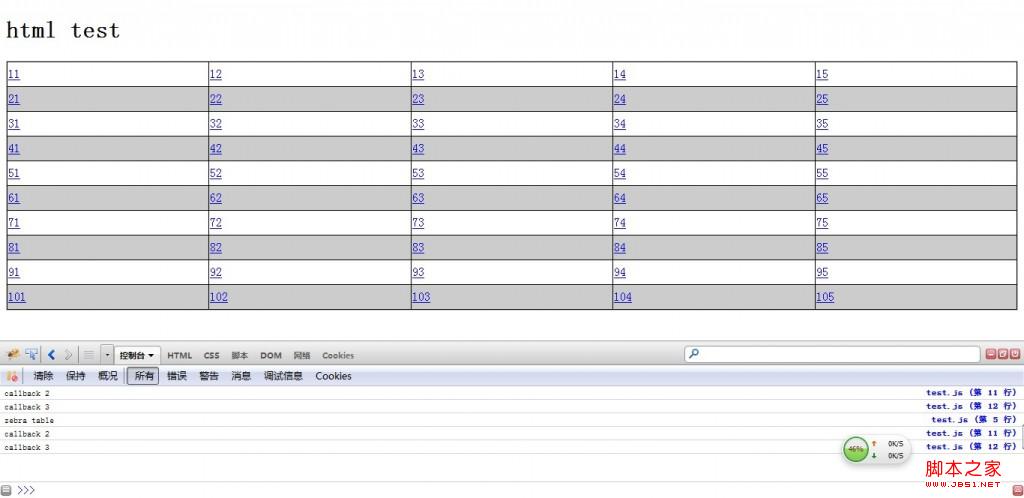
运行结果:

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

