
Adobe Illustrator CC 2014でインフォグラフィックのバックグラウンドグラフィックを作成し、Adobe Edge Animate CC 2014で使用するためにSVGに変換された後、レスポンシブレイアウトに適していることを確認します。
エッジアニメーションのインフォグラフィックの静的部分を組み立て、レスポンシブスケーリング機能を利用して、デザインがさまざまな画面サイズに合わせて調整するようにします。
エッジアニメーションのタイムライントリガーウィジェットなどのインタラクティブな要素を開発します。これには、グラフィックの作成、アニメーションの構成、コーディングによるインタラクティブ性の追加が含まれます。詳細なパネルウィジェットを作成して追加情報を表示します。これは、トリガーされたときに視界にアニメーション化し、ユーザーエンゲージメントがインフォグラフィックのエンゲージメントを強化します。 JSONデータソースを統合して、エッジアニメイトの機能を使用してデータをUI要素にバインドするために、インフォグラフィックをコンテンツに動的に設定します。 インタラクティブトリガーを詳細パネルにバインディングしてプロジェクトを完成させ、ユーザーアクションでインタラクティブなデータ表示を可能にし、ブラウザで作業をプレビューして、デバイス全体の機能を確保します。
- Adobe Tools:
- このチュートリアルは、 を使用した単純なワークフローをカバーしています
- •Adobe Illustrator CC 2014 •Adobe Edge Animate CC 2014
- 内容:
- このチュートリアルは、最初から最後までインフォグラフィック構成を作成することを進めています:
- ステップ1:Illustrator CC 2014でバックグラウンドグラフィックを作成する
ステップ3:TimeLinetriggerウィジェットを構築します
ステップ4:詳細パネルウィジェットを構築します
ステップ5:データソースを追加
ステップ6:トリガーを詳細パネルにバインドします
ステップ1:Illustrator CC 2014でバックグラウンドグラフィックを作成する
- チュートリアルでは、データ、テキスト、およびインフォグラフィックのストーリーまたはメッセージを収集する重要な作業を既に行ったことを想定しています。コンセプトからデザインに移行する準備ができたら、Adobe Photoshop CC 2014またはAdobe Illustrator CC 2014は開始するのに適した場所です。
この場合、Illustratorでバックグラウンドグラフィックを作成します。その後、ベクトルグラフィックスをSVG(スケーラブルベクトルグラフィックス)形式にコピーしてエッジアニメーションCC 2014に貼り付けて変換します。名前が示唆するように、SVGファイルはスケーラブルであり、応答性のあるレイアウトでうまく機能しますエッジアニメーションをビルドします。
これらの手順に従って、背景グラフィックを作成します:
1。 プロジェクトをセットアップします。
a。 Adobe Illustrator CC 2014とAdobe Edge Animate CC 2014をクリエイティブクラウドからダウンロードしてインストールします。
b。 記事から提供されたファイルをダウンロードし、デスクトップに解凍します。
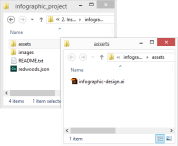
c。 Infographic_Projectフォルダーを開きます。作業中にこのフォルダーをプロジェクトフォルダーとして使用します(図2を参照)。 AssetsフォルダーのInfographic-Design.aiファイルをご覧ください。このファイルには、デザイン用のモックアップと、エッジアニメーションのバックグラウンドに使用するベクトルグラフィックが含まれています。

図2:infographic_projectフォルダーと提供されたファイル 2。 イラストレーターでアートワークを作成します
- a。 供給されたファイルのアセットフォルダーにあるインフォグラフィックdesign.aiファイルを開きます。ファイルをダブルクリックしてAdobe Illustrator CC 2014を起動します。
- キャプション:21 pt。
- タイムライン:12 pt。
- b。すべてのテキストを選択し、右クリックしてシンボルへの変換を選択します。 [シンボルの作成]ダイアログボックスで、シンボルグリッドテキストに名前を付け、OKを押します。シンボル内のテキストをグループ化すると、ステージがクリーンアップされます(図7を参照)。
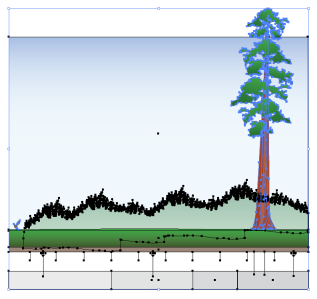
b。 デザインを探索するために少し時間を取ってください。デザインが完全に実現されており、ある程度スタンドアロンのグラフィックとして機能することがわかります。テキストとタイムライントリガーはモックアップに表示されますが、SVGファイルを作成すると、これらのレイヤーが省略されます(図3を参照)。 テキストを追加し、エッジアニメーションでトリガーします。
図3:Illustratorファイルのデザインの編成 c。 テキストを非表示またはロックし、トリガーをトリガーし、ボタンレイヤーを再生し、ツリーとバックグラウンドレイヤーの残りのすべてのグラフィックを選択します(図4を参照)。 これらのグラフィックは、次のステップで構成を作成した後、背景になります。 図4:イラストレーターで選択されたベクトルアートワーク ステップ2:エッジアニメートで静的構成を構築します
ステップ2:エッジアニメートで静的構成を構築しますこの時点で、インタラクティブな構成の作業を開始するために、CC 2014をアニメーション化する準備ができました。 Illustratorを開いたままにして、次の手順で背景グラフィックをコピーするために戻ります。 これらの手順に従って、構成をレイアウトします:1。応答性の構成をセットアップします。
a。 Adobe Edge Animate CC 2014の現在のバージョンを開きます。新しいレスポンシブスケーリング機能を使用して、そのサイズをスケーリングする画面のサイズを表示するデザインを作成します。
b。 [ファイル]> [新規]を選択して、新しいファイルを作成します。 infographic.htmlという名前を使用して、ファイルをプロジェクトフォルダーに保存します。 Edge Animateは、サポートファイルもプロジェクトフォルダーに追加することに注意してください。
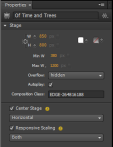
c。 プロパティパネルのステージプロパティを次のように更新します(図5を参照):
-
•タイトル:時間と木の
•W:850
•H:800
•最小W:380
•最大W:1200
•センターステージ:チェック、水平
•レスポンシブスケーリング、チェック、両方

図5:インフォグラフィックのステージプロパティ 2。 Illustratorから背景グラフィックをコピーして貼り付けます。
-
a。 Illustratorに戻り、ツリー上のすべてのグラフィックとバックグラウンドレイヤーが選択されていることを確認してください。グラフィックをクリップボードにコピーします。
b。 エッジアニメーションに戻り、グラフィックをステージに貼り付けます。結果のSVGファイルの名前を尋ねるダイアログボックスが表示されていることに注意してください(図6を参照)。名前のbackground.svgを入力し、OKを押します。

図6:エッジアニメーションの貼り付けイラストレーターグラフィックスがSVGを作成します 3。 html要素としてテキストを追加します。
-
a。 Edge Animateのテキストツールを使用して、背景グラフィックの上にテキストを追加します。 (必要に応じて、完成したプロジェクトファイルからテキストをコピーできます。)モックアップでは、単にArial(またはSANS)フォントを使用していますが、ここにWebフォントまたは独自のフォントの選択肢を追加できます。
図7:エッジの静的グラフィックスとHTMLテキストアニメーションcc 
ステップ3:TimeLinetriggerウィジェットを構築します
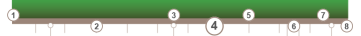
モックアップデザインには、番号付きのタイムライントリガーがあることに気付くでしょう。 8つの異なるグラフィックを構築するのではなく、Edge Animateに単一のタイムライントリガーウィジェットを構築します(図8を参照)。私がウィジェットと呼んでいるのは、単に小さなコードを使用して構成できるEdgeアニメーションシンボルです。楽しい部分は、ウィジェットにはアニメーション状態がある独自のタイムラインがあるということです。

図8:タイムラインに沿ったタイムライントリガーウィジェットのインスタンス これらの手順に従って、TimelineTriggerウィジェットを作成します:
1。ウィジェットグラフィックとシンボルを作成します
- a。 楕円ツールを選択し、直径約30ピクセルの円を描きます。テキストツールを選択し、円の上にテキスト要素を追加します。テキスト要素レイヤーの名前が「テキスト」であることを確認してください。
b。 円とテキストの両方を選択し、右クリックして、シンボルに変換を選択します。 [シンボルの作成]ダイアログボックスで、シンボルタイムライントリガーに名前を付け、オートプレイタイムラインオプションをチェックして、OKを押します。
c。 円とテキスト要素は、単一のグループ化されたオブジェクトとして表示されるようになりました。インスタンスをダブルクリックしてタイムラインを入力します。
d。 この時点で、メインステージのタイムラインを離れ、現在、タイムライントリガーシンボルのタイムラインで作業しています。ステージエリアの左上にあるステージリンクを使用して、ステージに戻ることができます。
2。ラベルを追加して、タイムラインをセクションに分割しますa。 次のステップでは、タイムラインツールを使用して、アニメーション状態をウィジェットに追加します。図9を見て、タイムラインパネルのツール名と場所に精通してください。
図9:タイムラインパネルツール
 b。 タイムラインマーカーを0マークにドラッグし、[ラベルの挿入]ボタンをクリックしてラベルを追加します。テキスト「デフォルト」をラベルに入力します。
b。 タイムラインマーカーを0マークにドラッグし、[ラベルの挿入]ボタンをクリックしてラベルを追加します。テキスト「デフォルト」をラベルに入力します。 3。ロールオーバー状態アニメーションを追加します
a。 タイムラインマーカーを1秒のマークにドラッグし、[トグルピン]ボタンをクリックして選択します。タイムラインマーカーに青いピンアイコンが表示されていることに注意してください。
b。 タイムラインマーカーを1.5秒のマークにドラッグし、Ellipseグラフィックを選択し、プロパティパネルで幅と高さを150%に変更します。テキストを選択し、フォントサイズをより大きな数に変更します。スケーリングされたグラフィックスがシンボルの中心に表示されるように配置すると、ピン留めポイント間のタイムラインに色付きのアニメーションスパンが表示されることに注意してください。
4。ロールアウト状態アニメーションを追加します。
a。 トグルピンツールを選択し、タイムラインマーカーを2秒のマークに移動します。b。 トグルピンツールをもう一度選択し、タイムラインマーカーを2.5秒のマークにドラッグします。楕円の幅と高さのスケールを100%に戻し、テキストのフォントサイズをプロパティパネルの元のサイズに戻します。必要に応じてグラフィックを配置します。
c。 トグルピンツールを選択しません。
d。 新しいアニメーションスパンを選択し、[緩和]ボタンをクリックします。弾性オプションを簡単に選択してください
a。 タイムラインマーカーを1.5秒のマークにドラッグし、[トリガーの挿入]ボタンをクリックします。タイムラインにトリガーアイコンが表示され、アクションパネルが開くことに注意してください。- b。 [アクション]セクションの選択ボタンをクリックし、[停止]ボタンをクリックします(図10を参照)。
図10:停止アクションを追加する際の強化されたアクションパネルワークフロー c。 ピックのターゲットセクションの下のTimelinetriggerターゲットを選択し、Enterキーを押してコードをコミットします。
 d。 パネルを閉じます。
d。 パネルを閉じます。 6。 「hitarea」要素を追加します。
a。 楕円ツールを選択し、他のグラフィックスの上に円を描きます。
b。 円を選択し、その不透明度をプロパティパネルで0に設定します。c。 プロパティパネルの円層「Hitarea」に名前を付けます。あなたのタイムラインは、この時点で図11のように見えるはずです。
図11:TimeLineTriggerウィジェットの完成したタイムライン
シンボルにコードを追加して、状態を制御しますa。 [Elements Palenil]パネルのTimeLinetrigger要素の横にある[オープンアクション]ボタンをクリックし、CreationCompleteイベントを選択します。 (この手順では、Timelinetriggerタイムライン内でまだ編集していることを前提としています。また、Window> [コード]を選択してコードパネルを起動することで、Timelinetriggerアクションにアクセスすることもできます。) b。 アクションパネルエディターを使用して、アクションを追加してガイドするか、テキストエディターに直接コードを入力できます。これからは、コードスニペットをアクションパネルに貼り付けます。 8。ウィジェットインスタンスを作成し、タイムラインに配置します。 c。 次のコードをアクションパネルにコピーして貼り付けます。
c。 次のコードをアクションパネルにコピーして貼り付けます。
- a。 ステージエリアの左上にあるステージリンクをクリックして、ステージのタイムラインに戻ります。
b。 タイムライングラフィックの左端に既存のタイムライントリガーインスタンスを配置します。c。 インスタンスをコピーして貼り付けて、合計8つのインスタンスを作成します。タイムラインまたは要素パネルのインスタンスの名前を変更して、命名規則「トリガー[n]」に続いて、[n]は0〜7の数です。
d。 図8に示すように、インスタンスをタイムラインに沿って配置します。
9。ステージにコードを追加して、ウィジェットを初期化しますa。 ステージのタイムラインを編集しているときに、要素パネルのステージ要素の横にあるオープンアクションボタンをクリックします。 CompusitionReadyイベントを選択してください。
- b。 アクションパネルに次のコードをコピーして貼り付けます。
10。ファイルを保存します。
<span>function handleEvent( event ){ </span> <span>if(!sym.getVariable("selected") ) </span> <span>{ </span> <span>switch( event ){ </span> <span>case "mouseover": </span> sym<span>.play("rollover"); </span> <span>break; </span> <span>case "mouseout": </span> sym<span>.play("rollout"); </span> <span>break; </span> <span>case "click": </span> <span>// Callback to controller </span> <span>break; </span> <span>} </span> <span>} </span><span>} </span><span>// Relay trigger events to handleEvent </span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e) </span><span>{ </span> <span>handleEvent(e.type); </span><span>}); </span><span>// Set variable defaults </span>sym<span>.setVariable("id", null);</span>基本的に、あなたが学んだパターンは、エッジアニメーションでボタンと状態の要素を作成する簡単な方法です。ステップ6でタイムライントリガーの作業に戻ります。
ステップ4:詳細パネルウィジェットを構築します
次に、詳細テキストを表示する2番目のウィジェットを作成します(図12を参照)。今回は、2つのシンボルを使用します。 1つは3つのテキストフィールドをレイアウトし、もう1つは画面上のレイアウトをアニメーション化します。
図12:詳細パネルウィジェットのレイアウト
 これらの手順に従って、ウィジェットを構築します:
これらの手順に従って、ウィジェットを構築します:
タイトル:72 pt。- キャプション:36 pt。
- 詳細:21 pt。
-
3つのテキストフィールドを選択し、それらを詳細パネルという名前のシンボルに変換します。テキストフィールドが詳細なインスタンスにグループ化されていることに注意してください。 c。 ステージの左中央にシンボルインスタンスを配置します。 d。 インスタンスを右クリックし、それを詳細パネラニメーションという名前のシンボルに変換します。結果のインスタンスをダブルクリックして、詳細なパネラン化タイムラインを入力します。このステップは、テキストレイアウトシンボルをラッパーシンボルにネストするため、テキストレイアウトシンボルを単一の要素としてより簡単にアニメーション化できます。 2。 ラベルを追加して、タイムラインにセクションを作成します
-
a。 次のラベルを詳細に追加します
0.00:デフォルト
- 0.01:show
0.02:非表示
- a。 0マークのグラフィックを選択し、ステージの下部からドラッグします。
4。 Show Stateアニメーションを追加します。
-
a。 1秒と1.75秒のマークの間にアニメーションをセットアップします。パネルは、ターゲット位置の数インチ下の出発点からアニメーション化する必要があります。
b。 緩和を緩和するように設定します。
5。 Hide Stateアニメーションを追加します
a。 2秒と2.75秒のマークの間にアニメーションをセットアップします。パネルは、ターゲット位置から数インチ上の最終位置までアニメーション化する必要があります。最終的に、詳細パネラニメーションのタイムラインは図13のように見えます。図13:記入済みの詳細パネライメーションタイムライン ファイルを保存します。
b。 緩和を後ろに簡単に設定します。 ショーの最後に停止アクションを追加し、アニメーションスパンを非表示にして、各アニメーション状態の後にテキストを一時停止します。
次のステップでは、データソースをインポートし、すべてのウィジェットを一緒にバインドします。
ステップ5:データソースを追加
これまでのところ、インフォグラフィックデータを表示するビューを構築しましたが、データソースが必要です。このステップでは、タイムラインデザインに沿った8つのポイントに関連する事実のリストを含む提供されたJSONファイルをインポートします。 Adobe DreamWeaver CC 2014やAdobe Edge Code CCプレビューなどのテキストエディターでJSONファイルを表示および編集できます。これらの手順に従って、詳細リストをインポートしてください:
1。 要素パネルのステージ要素の横にある[オープンアクション]ボタンをクリックして、ステージのCompositionReadyイベントに戻ります。
2。 初期化コードの下の次のコードをコピーして貼り付けます。
3。 アクションパネルはこのように見えるはずです(図14を参照)。図14:ステージのCoputionReadyイベントのコード
<span>function handleEvent( event ){ </span> <span>if(!sym.getVariable("selected") ) </span> <span>{ </span> <span>switch( event ){ </span> <span>case "mouseover": </span> sym<span>.play("rollover"); </span> <span>break; </span> <span>case "mouseout": </span> sym<span>.play("rollout"); </span> <span>break; </span> <span>case "click": </span> <span>// Callback to controller </span> <span>break; </span> <span>} </span> <span>} </span><span>} </span><span>// Relay trigger events to handleEvent </span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e) </span><span>{ </span> <span>handleEvent(e.type); </span><span>}); </span><span>// Set variable defaults </span>sym<span>.setVariable("id", null);</span>ファイルを保存します。
コードは、組み込みのjquery getJsonコマンドを使用して、Redwoods.jsonファイルをロードします。次のステップでは、データをビューにルーティングします。 ステージタイムラインとタイムライントリガーシンボルのタイムラインにもう少しコードを追加することで、プロジェクトを完了します。目標は、各トリガーインスタンスのコールバックをステージタイムラインにコールバックすることです。ステージのタイムラインは、基本的にデータモデルをHTMLビューにバインドするコントローラーとして機能します。
ステップ6:トリガーを詳細パネルにバインドします これらの手順に従って、ウィジェットをデータにバインドします。ソース:
1。 コールバック関数を使用してステージコードを更新します
a。 アクションパネルのステージの構成コードに戻ります。
b。 残りの下に次のコードを追加します:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
2。 Timelinetriggerコードを更新します
- a。 TimeLinetriggerの[アクション]パネルのCreationCompleteコードに戻ります。 Timelinetriggerのタイムラインを入力して、Elementsパネルを使用するか、コードパネルを使用してそこに到達できます。
b。 HandleEvent関数で、「クリック」イベントハンドラーのスイッチステートメント内の次のコードをコピーして貼り付けます。
<span>/******************************************************
</span><span> * Initialize timeline triggers by setting their
</span><span> * numbers and ids.
</span><span> */
</span><span>var len = 8;
</span><span>for(var i=0; i<len i><span>{
</span> <span>// Set trigger state
</span> sym<span>.getSymbol("Trigger"+i).$("Text").html(i+1);
</span> sym<span>.getSymbol("Trigger"+i).setVariable("id", i);
</span><span>}</span></len></span>
a。 StageのCompositionReadyコードに戻ります。 b。 次のコードを残りのコードをコピーして貼り付けます。
<span>/******************************************************
</span><span> * Sample data model to be visualized in the infographic
</span><span> * design. Each entry includes the year and a text snippet.
</span><span> */
</span><span>var dataModel;
</span>
$<span>.getJSON( "redwoods.json", function( json ){
</span> dataModel <span>= json;
</span><span>});</span>
[ファイル]> [ブラウザのプレビュー]を選択して、作業をプレビューします。問題が発生した場合、作業を参照のために完成したファイルと比較してください。
ここからどこへ行くかチュートリアルで学んだ概念を取り、より多くのインタラクティブ性と豊かなメディアをインフォグラフィックに組み込むようにしてください。たとえば、「追加のクレジット」完了ファイルには、再生ボタンとスライドショーを再生できるタイマーがあることがわかります。ファイルを分解し、スライドショーとして自分の作品をセットアップできるかどうかを確認します。それを楽しんでください。
Adobe Edge Animate CC 2014を使用してインフォグラフィックスの作成に関するよくある質問(FAQ)
Adobe Edge Animate CC 2014とは何ですか?それはどのように機能しますか?Adobe Edge Animate CC 2014は、インタラクティブでアニメーション化されたWebコンテンツを作成できる強力なツールです。標準のWebテクノロジーであるHTML5、JavaScript、およびCSS3を使用して、アニメーションとインタラクティブコンテンツを作成します。つまり、作成したコンテンツは、スマートフォンやタブレットなど、これらのWeb標準をサポートする任意のデバイスで表示できることを意味します。インターフェイスは他のAdobe製品に似ているため、Adobeソフトウェアに精通している人が学習と使用を容易にします。インフォグラフィックの作成を開始すると、最初にAdobe Edge Animateを開き、新しいプロジェクトを作成する必要があります。次に、テキスト、画像、形など、プロジェクトに要素を追加し、タイムラインとプロパティパネルを使用してそれらをアニメーション化できます。また、クリックやマウスの動きなどのユーザーアクションに応答させるなど、要素に対話性を追加することもできます。 Edge Animateを使用すると、画像、オーディオファイル、さらには他のHTMLファイルなどの外部資産をインポートできます。これは、「インポート」を選択して、「ファイル」メニューを使用して実行できます。その後、インポートするファイルに移動して選択できます。インタラクティブ性をインフォグラフィックに追加するにはどうすればよいですか?
Adobe Edge Animateの「アクション」パネルを使用して、インタラクティブをインタラクティブに追加できます。このパネルを使用すると、ユーザーのクリックやマウスの動きに応答させるなど、要素にアクションを追加できます。 javaScriptを使用して、より複雑な相互作用を作成することもできます。
インフォグラフィックを公開する前にプレビューするにはどうすればよいですか?ツールバーの「プレビュー」ボタン。これにより、インフォグラフィックが実際のWeb環境でどのように見えるかを確認できる新しいブラウザウィンドウが開きます。 Edge Animateには、インフォグラフィックを直接Webに公開できる組み込みの公開機能があります。プロジェクトを静的HTMLファイル、または必要なすべてのJavaScriptおよびCSSファイルを含むインタラクティブなHTMLファイルとして公開することを選択できます。 > Adobe Edge Animateを使用すると、さまざまな画面サイズに適応するレスポンシブデザインを作成できます。 「レスポンシブデザイン」機能を使用して、インフォグラフィックがさまざまな画面サイズに適応する方法を指定できます。また、「プレビュー」機能を使用してインフォグラフィックがさまざまなデバイスでどのように見えるかをプレビューできます。 Edge Animate他のタイプのWebコンテンツを作成しますか? Webサイト、オンライン広告、デジタル雑誌。
Adobe Edge Animateを使用するためにコーディングする方法を知る必要がありますか?エッジアニメーション。ソフトウェアには、コードを作成せずにアニメーションを作成し、インタラクティブ性を追加できる視覚インターフェイスがあります。ただし、コーディングの方法がわかっている場合は、JavaScriptを使用してより複雑なインタラクションを作成できます。
以上がチュートリアル:Adobe Edge Animateでインフォグラフィックを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Deepseekへの最初のAndroidアクセスの背後:女性の力を見るMar 12, 2025 pm 12:27 PM
Deepseekへの最初のAndroidアクセスの背後:女性の力を見るMar 12, 2025 pm 12:27 PMAIの分野での中国の女性の技術力の台頭:Deepseekの女性の技術分野への貢献とのコラボレーションの背後にある物語は、ますます重要になっています。中国の科学技術省からのデータは、女性科学技術労働者の数が巨大であり、AIアルゴリズムの開発においてユニークな社会的価値感度を示していることを示しています。この記事では、携帯電話の名誉に焦点を当て、その背後にある女性チームの強さを探り、Deepseek Bigモデルに最初に接続し、技術の進歩を促進し、技術開発の価値座標系を再構築する方法を示します。 2024年2月8日、Honorは、Deepseek-R1 FullbloodバージョンのBig Modelを正式に立ち上げ、Android Campで最初のメーカーになり、Deepseekに接続し、ユーザーから熱狂的な反応を喚起しました。この成功の背後にある女性チームメンバーは、製品の決定、技術的なブレークスルー、ユーザーを行っています
 Deepseekの「驚くべき」利益:理論的利益率は545%です!Mar 12, 2025 pm 12:21 PM
Deepseekの「驚くべき」利益:理論的利益率は545%です!Mar 12, 2025 pm 12:21 PMDeepseekはZhihuに関する技術記事をリリースし、Deepseek-V3/R1推論システムを詳細に導入し、初めて主要な財務データを開示し、業界の注目を集めました。この記事は、システムの毎日のコストの利益率が545%に高いことを示しており、グローバルなAIビッグモデルの利益の新たな高値を設定しています。 Deepseekの低コスト戦略は、市場競争において有利になります。モデルトレーニングのコストは同様の製品の1%から5%であり、V3モデルトレーニングのコストはわずか5576百万米ドルであり、競合他社のコストよりもはるかに低くなっています。一方、R1のAPI価格設定は、Openaio3-Miniの1/7〜1/2です。これらのデータは、DeepSeekテクノロジールートの商業的実現可能性を証明し、AIモデルの効率的な収益性も確立します。
 2025年のトップ10のベスト無料バックリンクチェッカーツールMar 21, 2025 am 08:28 AM
2025年のトップ10のベスト無料バックリンクチェッカーツールMar 21, 2025 am 08:28 AMウェブサイトの構築は最初のステップに過ぎません:SEOとバックリンクの重要性 ウェブサイトを構築することは、それを貴重なマーケティング資産に変換するための最初のステップにすぎません。検索エンジンでのWebサイトの可視性を向上させ、潜在的な顧客を引き付けるために、SEO最適化を行う必要があります。バックリンクは、ウェブサイトのランキングを改善するための鍵であり、Googleや他の検索エンジンにWebサイトの権限と信頼性を示しています。 すべてのバックリンクが有益であるわけではありません:有害なリンクを特定して回避する すべてのバックリンクが有益であるわけではありません。有害なリンクはあなたのランキングに害を及ぼす可能性があります。優れた無料のバックリンクチェックツールは、ウェブサイトへのリンクのソースを監視し、有害なリンクを思い出させます。さらに、競合他社のリンク戦略を分析し、それらから学ぶこともできます。 無料のバックリンクチェックツール:SEOインテリジェンスオフィサー
 Mideaは、最初のDeepSeekエアコンを起動します。AIVoiceInteractionは400,000コマンドを達成できます!Mar 12, 2025 pm 12:18 PM
Mideaは、最初のDeepSeekエアコンを起動します。AIVoiceInteractionは400,000コマンドを達成できます!Mar 12, 2025 pm 12:18 PMMideaは、Deepseek Big Model -Midea Fresh and Clean Air Machine T6を装備した最初のエアコンをリリースします。このエアコンには、環境に応じて温度、湿度、風速などのパラメーターをインテリジェントに調整できる、高度な空気インテリジェントな駆動システムが装備されています。さらに重要なことは、DeepSeek Big Modelを統合し、400,000を超えるAI Voiceコマンドをサポートすることです。 Mideaの動きは、業界での激しい議論を引き起こし、特に白物と大規模なモデルを組み合わせることの重要性を懸念しています。従来のエアコンの単純な温度設定とは異なり、Midea Fresh and Clean Air Machine T6は、より複雑で曖昧な指示を理解し、家庭環境に従って湿度をインテリジェントに調整し、ユーザーエクスペリエンスを大幅に改善します。
 Baiduの別の国の製品は、Deepseekに接続されていますか?Mar 12, 2025 pm 01:48 PM
Baiduの別の国の製品は、Deepseekに接続されていますか?Mar 12, 2025 pm 01:48 PMDeepSeek-R1はBaidu LibraryとNetDiskを支援します。深い思考と行動の完璧な統合は、わずか1か月で多くのプラットフォームに迅速に統合されました。大胆な戦略的レイアウトにより、BaiduはDeepSeekをサードパーティモデルのパートナーとして統合し、それをそのエコシステムに統合します。これは、「ビッグモデル検索」の生態学的戦略の大きな進歩を示しています。 Baidu SearchとWenxin Intelligent Intelligent Platformは、DeepSeekおよびWenxin Bigモデルの深い検索関数に最初に接続し、ユーザーに無料のAI検索エクスペリエンスを提供します。同時に、「Baiduに行くときにあなたが知っている」という古典的なスローガンとBaiduアプリの新しいバージョンは、WenxinのBig ModelとDeepseekの機能も統合し、「AI検索」と「ワイドネットワーク情報の改良」を起動します。
 Web開発のための迅速なエンジニアリングMar 09, 2025 am 08:27 AM
Web開発のための迅速なエンジニアリングMar 09, 2025 am 08:27 AMコード生成のAIプロンプトエンジニアリング:開発者ガイド コード開発の風景は、大きな変化を遂げています。 大規模な言語モデル(LLMS)と迅速なエンジニアリングのマスタリングは、今後数年間で開発者にとって非常に重要です。 th
 GOでネットワークの脆弱性スキャナーを構築しますApr 01, 2025 am 08:27 AM
GOでネットワークの脆弱性スキャナーを構築しますApr 01, 2025 am 08:27 AMこのGOベースのネットワーク脆弱性スキャナーは、潜在的なセキュリティの弱点を効率的に識別します。 Goの同時機能機能を速度で活用し、サービスの検出と脆弱性のマッチングが含まれます。その能力と倫理を探りましょう


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境





 ステップ2:エッジアニメートで静的構成を構築します
ステップ2:エッジアニメートで静的構成を構築します



 b。 タイムラインマーカーを0マークにドラッグし、[ラベルの挿入]ボタンをクリックしてラベルを追加します。テキスト「デフォルト」をラベルに入力します。
b。 タイムラインマーカーを0マークにドラッグし、[ラベルの挿入]ボタンをクリックしてラベルを追加します。テキスト「デフォルト」をラベルに入力します。  d。 パネルを閉じます。
d。 パネルを閉じます。  c。 次のコードをアクションパネルにコピーして貼り付けます。
c。 次のコードをアクションパネルにコピーして貼り付けます。
 これらの手順に従って、ウィジェットを構築します:
これらの手順に従って、ウィジェットを構築します:



