JavaScriptは主にWebサイトの対話性と機能を強化するために使用され、node.jsを使用したサーバー側のプログラミングに拡張されます。 1)クライアント側の動的なユーザーインターフェイスとデータ管理を可能にします。 2)node.jsを使用すると、フルスタック開発をサポートします。 3)課題には、非同期運用の管理とパフォーマンスの最適化が含まれます。パフォーマンスは、怠zyなロードなどの約束とテクニックを使用して対処できます。

JavaScriptは、主にWebサイトのインタラクティブ性と機能を強化するために使用される多用途のプログラミング言語です。これは、最新のWeb開発のバックボーンであり、開発者が動的で応答性の高いユーザーインターフェイスを作成し、ユーザーのインタラクションを処理し、クライアント側のデータを管理できるようにします。 Webを超えて、JavaScriptはnode.jsを使用してサーバー側のプログラミングに拡大し、単一の言語を使用してフルスタック開発を可能にしました。
JavaScriptの世界をさらに深く掘り下げ、そのアプリケーション、強み、および途中で遭遇する可能性のある課題のいくつかを探りましょう。
私が最初にコーディングを始めたとき、JavaScriptはプログラミングの世界への私のゲートウェイでした。シンプルなWebページの拡張のために最初に設計された言語が、フロントエンドとバックエンドの両方の開発のために大国に進化したことは魅力的です。 JavaScriptを今日の技術環境において不可欠なものにしている理由を探りましょう。
JavaScriptの主な役割は、Webサイトを生き生きとさせることです。インターネットの初期の静的なHTMLページを覚えていますか? JavaScriptは、開発者がドキュメントオブジェクトモデル(DOM)を操作し、ユーザーイベントに応答し、ページをリロードせずにサーバーからデータを取得できるようにすることで、すべてを変更しました。これは、私たちが現代のウェブサイトに期待するようになったスムーズでインタラクティブな体験を私たちに与えるものです。
しかし、JavaScriptのリーチはブラウザをはるかに超えています。 node.jsの出現により、JavaScriptはサーバーで実行できるようになり、開発者がクライアントとサーバー側の両方のロジックに同じ言語を使用できるようになりました。これにより、フルスタックのJavaScript開発が台頭してしまい、フロントエンドのReact、Angular、Vue.jsなどのフレームワークは、バックエンドのnode.jsとシームレスに統合できます。
JavaScriptを使用してDOMを操作する方法の簡単な例を次に示します。
//ボタンと段落要素を選択します
const button = document.getElementById( 'mybutton');
const paragraph = document.getElementById( 'myparagraph');
//クリックイベントリスナーをボタンに追加します
button.addeventlistener( 'click'、function(){
//ボタンがクリックされたときに段落のテキストを変更します
paragraph.textContent = 'ボタンがクリックされました!';
});このコードスニペットは、インタラクティブなWebエクスペリエンスを作成する際のJavaScriptの力を示しています。簡単ですが、ユーザーエンゲージメントの可能性のある世界を開きます。
ただし、JavaScriptを使用すると、課題がないわけではありません。 1つの一般的な落とし穴は、非同期操作を扱うことです。 JavaScriptのイベント駆動型の非ブロッキングの性質は、パフォーマンスに最適ですが、適切に管理されないとコールバックHELLにつながる可能性があります。プロミスを使用して非同期操作を処理する方法は次のとおりです。これは、より現代的なアプローチです。
//ユーザーデータを非同期に取得する機能
function fetchuserdata(userid){
新しい約束を返す((解決、拒否)=> {
// API呼び出しのシミュレーション
setimeout(()=> {
const user = {id:userid、name: 'john doe'};
Resolve(user);
}、1000);
});
}
//関数を使用します
fetchuserdata(123)
.then(user => console.log( `user:$ {user.name}`))
.catch(error => console.error( 'error:'、error));この例では、約束が非同期コードの管理にどのように役立つかを示しています。
考慮すべきもう1つの側面は、パフォーマンスの最適化です。 JavaScriptは両刃の剣になることができます。豊富な相互作用を可能にしますが、賢明に使用されないとウェブサイトを遅くすることもできます。コード分割、怠zyなロード、DOM操作の最小化などの手法は、パフォーマンスを大幅に改善できます。画像の怠zyなロードを実装する方法の簡単な例を次に示します。
//画像を怠lazにロードする機能
function lazyloadimages(){
const images = document.queryselectorall( 'img [data-src]');
const observer = new IntersectionObserver((エントリ、オブザーバー)=> {
entries.foreach(entry => {
if(entry.isinterSecting){
const img = entry.target;
img.src = img.dataset.src;
Observer.Unobserve(IMG);
}
});
});
Images.foreach(img => observer.observe(img));
}
//ページが読み込まれるときに関数を呼び出します
document.addeventlistener( 'domcontentloaded'、lazyloadimages);このコードは、交差点オブザーバーAPIを使用して、ビューポートに入ろうとしているときにのみ画像をロードします。これにより、特にモバイルデバイスでページの読み込み時間が劇的に改善されます。
ベストプラクティスに関しては、清潔で保守可能なJavaScriptを書くことが重要です。これは、意味のある変数名を使用し、一貫したコーディングスタイルに従って、ES6構文のような最新の機能を活用することを意味します。より近代的なJavaScriptを使用するために単純な関数をリファクタリングする方法の例は次のとおりです。
//前:VARと従来の関数を使用します
var calculatetotal = function(rice){
var total = 0;
for(var i = 0; i <price.length; i){
合計=価格[i];
}
合計を返します。
};
//後:const、let、矢印関数、および配列のメソッドを使用します
const calculatetotal = rice => {
Return Price.Reduce((合計、価格)=>合計価格、0);
};リファクタリングバージョンはより簡潔で読みやすく、最新のJavaScriptがコードの品質を改善する方法を紹介します。
結論として、JavaScriptは開発者の武器庫の強力なツールであり、ダイナミックでインタラクティブなWebエクスペリエンスを作成し、フルスタックアプリケーションをパワーすることができます。一連の課題が伴いますが、その核となる概念とベストプラクティスを理解することは、その潜在能力を最大限に活用するのに役立ちます。あなたがちょうど始めたばかりであろうとベテランの開発者であろうと、JavaScriptは進化し続け、ウェブ上で構築し革新する新しい方法を提供しています。
以上がJavaScriptは何に使用されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
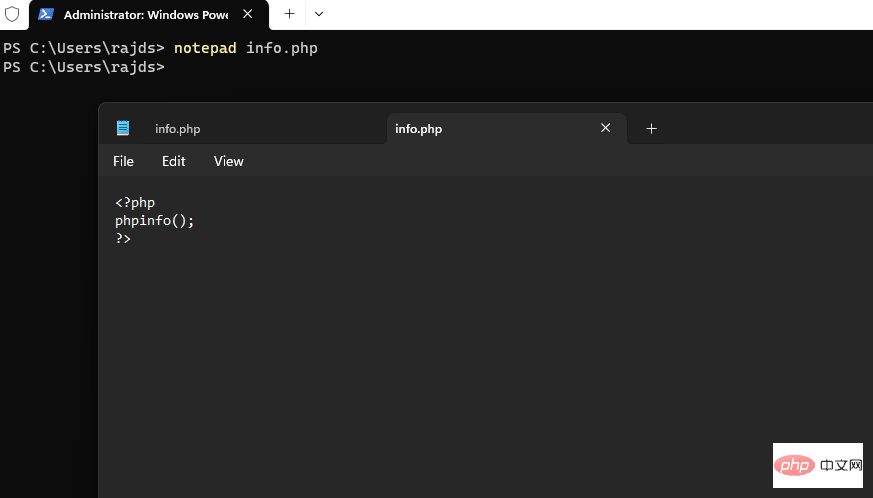
 如何知道 Windows 上是否安装了 PHP?May 01, 2023 pm 09:31 PM
如何知道 Windows 上是否安装了 PHP?May 01, 2023 pm 09:31 PM如何在Windows10或11上检查PHP版本在学习本教程之前,请确保已在您的Windows系统上正确配置PHP。除此之外,您还需要一个命令提示符或终端访问权限。使用命令提示符或Powershell检查PHP版本识别已安装的PHP版本的最好和最简单的方法是使用其命令行工具。但是,要使用,用户必须有权访问Windows命令行应用程序,如CMD。转到Windows10或11搜索框并键入CMD或Powershell。您可以使用其中任何一个。当图标出现在这些
 Web 开发 FastAPI、Flask 和 Streamlit 的比较Apr 09, 2023 am 11:51 AM
Web 开发 FastAPI、Flask 和 Streamlit 的比较Apr 09, 2023 am 11:51 AMPython 已成为最流行的 Web 开发编程语言之一,这要归功于它的简单性、多功能性以及大量的库和框架集合。在使用 Python 构建 Web 应用程序时,开发人员有多种选择,从 Django 和 Pyramid 等全栈框架到 Flask 和 FastAPI 等轻量级微框架,再到用于数据科学应用程序的 Streamlit 等专用工具。在本文中,我们将比较三种最流行的 Python Web 框架——FastAPI、Flask 和 Streamlit——以帮助您为项目选择合适的工具。我们将探讨每个
 基于Taichi的Python高性能计算入门指南Apr 12, 2023 am 08:46 AM
基于Taichi的Python高性能计算入门指南Apr 12, 2023 am 08:46 AM自从Python编程语言诞生以来,它的核心理念一直是最大限度地提高代码的可读性和简单性。Python对可读性和简单性的追求简直达到了如痴如狂的境地。一个事实即可证实这一点:只要你在Python系统的根目录中输入命令“import this”后按下回车键,竟然马上打印出一首英文小诗,翻译成中文大致意思是:“美丽胜过丑陋,显式优于隐式。简单比复杂好,复杂比繁杂好。扁平优于嵌套,稀疏胜过密集。可读性很重要……”简单总比复杂好,可读性很重要。毫无疑问,Python确实在实现这些目标方面非常成功:它是迄今
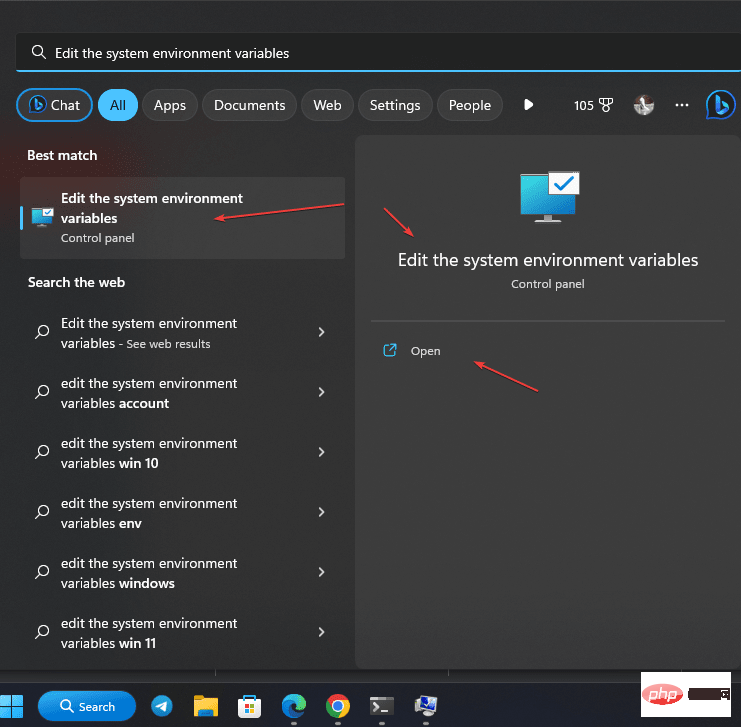
 如何在 Windows 10 上使用命令提示符安装 PHPMay 08, 2023 pm 05:13 PM
如何在 Windows 10 上使用命令提示符安装 PHPMay 08, 2023 pm 05:13 PM使用命令提示符或PowerShell在Windows上安装PHP安装ChocolateyChoco包管理器我尝试了Windows默认包管理器Winget,但无法通过它安装PHP。因此,剩下的另一个最佳选择是使用流行的Chocolatey包管理器。但与Winget不同的是,Choco默认情况下不存在于我们的Windows系统中,因此我们需要在我们的系统上手动安装它。转到您的Windows10或11搜索框并键入CMD,出现时选择“以管理员身份运行”将给定的命令复制
 html和css算编程语言吗Sep 21, 2022 pm 04:09 PM
html和css算编程语言吗Sep 21, 2022 pm 04:09 PM不算。html是一种用来告知浏览器如何组织页面的标记语言,而CSS是一种用来表现HTML或XML等文件样式的样式设计语言;html和css不具备很强的逻辑性和流程控制功能,缺乏灵活性,且html和css不能按照人类的设计对一件工作进行重复的循环,直至得到让人类满意的答案。
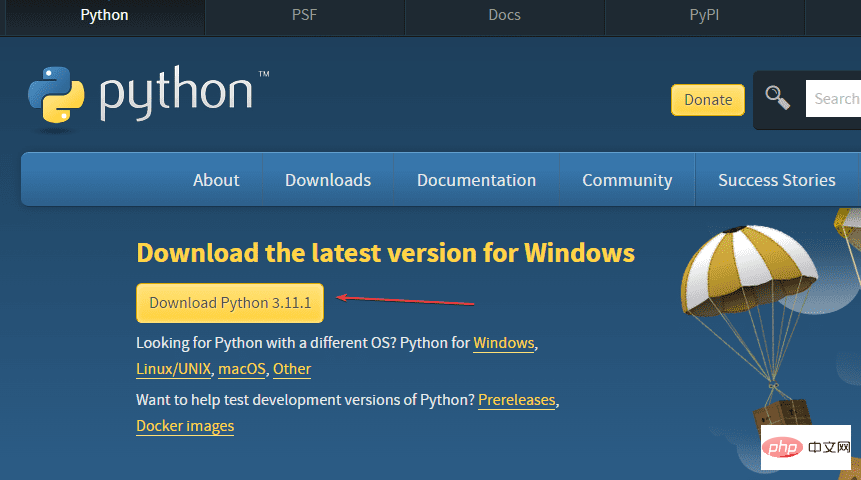
 在 Windows 11 或 10 上安装最新 Python 的 2 种方法——GUI 和 CMDApr 13, 2023 pm 11:31 PM
在 Windows 11 或 10 上安装最新 Python 的 2 种方法——GUI 和 CMDApr 13, 2023 pm 11:31 PM在 Windows 10 或 11 上安装 Python 3在这里,我们讨论两种设置 Python 的方法,一种是使用图形安装向导,另一种是借助提示符或 Powershell(终端)中的命令。使用图形用户界面:1.下载Python最新版本众所周知,默认情况下,Windows 中不包含 Python 来编译我们基于它的程序。因此,请访问官方网站python.org ,通过单击“下
 Python Web3 开发:用 Brownie 部署智能合约May 19, 2023 pm 05:34 PM
Python Web3 开发:用 Brownie 部署智能合约May 19, 2023 pm 05:34 PMPython是最通用的编程语言之一:从研究人员运行他们的测试模型到开发人员在繁重的生产环境中使用它,几乎在每个可能的技术领域都有使用案例。在今天的指南中,我们将了解Brownie,一个基于Python的工具,用于编写和部署智能合约。准备安装Python3以太坊节点文本编辑器终端什么是Brownie?智能合约开发主要由基于JavaScript的库主导,如web3.js、ethers.js、Truffle和Hardhat。Python是一种通用的、高度使用的语言,也可用于智能合约/web3的开
 30 个数据工程必备的Python 包Apr 12, 2023 pm 04:58 PM
30 个数据工程必备的Python 包Apr 12, 2023 pm 04:58 PMPython 可以说是最容易入门的编程语言,在numpy,scipy等基础包的帮助下,对于数据的处理和机器学习来说Python可以说是目前最好的语言,在各位大佬和热心贡献者的帮助下Python拥有一个庞大的社区支持技术发展,开发两个各种 Python 包来帮助数据人员的工作。在本文中,将介绍一些非常独特的并且好用的 Python 包,它们可以在许多方面帮助你构建数据的工作流。1、KnockknockKnockknock是一个简单的Python包,它会在机器学习模型训练结束或崩溃时通知您。我们可以


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SublimeText3 中国語版
中国語版、とても使いやすい

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

Dreamweaver Mac版
ビジュアル Web 開発ツール

ホットトピック
 7419
7419 15
15 1359
1359 52
52


