
フロントエンド開発は、以前は(一種の)簡単でした。いくつかの異なるコンピューター /オペレーティングシステム、物理的または仮想システムに多数のブラウザをインストールし、ほぼすべてのブラウザに組み込まれた開発者ツールを使用して、互換性の問題を解決するか、Web標準のさまざまな実装を回避できます。セルラーネットワークがより速くなったため、これはもはや当てはまりません。電話はより賢くなり、「タブレット」デバイスがどこにいても人々をインターネットに接続する別の方法を提供しました。これらの(ほとんどの)モバイルデバイスでのデバッグは、異なる種類のゲームであり、12を超えるモバイルブラウザーが存在するという事実は、仕事を容易にしていません。これは、リモートデバッグが役立つ場所です
キーテイクアウト- モバイルデバイスとブラウザの拡散により、フロントエンド開発者にとってリモートデバッグが不可欠になりました。これにより、すべてのプラットフォームで互換性と最適なパフォーマンスを確保するタスクが複雑になります。
- Web Inspector Remote(Weinre)は、特にLinuxやWindowsで開発し、iOSでSafariをデバッグする必要がある場合、さまざまなデバイスでのWebページのリモート検査とデバッグに便利なツールです。 weinreのインストールには、node.jsのインストール、静的IPアドレスの取得、HTTPサーバーのセットアップ、.weinreディレクトリのserver.propertiesファイルの作成など、いくつかの手順が含まれます。 Valenceは、iOSでGeckoベースのブラウザ、Chrome、およびSafariをリモートで検査およびデバッグできるFirefox開発者ツールを可能にするFirefoxアドオンですが、Androidデバイスエミュレーターまたは古いAndroidデバイスを検査できないなどの制限があります。 🎜>
- weinre
- Web Inspector Remoteは、リモート検査とさまざまなデバイスでのWebページのデバッグを可能にするために構築されました。特に、LinuxやWindowsで開発中に「uiwebview」またはiOSでサファリをデバッグする必要がある場合に便利なツールです。 weinre
- Webkit のWeb Inspectorプロジェクトからユーザーインターフェイスコードを再利用するため、ほとんどのフロントエンド開発者はすでにツールボックスに精通している必要があります。
Weinreのインストールは、公式サイトに文書化されています。 Node.jsモジュールなので、最初にインストールする必要があります。 Mac OSXとLinuxでは、node.jsをインストールした後、インストールは実行と同じくらい簡単です:
<span>sudo npm -g install weinre</span>
ドキュメントは、WindowsでWeinreを使用する方法についてはそれほど明確ではないため、プロセスのWindows側に関するもう少し情報を提供します。最初に知っておくべきことは、IPアドレスです。LocalHostまたは127.0.0.1のページにアクセスしても訪れないためです。 LinuxまたはMac OS上のifconfigおよびWindowsでIPConfigを使用してIPを見つけることができます。静的IPアドレスは、Weinreを使用する開発者に最適です。そうしないと、コンピューターを起動するたびにIPを発見する必要があります。ローカルネットワークから特定のIPアドレスを取得する方法は、この記事の範囲を超えていますが、Windowsのガイド、Mac OSXのガイド、Ubuntuのガイドです。
モバイルデバイスにHTMLファイルをロードできないため、HTTPサーバーが必要になります(そのため、コンピューターのIPアドレスを知る必要があります!)。 Node.js、Apache、IIS、またはMiddlemanやJekyllなどの静的サイトジェネレーターを使用できます。ワークフローに最適なものは何でも。また、単純なヘルパーメソッドをMiddlemanに追加するRubygemもあります。私はApacheを使用し、次のものを提供します - 特に興味深い静的HTMLファイルを提供します。weinreを実行します
<span><span>
</span><span><span><span> lang<span>="en"</span>></span>
</span>
<span><span><span>></span>
</span> <span><span><span><meta> charset<span>="utf-8"</span>></span>
</span> <span><span><span><title>></title></span>WEb INspector REmote<span><span></span>></span>
</span> <span><span><span><meta> name<span>="viewport"</span> content<span>="width=device-width, initial-scale=1"</span>></span>
</span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="css/foundation.min.css"</span>></span>
</span>
<span><span><span><style>></style></span><span>
</span></span><span><span> <span><span>.flex-wrapper</span> {
</span></span></span><span><span> <span>display: -webkit-box;
</span></span></span><span><span> <span>display: -webkit-flex;
</span></span></span><span><span> <span>display: -ms-flexbox;
</span></span></span><span><span> <span>display: flex;
</span></span></span><span><span> <span>-webkit-flex-wrap: wrap;
</span></span></span><span><span> <span>-ms-flex-wrap: wrap;
</span></span></span><span><span> <span>flex-wrap: wrap;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.flex-box</span> {
</span></span></span><span><span> <span>-webkit-box-flex: 1;
</span></span></span><span><span> <span>-webkit-flex: 1 1 30em;
</span></span></span><span><span> <span>-ms-flex: 1 1 30em;
</span></span></span><span><span> <span>flex: 1 1 30em;
</span></span></span><span><span> <span>}
</span></span></span><span><span> </span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span>></span>
</span>
<span><span><span><div> class<span>="wrapper"</span>>
<span><span><span><div> class<span>="row"</span>>
<span><span><span><div> class<span>="large-10 large-offset-1 column"</span>>
<span><span><span><h1 id="gt">></h1></span>Remote Debugging for Front-end Developers<span><span></span>></span>
</span>
<span><span><span><div> class<span>="flex-wrapper"</span>>
<span><span><span><div> class<span>="flex-box"</span>>
<span><span><span><p>></p></span>Front-end development used to be (kind of) easy.
</span> One could easily install a bunch of browsers on a couple
of different computers / operating systems, physical
or virtual, and use the developer tools built in almost
every browser to solve compatibility problems, or work
around different implementations of web standards.
This is no longer the case, not since cellular networks
became faster, phones became smarter and light “tablet”
devices offered a new way to connect people to the internet
from wherever they are. Debugging in these (mostly)
mobile devices is a different kind of game, and the fact
that more than a dozen different mobile browsers
exist is not making the job any easier.<span><span><span></span>></span>
</span> <span><span><span></span></span></span></span>
</div></span>></span>
</span> <span><span><span><div> class<span>="flex-box"</span>>
<span><span><span><blockquote> cite<span>="http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html"</span>></blockquote></span>
</span> <span><span><span><p>></p></span>weinre is WEb INspector REmote. Pronounced like
</span> the word “winery”. Or maybe like the word “weiner”. Who
knows, really.<span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>WEb INspector REmote was built to enable remote inspection
</span> and debugging of web pages across different devices. It’s a
useful tool, especially when you need to debug a ”UIWebView”
or Safari on iOS while developing on Linux or Windows. weinre
*reuses the user interface code from the Web Inspector project
at WebKit* so most front-end developers should already be
familiar with the toolbox.<span><span><span></span>></span>
</span> <span><span><span></span></span></span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span>
実行するたびにWeinreを構成したくない場合は、.weinreディレクトリにserver.propertiesファイルを作成する必要があります。プロファイルディレクトリでコマンドプロンプトを開きます(Windowsユーザー:
コンソールを使用してその名前のフォルダーを作成します!win rを押して「cmd」と入力するか、「Windows」キーを押します。 「コマンドプロンプト」の文字、次にEnterを押します)とMKDIR .weinreを入力して、新しいディレクトリを作成します。 Windowsユーザーの結果のパスは、c:usersuou_user_name.weinreのようなものでなければなりません。このフォルダーの準備ができたら、次の内容がある名前のserver.properties内に新しいテキストファイルを作成します。 それが占有されている場合は、httpportを自由に変更してください。これで、コマンドプロンプトにWeinreを入力することでWeinreを実行できるようになり、Weinreサーバーは選択したポートをリッスンします。デバッグするために必要なページに次の行を追加します(または上記のテストHTMLファイルを上記で提供しました):
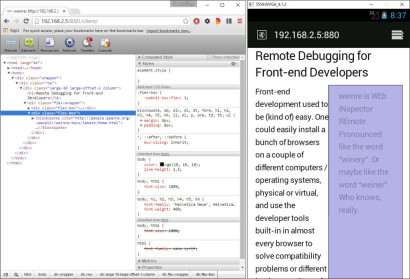
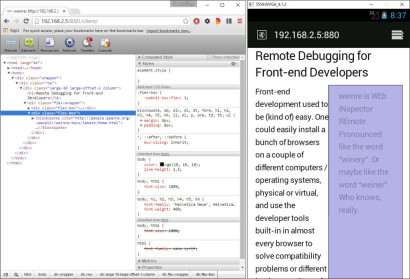
お気に入りのWebKitベースのブラウザを起動し、weinreサーバーのアドレスを入力します:http:// your_ip_address:8081/client/。これはあなたのデバッガーです!次に、スマートフォン/タブレット、別のブラウザ、コンピューター、または仮想OS/デバイスにスクリプトを追加したばかりのWebページを開きます。違いはありません。 Weinreデバッガーでこのクライアントを表示し、それらの開発ツールを使用してデバイス上のページを検査できるはずです!任意のDOM要素で(ほとんどの)適用されたCSSを表示し、インラインスタイルを追加、削除、または変更し、コンソール内のJavaScriptメッセージを表示できます。コンソールでJavaScriptコマンドを実行してDOMを操作することもできます。それは、レンダリングエラーや予期しない動作を特定するのに役立つはずです!
<span>boundHost: -all- </span><span>httpPort: 8081 </span><span>reuseAddr: true </span><span>readTimeout: 1 </span><span>deathTimeout: 5</span>
weinre in action
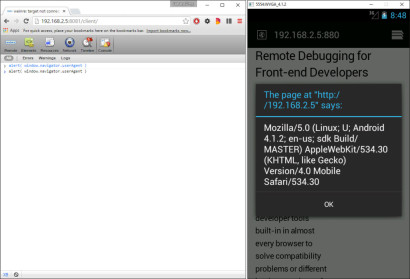
これがAndroid 4.1.2:
のデフォルトのブラウザを検査する例です。
JavaScriptコンソールを使用してテキストの色を変更できます:

他のjavaScriptコマンドとともに:
 Weinreを使用したアプリケーション
Weinreを使用したアプリケーション
- Preprosは、SASS、コンパス、スタイラス、Jadeなどを少なくコンパイルするツールです。自動CSSプレフィックス、クロスブラウザーテストおよびリモートデバッグ機能用の組み込みサーバーです。クロスプラットフォームも動作します!
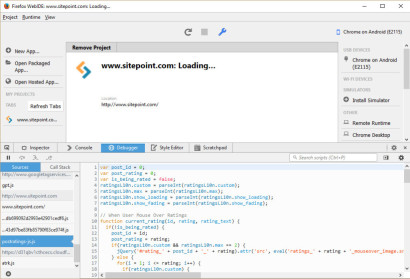
valence
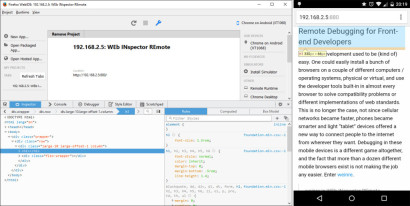
ValenceはFirefoxのアドオンであり、Firefox開発者ツールがiOSでGeckoベースのブラウザー、Chrome、およびSafariをリモート /デバッグできるようにします。デバッグの「ターゲット」は、iOSデバイスまたはクロムデスクトップブラウザーです(リモート検査を許可するために、-remote-debugging-port = 9222特別な「フラグ」を使用してください。 Firefox OS。残念ながら、ValenceはAndroidデバイスエミュレーター、または古いAndroidデバイスを検査することはできませんが、iOSのUIWebViewsとシミュレーターは検査できます。 🎜> スマートフォン /タブレットはコンピューターに物理的に接続する必要があり、Windowsを使用している場合は、おそらくデバイスにUSBドライバーをインストールする必要があります。 Windowsユーザーは、iOSを検査する必要がある場合は、iTunesをインストールする必要があります。最後に、Developer Mode
および/またはValence in Action Android 5スマートフォンでクロムブラウザのHTMLソースとスタイルを検査する: 任意のサイトを検査できます:
ロゴを変更するには、svgパスに色属性を追加します:
 OK REACT…以下にコンソールメッセージを残してくれてありがとう!
OK REACT…以下にコンソールメッセージを残してくれてありがとう!
 ここにJavaScriptをデバッグする例があります:
ここにJavaScriptをデバッグする例があります:
結論
desktopブラウザでのCSSレンダリングの不一致または異なるJavaScriptの動作をデバッグするのは比較的簡単であり、ほとんどの最新のブラウザーは定期的に更新され、Web標準の大規模なセットをサポートするため、最近はめったに必要ありません。ただし、モバイルブラウザの開発は簡単ではありません。文字通り数十個があり、データベースを使用できますが、さまざまなプラットフォームでのCSSとJavaScript APIサポートに関する貴重な情報を提供します。全て! WeinreとValenceは、フロントエンド開発者を大いに支援し、モバイルデバイスをリモート /デバッグするツールを提供します。
フロントエンド開発者のリモートデバッグに関するよくある質問
リモートデバッグとは何ですか?フロントエンド開発者にとって重要なのはなぜですか?
リモートデバッグは、開発者がコードをトラブルシューティングしてWebアプリケーションの問題を特定するために使用される方法です。これには、デバッグツールをリモートシステムに接続し、開発者がそのシステム上のコードの実行を制御および監視できるようにします。これは、フロントエンド開発者にとって特に重要です。これは、実行中の実際の環境でコードをテストおよびデバッグできるため、特に重要です。これは、ローカルシステムでテストするときに明らかにならない可能性のある問題を特定して解決するのに役立ちます。 Webアプリケーションにはいくつかのステップが含まれます。まず、リモートデバッグをサポートするデバッグツールをインストールする必要があります。いくつかの一般的なオプションには、Chrome Devtools、Safari Web Inspector、Firefox開発者ツールが含まれます。デバッグツールをインストールしたら、リモートシステムに接続するように構成する必要があります。これには通常、リモートシステムのIPアドレスまたはホスト名を入力し、デバッグツールのポート番号を指定して接続することが含まれます。接続が確立されたら、コードのデバッグを開始できます。
リモートデバッグを使用して特定および解決できる一般的な問題は何ですか? Webアプリケーションの問題。これらには、JavaScriptエラー、CSSスタイリングの問題、HTMLマークアップエラー、パフォーマンスの問題が含まれます。コードを介して、リモートシステムでの実行を監視することにより、これらの問題の正確な位置と原因を特定し、それらを解決しやすくすることができます。
リモートデバッグを使用して、さまざまなデバイスとブラウザでWebアプリケーションをテストできますか?
はい、リモートデバッグを使用して、さまざまなデバイスとブラウザでWebアプリケーションをテストできます。これは、ユーザーが使用している可能性のあるすべてのプラットフォームとブラウザでWebアプリケーションが正しく機能するようにするために特に便利です。デバッグツールをリモートデバイスまたはブラウザに接続することにより、ユーザーが使用するのと同じ環境でコードをテストおよびデバッグできます。 🎜> Chrome DevToolsは、リモートデバッグのための強力なツールです。それを使用するには、最初にデバッグするデバイスでリモートデバッグを有効にする必要があります。これは、デバイスの設定の「開発者オプション」に移動し、「USBデバッグ」を有効にすることで実行できます。これが完了したら、USBケーブルを使用してデバイスをコンピューターに接続します。その後、コンピューターでChrome Devtoolsを開き、[リモートデバイス]タブを選択できます。ここから、デバッグするデバイスを選択して、新しいデバッグセッションを開始します。
従来のデバッグ方法でリモートデバッグを使用することの利点は何ですか?従来のデバッグ方法。これにより、開発者は実行中の実際の環境でコードをテストおよびデバッグすることができます。これにより、ローカルシステムでテストする際に明らかでない可能性のある問題を特定するのに役立ちます。また、開発者はさまざまなデバイスとブラウザでコードをテストし、すべてのユーザーに対してWebアプリケーションが正しく機能するようにします。デバッグを使用して、JavaScriptコードをデバッグできます。 Chrome Devtools、Safari Web Inspector、Firefox開発者ツールなど、ほとんどの最新のデバッグツールは、JavaScriptデバッグをサポートしています。これにより、JavaScriptコードを介して、ブレークポイントを設定し、変数と式を監視し、すべてローカルシステムからの監視を行うことができます。 🎜>リモートデバッグを使用して、Webアプリケーションのパフォーマンスの問題を特定できます。リモートシステムでコードの実行を監視することにより、パフォーマンスの問題を引き起こしているボトルネックとコードの領域を識別できます。これらの問題が特定されたら、パフォーマンスを改善するためにコードに必要な変更を加えることができます。リモートデバッグを使用することにセキュリティ上の懸念はありますか?
リモートデバッグは強力なツールですが、セキュリティ上の懸念があります。デバッグツールをリモートシステムに接続すると、基本的にそのシステム上のコードの実行をそのツール制御を提供しています。これは、デバッグツールとリモートシステムとの接続が安全でない場合、悪意のあるアクターによって潜在的に悪用される可能性があります。したがって、リモートデバッグを使用するときは常に安全な接続を使用し、信頼できるリモートシステムにのみ接続することが重要です。
モバイルデバイスでリモートデバッグを使用できますか?モバイルデバイスを使用。 Chrome Devtools、Safari Web Inspector、Firefox開発者ツールなど、ほとんどの最新のデバッグツールは、モバイルデバイスでのリモートデバッグをサポートしています。これにより、ユーザーが使用する実際のデバイスでWebアプリケーションをテストおよびデバッグし、すべてのプラットフォームで正しく機能するようにします。
以上がフロントエンド開発者向けのリモートデバッグの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 静的サイトコンテンツ管理にページCMSを使用しますMay 13, 2025 am 09:24 AM
静的サイトコンテンツ管理にページCMSを使用しますMay 13, 2025 am 09:24 AM私は知っています、私は知っています:たくさんのコンテンツ管理システムオプションが利用可能であり、私はいくつかテストしましたが、実際にはY&#039;知っているものはありませんでしたか?奇妙な価格設定モデル、困難なカスタマイズ、一部は全体になることさえあります&
 HTMLのCSSファイルをリンクするための究極のガイドMay 13, 2025 am 12:02 AM
HTMLのCSSファイルをリンクするための究極のガイドMay 13, 2025 am 12:02 AMCSSファイルをHTMLにリンクすることは、HTMLの一部で要素を使用することで実現できます。 1)タグを使用して、ローカルCSSファイルをリンクします。 2)複数のタグを追加することにより、複数のCSSファイルを実装できます。 3)外部CSSファイルは、そのような絶対URLリンクを使用します。 4)ファイルパスとCSSファイルの読み込み順序の正しい使用を確認し、パフォーマンスを最適化すると、CSSプリプロセッサを使用してファイルをマージできます。
 CSS Flexbox vsグリッド:包括的なレビューMay 12, 2025 am 12:01 AM
CSS Flexbox vsグリッド:包括的なレビューMay 12, 2025 am 12:01 AMFlexBoxまたはグリッドの選択は、レイアウト要件によって異なります。1)FlexBoxは、ナビゲーションバーなどの1次元レイアウトに適しています。 2)グリッドは、雑誌のレイアウトなどの2次元レイアウトに適しています。この2つは、レイアウト効果を改善するためにプロジェクトで使用できます。
 CSSファイルを含める方法:メソッドとベストプラクティスMay 11, 2025 am 12:02 AM
CSSファイルを含める方法:メソッドとベストプラクティスMay 11, 2025 am 12:02 AMCSSファイルを含める最良の方法は、タグを使用してHTMLパーツに外部CSSファイルを導入することです。 1.タグを使用して、外部CSSファイルを導入します。 2。小さな調整のために、インラインCSSを使用できますが、注意して使用する必要があります。 3.大規模プロジェクトでは、@Importを介して他のCSSファイルをインポートするために、SASS以下などのCSSプリプロセッサを使用できます。 4。パフォーマンスのために、CSSファイルをマージし、CDNを使用し、CSSNANOなどのツールを使用して圧縮する必要があります。
 FlexBox対グリッド:両方を学ぶべきですか?May 10, 2025 am 12:01 AM
FlexBox対グリッド:両方を学ぶべきですか?May 10, 2025 am 12:01 AMはい、Youはrelearnbothlexboxandgrid.1)FlexBoxisidealforone-Dimensional、FlexiblleayoutslikenavigationMenus.2)Gridexcelsintwo-digsignssuchasmagazinelayouts.3)Bothenhanceslaysutibulivedibulisunivedivition、floctonsulururを
 軌道力学(またはCSSキーフレームアニメーションの最適化方法)May 09, 2025 am 09:57 AM
軌道力学(またはCSSキーフレームアニメーションの最適化方法)May 09, 2025 am 09:57 AM独自のコードをリファクタリングするのはどのように見えますか?ジョン・レアは、彼が書いた古いCSSアニメーションを選び、それを最適化するという思考プロセスを歩きます。
 CSSアニメーション:それらを作成するのは難しいですか?May 09, 2025 am 12:03 AM
CSSアニメーション:それらを作成するのは難しいですか?May 09, 2025 am 12:03 AMcssanimationsArenotintinlentyhardbutrepracticeanderstanding ofcsspropertiesandtimingfunctions.1)
 @KeyFrames CSS:最も使用されているトリックMay 08, 2025 am 12:13 AM
@KeyFrames CSS:最も使用されているトリックMay 08, 2025 am 12:13 AM@keyframesispopularduetoitsversitility andpowerincreatingsmoothcssanimations.keytricksinclude:1)defingsmoothtransitionsbetweenstates、2)AnimatingMultipleProperiessimally、3)3)bendorprefixesforbrows -compativity、4)組み合わせwithjavasfo


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール







