
キーテイクアウト
- Visual Studio Community 2015を使用すると、ユーザーは電子メールサインアップフォーム、連絡先、およびサイトへのページについてのページを実装できます。メールサインアップフォームは、MailChimpのフォームを使用してホームページに配置できます。 UIは、ブートストラップを使用してフォームをフォーマットし、すべてを適切に整列させることができます。 Not-Bold、Transparent-Background、Soft-Border-RadiusなどのカスタムクラスをSite.cssで作成して、フォームの外観を変更できます。 「ありがとう」ページや「連絡先」のページなどの追加ページを作成するために、ユーザーとのやり取りを改善することができます。これらのページは、ホームページの配色とテーマに一致するように設計でき、サイト全体で一貫したユーザーエクスペリエンスを提供します。
- この記事はMicrosoftが後援しました。 SitePointを可能にしてくれたスポンサーをサポートしてくれてありがとう。 MicrosoftのModern IDE:Visual Studio Community 2015を使用して、クライアント向けの魅力的で機能的なサイトを迅速に設計および構築する一連の記事にようこそ。前回の記事を逃した場合は、こちらをチェックしてください。
アンディがウェブサイトのフロントページを利用できるようになったので、彼はもう少しサイトを構築し始めることができます。これには、電子メールサインアップフォームの実装、連絡先、およびページについてです。 電子メールサインアップフォームから始めて、追加のページを作成するようになります。電子メールサインアップフォームは、ホームページの前面と中心になります。ジャンボトロンの右側に配置され、空のスペースがあります。 メールサインアップフォームの場合、MailChimpのフォームを使用します。 AndyはクライアントのMailChimpアカウントを使用しており、ホームページに既存のリストを使用します。ホームページでサインアップするすべての人がこのリストに入ります。
サインアップフォームは、次のようになるように設計されています:
MailChimpからコードを取得
>
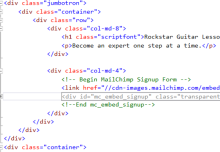
MailChimpにログインしたら、追加するリストを選択します。 [サインアップ]フォームをクリックします。埋め込みフォームをクリックします。クラシックスタイルは大丈夫です。クライアントは、名とメールアドレスをキャプチャしたいと考えています。 MailChimpは実際にこれらをデフォルトとして持っているので、物事をそのまま残すことができます。 MailChimpの画面は次のように見えるはずですHTMLをコピーします。これがジャンボトロンに貼り付けるものです。この線の下のジャンボトロンで:
 MailChimpフォームコードを追加します。アプリを実行する場合、次のように見えます。
MailChimpフォームコードを追加します。アプリを実行する場合、次のように見えます。
明らかに、これは私たちがそれをどのように見せたいかではありませんが、これは良い出発点です。ここから、ブートストラップを使用してフォームをフォーマットし、すべてを適切に調整します。ブートストラップを使用したサインアップフォームの変更
現在のフォーマットでは、レスポンシブデザインを失いました。サインアップフォームが右に進む間、サイトのタイトルを残す必要があります。また、同じ行にある必要があります。ブートストラップは、私たちが物事を整頓するのに役立ちます
いくつかの列を追加できます。 Jumbotronを
で、MailChimpコードをで囲みます。このフォーマットは、サイトのタイトルテキストがジャンボトロンの2/3を占めることを意味し、サインアップ形式は1/3を占めます。
あなたのコードは次のように見えるはずです:
覚えておいてください、ブートストラップは12グリッドシステムを使用しています。 8 4 = 12そして、これらの数字から2/3と1/3を取得する方法を見ることができます。
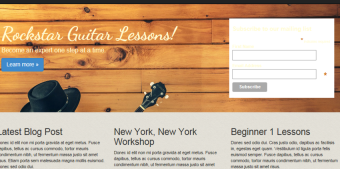
 サイトを実行すると、2つの列があり、レスポンシブWebデザインが戻ってきます。
サイトを実行すると、2つの列があり、レスポンシブWebデザインが戻ってきます。
次に、サインアップフォームUIの研磨を開始して、サイトとより良く融合します。
ui研磨
 多くの小さなステップを通過するのではなく、完成したMailChimpの変更がどのように見えるかを表示する方が簡単になります。その後、ステップスルーできます。現在のMailChimpコードを次のものに置き換えます
多くの小さなステップを通過するのではなく、完成したMailChimpの変更がどのように見えるかを表示する方が簡単になります。その後、ステップスルーできます。現在のMailChimpコードを次のものに置き換えます
ディスカッションのためにフォームを分割するのに役立つために、コードに数行のスペースを追加しました。
作成するカスタムクラスがいくつかあります。これには、boldではない、透明な帯域群、ソフトボーダーラジウスが含まれます。これらのクラスをsite.css。
で定義します
MailChimpコードのほとんどはMailChimpからコピーしたものと同じであるため、これらのカスタムクラスで何が起こっているのかを話し合いましょう。<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>not-boldは次のように定義されています
大胆な文字を削除するだけです。これは、フォームフィールドラベルの強調を非強調するために使用されます。 私たちの行動への呼びかけは太字です。フォームフィールドラベルも太字である場合、目はどこに焦点を合わせるかを少し把握するのに少し苦労します。さらに悪いケースシナリオ:人々は単に私たちのサインアップフォームをあきらめてバイパスします。
以下のスクリーンショットは、.not-bold
の使用を示しています透明バックグラウンドは、フォームのバックグラウンドと入力フィールドに半透明性を提供し、デザインにもう少し深みを帯びます。次のように定義されています
rgbaは、単に赤、緑、青、アルファを意味します。アルファは不透明度を設定します。この値が低いほど、透明性が高くなります。値は0〜1の範囲です
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>Soft-Border-Radiusは、フォームと入力フィールドに丸みを帯びた角で少しエレガントなディテールを表現します。このクラスは、次のように定義されています
最後に、全幅の青色のボタンがあります。 .max-widthはここで私たちを助けます。青は素晴らしいコントラストを提供し、目を右にもたらすだけでなく、大きいサイズがクリックするのに魅力的になります。 .max-widthは次のように定義されています
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>上記のクラスをsite.cssに追加し、上記のフォームコードで貼り付けて、上記と同じサインアップ形式になるはずです。
>
ありがとうページユーザーがサインアップすると、すべてがうまくいったことを知らせるための確認ページを提供するのは通常素晴らしいことです。非常に想像力に欠けていないありがとうページに迎えられるためだけに、誰かのリストに何回登録しましたか?
アンディは、彼のクライアントが真のアーティストであり、余分な距離を作りたいと思っています。これは、Stock You Pageを使用してスキップしないことを意味します。ただし、ホームページの同じ配色とテーマを使用することにより、物事を一貫性を保ちます。
ありがとうページを作成するには、Open Controllers/homeController.csを作成します。以下を追加します:
これはMVCアプリであるため、誰かが /home /thankyouに入力すると、上記の方法にヒットします。もちろん、これはクライアントのメールリストにサインアップすることからの確認として作成されるため、誰もが感謝のページに入力することを期待していません。
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>この方法を提供するには、ビューが必要です。ビュー/ホームフォルダーを開き、contact.cshtmlのコピーを作成します。コピーされたファイルの名前をnyntyou.cshtmlに変更します。
私たちのありがとうページは基本的にホームページのジャンボトロンになります。 Thankyou.cshtmlのコードをクリアし、上部にViewBagコードのみを残します。以下に貼り付けます:
連絡先ページのコピーを作成すると、既存のページ構造を最大限に活用できます。何もする必要なく、おなじみのナビゲーションとフッターがあります。
おそらく、クラスのジャンボトロントールに気づいたでしょう。これは新しいクラスであり、感謝のページに余分な高さを追加します。それ以外の場合は、トップを横切ってかなり短いストリップが走ることになります。それほど印象的ではなかったでしょう。<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>
大きな画像は見栄えが良く、アーティスト(クライアント)に追加の放送時間を与えます。
Jumbotron-tallは次のように定義されていますあなたの最後のありがとうページは次のようになります:
ページに連絡します
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span>潜在的な顧客に、彼のサイトを通じてクライアントに直接連絡する機会を与えたいと考えています。これは、連絡先ページが来る場所です。上記のように基本アウトラインに従って、連絡先ページを作成します。私たちの最終ページは次のようになります:
 ビュー/ホームを開くと、contact.cshtmlが既にあることに気付くでしょう。先ほど感謝したページで行ったように、Top ViewBagコード以外のすべてをクリアしてください。もう一度Jumbotronを使用します。右側が空になることを除いて、前と同様に2つの列を使用します。これにより、連絡先フォームが左にさらに調整できます。
ビュー/ホームを開くと、contact.cshtmlが既にあることに気付くでしょう。先ほど感謝したページで行ったように、Top ViewBagコード以外のすべてをクリアしてください。もう一度Jumbotronを使用します。右側が空になることを除いて、前と同様に2つの列を使用します。これにより、連絡先フォームが左にさらに調整できます。ホームページにも影響を与える新しいCSSクラスがいくつかあります。最初のクラスは次のとおりです
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
これは、フォームの下部にある青いボタン用に特別です。このクラスを追加すると、より広いボタンが作成され、ボタンの上部とコメントボックスの下部の間に小さなスペースが追加されます。このクラスをホームページボタンに適用することもできます。
次は、既存のクラスの変更です:このフォームの場合、MailChimpフォームコードに似た構造を使用します。しかし、サインアップフォームを使用していないため、MailChimpのCSSを使用することはありません。
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>MailChimp CSSが提供したことの1つは、入力フィールドの周りの暗い境界線でした。それは今消えています。補償するために、ソフトボーダーラジウス内に境界線を追加していますが、これは同じ効果があります。
連絡先フォームに、コメントTextareaボックスを追加しました。このボックスにはスクロールバーがありますが、デフォルトではかなり白くなります。この明るい色は、私たちの暗い色と大きなコントラストを生み出します。スクロールバーがより良く溶け込むのを助けるには、Textareaを変更する必要があります。
FFFAD5の色に注目してください。これにより、コメントフィールドテキストが黒から明るい黄色に変更されます。入力フィールドについても同じことをしています:
上記のすべてのCSSクラスはすべてsite.css。
に移動します<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>フォームコードに進むことができます。
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span> MailChimpフォームとの類似点に気付くかもしれません。これは実際にはそのフォームの変更されたバージョンです。連絡先フォームは、左列にあります。これはcol-MD-8幅です。右の列はCOL-MD-4であるため、これにより2/3幅の列が作成されます。覚えておいてください、8 4 = 12、これはブートストラップで12列グリッドを構成する列の数です。
要約
Andyのクライアントには、サインアップを引き付けることができる素晴らしい見た目のサインアップフォームがあります。彼はまた、サイトの全体的なテーマとよく溶け込む連絡フォームを追加しました。この時点で、アンディのクライアントは素晴らしいスタートを切っています。
次に来ると、顧客がレッスンを購入する方法を追加します。 Andyのクライアントは、モバイルが現在Webの大部分であることを認識しています。彼は、モバイルサイトが優れたユーザーエクスペリエンスを提供するようにしたいと考えています。これの一部は、新しいレッスンが利用可能になったら通知を送信することです。<span><span>.soft-border-radius</span> {
</span> <span>border-radius: 10px;
</span><span>}</span>Andyには、Webサイト用に構築するエキサイティングな機能がいくつかあります。私たちは、すべてが一緒になっている間、彼の肩越しに続き続けます。以上がVisual Studio Community 2015:電子メールと連絡先ページの追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 GOでネットワークの脆弱性スキャナーを構築しますApr 01, 2025 am 08:27 AM
GOでネットワークの脆弱性スキャナーを構築しますApr 01, 2025 am 08:27 AMこのGOベースのネットワーク脆弱性スキャナーは、潜在的なセキュリティの弱点を効率的に識別します。 Goの同時機能機能を速度で活用し、サービスの検出と脆弱性のマッチングが含まれます。その能力と倫理を探りましょう
 2025年のトップ10のベスト無料バックリンクチェッカーツールMar 21, 2025 am 08:28 AM
2025年のトップ10のベスト無料バックリンクチェッカーツールMar 21, 2025 am 08:28 AMウェブサイトの構築は最初のステップに過ぎません:SEOとバックリンクの重要性 ウェブサイトを構築することは、それを貴重なマーケティング資産に変換するための最初のステップにすぎません。検索エンジンでのWebサイトの可視性を向上させ、潜在的な顧客を引き付けるために、SEO最適化を行う必要があります。バックリンクは、ウェブサイトのランキングを改善するための鍵であり、Googleや他の検索エンジンにWebサイトの権限と信頼性を示しています。 すべてのバックリンクが有益であるわけではありません:有害なリンクを特定して回避する すべてのバックリンクが有益であるわけではありません。有害なリンクはあなたのランキングに害を及ぼす可能性があります。優れた無料のバックリンクチェックツールは、ウェブサイトへのリンクのソースを監視し、有害なリンクを思い出させます。さらに、競合他社のリンク戦略を分析し、それらから学ぶこともできます。 無料のバックリンクチェックツール:SEOインテリジェンスオフィサー
 Baiduの別の国の製品は、Deepseekに接続されていますか?Mar 12, 2025 pm 01:48 PM
Baiduの別の国の製品は、Deepseekに接続されていますか?Mar 12, 2025 pm 01:48 PMDeepSeek-R1はBaidu LibraryとNetDiskを支援します。深い思考と行動の完璧な統合は、わずか1か月で多くのプラットフォームに迅速に統合されました。大胆な戦略的レイアウトにより、BaiduはDeepSeekをサードパーティモデルのパートナーとして統合し、それをそのエコシステムに統合します。これは、「ビッグモデル検索」の生態学的戦略の大きな進歩を示しています。 Baidu SearchとWenxin Intelligent Intelligent Platformは、DeepSeekおよびWenxin Bigモデルの深い検索関数に最初に接続し、ユーザーに無料のAI検索エクスペリエンスを提供します。同時に、「Baiduに行くときにあなたが知っている」という古典的なスローガンとBaiduアプリの新しいバージョンは、WenxinのBig ModelとDeepseekの機能も統合し、「AI検索」と「ワイドネットワーク情報の改良」を起動します。
 Deepseekへの最初のAndroidアクセスの背後:女性の力を見るMar 12, 2025 pm 12:27 PM
Deepseekへの最初のAndroidアクセスの背後:女性の力を見るMar 12, 2025 pm 12:27 PMAIの分野での中国の女性の技術力の台頭:Deepseekの女性の技術分野への貢献とのコラボレーションの背後にある物語は、ますます重要になっています。中国の科学技術省からのデータは、女性科学技術労働者の数が巨大であり、AIアルゴリズムの開発においてユニークな社会的価値感度を示していることを示しています。この記事では、携帯電話の名誉に焦点を当て、その背後にある女性チームの強さを探り、Deepseek Bigモデルに最初に接続し、技術の進歩を促進し、技術開発の価値座標系を再構築する方法を示します。 2024年2月8日、Honorは、Deepseek-R1 FullbloodバージョンのBig Modelを正式に立ち上げ、Android Campで最初のメーカーになり、Deepseekに接続し、ユーザーから熱狂的な反応を喚起しました。この成功の背後にある女性チームメンバーは、製品の決定、技術的なブレークスルー、ユーザーを行っています
 Deepseekの「驚くべき」利益:理論的利益率は545%です!Mar 12, 2025 pm 12:21 PM
Deepseekの「驚くべき」利益:理論的利益率は545%です!Mar 12, 2025 pm 12:21 PMDeepseekはZhihuに関する技術記事をリリースし、Deepseek-V3/R1推論システムを詳細に導入し、初めて主要な財務データを開示し、業界の注目を集めました。この記事は、システムの毎日のコストの利益率が545%に高いことを示しており、グローバルなAIビッグモデルの利益の新たな高値を設定しています。 Deepseekの低コスト戦略は、市場競争において有利になります。モデルトレーニングのコストは同様の製品の1%から5%であり、V3モデルトレーニングのコストはわずか5576百万米ドルであり、競合他社のコストよりもはるかに低くなっています。一方、R1のAPI価格設定は、Openaio3-Miniの1/7〜1/2です。これらのデータは、DeepSeekテクノロジールートの商業的実現可能性を証明し、AIモデルの効率的な収益性も確立します。
 Mideaは、最初のDeepSeekエアコンを起動します。AIVoiceInteractionは400,000コマンドを達成できます!Mar 12, 2025 pm 12:18 PM
Mideaは、最初のDeepSeekエアコンを起動します。AIVoiceInteractionは400,000コマンドを達成できます!Mar 12, 2025 pm 12:18 PMMideaは、Deepseek Big Model -Midea Fresh and Clean Air Machine T6を装備した最初のエアコンをリリースします。このエアコンには、環境に応じて温度、湿度、風速などのパラメーターをインテリジェントに調整できる、高度な空気インテリジェントな駆動システムが装備されています。さらに重要なことは、DeepSeek Big Modelを統合し、400,000を超えるAI Voiceコマンドをサポートすることです。 Mideaの動きは、業界での激しい議論を引き起こし、特に白物と大規模なモデルを組み合わせることの重要性を懸念しています。従来のエアコンの単純な温度設定とは異なり、Midea Fresh and Clean Air Machine T6は、より複雑で曖昧な指示を理解し、家庭環境に従って湿度をインテリジェントに調整し、ユーザーエクスペリエンスを大幅に改善します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 中国語版
中国語版、とても使いやすい

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません







