ホームページ >ウェブフロントエンド >CSSチュートリアル >JavaScriptとHTML5キャンバスを使用してバーチャートを描く方法
JavaScriptとHTML5キャンバスを使用してバーチャートを描く方法
- William Shakespeareオリジナル
- 2025-03-02 09:11:10874ブラウズ
以前のチュートリアルでは、HTML5キャンバスを使用してパイチャートまたはドーナツチャートを描く方法について説明しました。このチュートリアルでは、javaScriptとHTML5キャンバスを使用して、バーチャートを使用してデータをグラフィカルに表示する方法を紹介します。財務レポートからPowerPointのプレゼンテーション、インフォグラフィックまで、バーチャートは非常に理解しやすい数値データのビューを提供するため、非常に頻繁に使用されます。
バーチャートは、バーを使用して数値データを表します。例:
チャートの向きに応じて水平バーチャートと垂直バーチャート
積み重ねられたバーチャートまたはクラシックバーチャートは、複数の一連のデータを表現するための古典的なバーチャート
- 2Dまたは3Dバーチャートまたは3Dバーチャート
- チャートデータ:これらはチャートのセットと関連するカテゴリです。理解されています。

- jsプロジェクト
- オブジェクトと他の情報を呼び出しましょう。それをscript.js
- ファイルに追加しましょう。この数値が必要になるため、この数値が必要です。この値に従って、キャンバスのサイズに応じてすべてのバーをスケーリングする必要があるためです。それ以外の場合は、バーがディスプレイエリアの外に出て、それを望んでいない可能性があります。
- 次に、チュートリアルの次のセクションにtitleoptions オブジェクトを実装します。ブラウザに
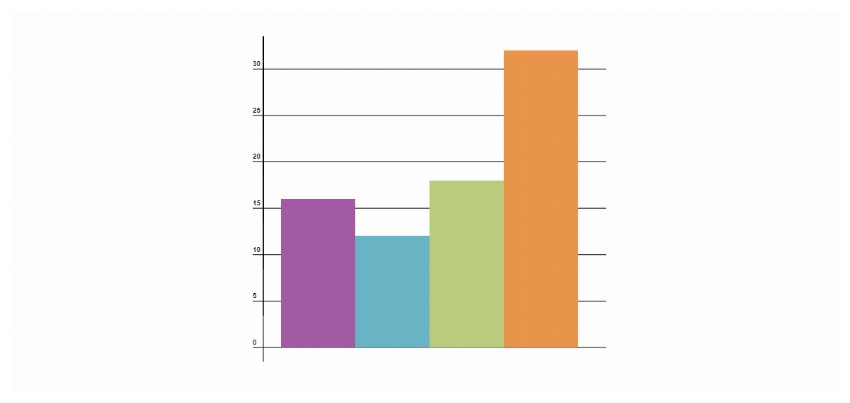
- index.html をロードすると、次のような結果が生成されるはずです。

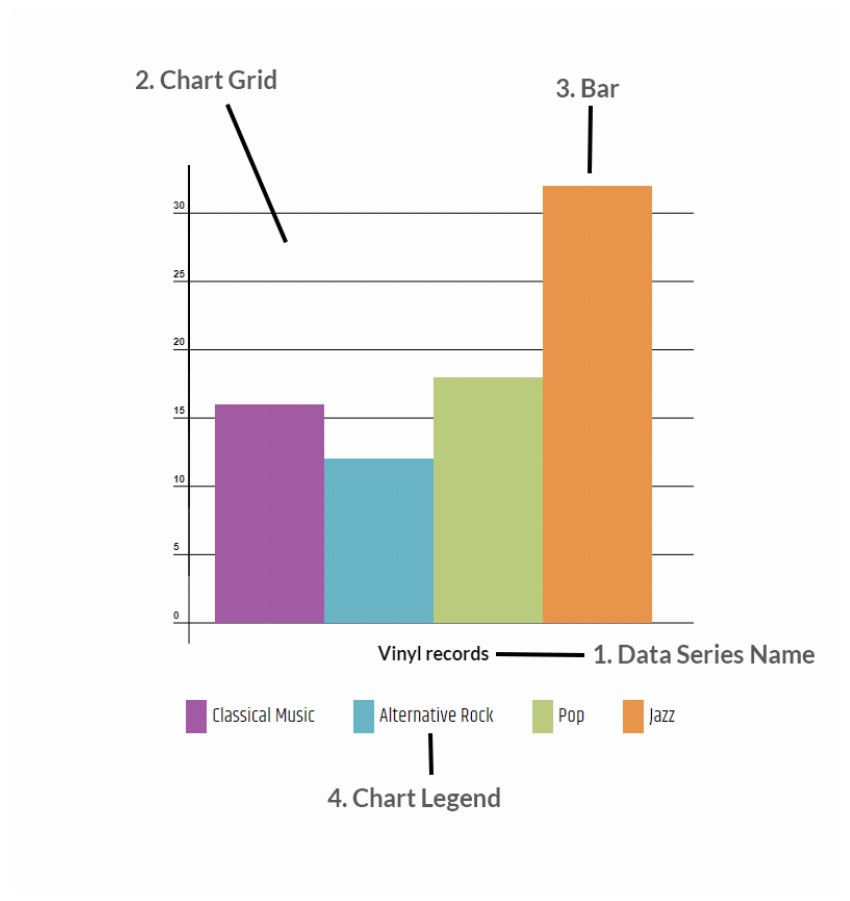
データシリーズ名とチャートの凡例
伝説を追加するには、まず index.htmlを変更する必要があります。 for <soced>属性は、伝説をチャートを保持しているキャンバスにリンクします。ここで、伝説を作成するコードを追加する必要があります。これを、データシリーズ名を描画するコードの後に<code> index.js
legention <suled>タグを識別し、チャートのデータモデルのカテゴリのリストを対応する色とともに追加します。結果の<pre class="brush:php;toolbar:false">{<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br>}<br></pre>index.js<p>ファイルは次のようになります。演習として、コードにそれらのグリッドラインをマルチカラーに書くことができますか?それは少しの数学とちょっとしたJavaScriptの知識を必要とするだけです。これで、独自のバーチャートを描くのに必要なものがすべて揃っています。<code>Barchart
draw() {<br> this.drawGridLines();<br> this.drawBars();<br> this.drawLabel();<br>}<br>この投稿は、Nitish Kumarからの貢献により更新されました。 Nitishは、さまざまなプラットフォームでeコマースWebサイトを作成した経験を持つWeb開発者です。彼は、日常生活を楽にしたり、友人と長い夕方の散歩をしたりする個人的なプロジェクトで自由な時間を費やしています。
以上がJavaScriptとHTML5キャンバスを使用してバーチャートを描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
JavaScript html5 html String Object for try math using class Attribute Property JS number this display position canvas powerpoint everything Other
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

