
この記事はMicrosoftが後援しました。 SitePointを可能にしてくれたスポンサーをサポートしてくれてありがとう。 この一連の記事では、MicrosoftのModern IDE:Visual Studio Community 2015を使用します。また、Bootstrap、MailChimp、Adobe Kulerなど、おそらくおなじみの便利なツールの品揃えを使用します。 Visual Studioは、開発ツールとして最もよく使用されます。それは確かにその役割を果たします。しかし、多くの人が知らないかもしれないのは、それが設計ツールでもあるということです。 CSS、Angularjs、JQueryなどのフロントエンド言語に対して完全なオートコンプリートサポートがあります。
コードのタイピングの長いセッションの後、振り返って、コードのフォーマットがオフになっているか、少しクリーンアップを使用する可能性があります。 Visual Studioは、バックエンドであろうとフロントエンドコードであろうと、クリーンで読みやすいアライメントでコードを介入してフォーマットできます。 Visual StudioのIDEを使用して、既にダウンロードされ、(スターターWeb)プロジェクトで利用可能なBootstrapを組み合わせて、美しいプロフェッショナルなウェブサイトを設計するための素晴らしい環境を設定します。キーテイクアウト
Visual Studio Community 2015は、開発および設計ツールの両方として機能する最新のIDEであり、フロントエンド言語のオートコンプリートサポートと、クリーンで読み取り可能なアライメントのコードをフォーマットする機能を備えています。 Visual Studio 2015では、プロジェクト参照のDLLのより良い組織化、wwwrootと呼ばれる静的ファイルの新しいフォルダー、プロジェクトの再コンパイルを必要とせずにコードを変更してブラウザを更新する機能などの新機能を紹介します。
この記事では、Visual Studio 2015を使用してWebサイトを作成する詳細なウォークスルーを提供します。これには、新しいプロジェクトの設定、設計用のBootstrapの選択、配色の選択、フォントとレイアウトの更新などがあります。
この記事は、完成したWebページの要約で締めくくり、Visual Studio 2015とBootstrapが最小限の労力でプロフェッショナルなウェブサイトを作成する方法を強調しています。次のステップには、MailChimpの統合と新しいページの追加が含まれます。Visual Studio 2015の機能
Visual Studio 2015は、開発の補佐官にいくつかの素晴らしい新機能を紹介しています。それらの1つは組織です。プロジェクトの参照には、DLLの大きなシリアルリストがもうありません。これらのすべてのDLLがグループ化されました。グループを拡張すると、関連するDLLやNugetパッケージなどのその他の関連する参照が明らかになります。これにより、参照セクションが非常に簡潔になり、さまざまな参照タイプをさまざまな場所で検索できません。
プロジェクトに含まれる新しいフォルダーもあります。 wwwrootと呼ばれます。このフォルダーには静的ファイルが含まれており、動的ファイルから分離します。 「これらの2つのタイプの違いは何ですか?」静的ファイルは、画像、CSS、JavaScript、およびBootstrapやJQueryなどのフレームワークです。動的ファイルは主にCSおよびCSHTMLです - C ##コードを処理できるファイル。
Visual Studio Community 2015は、開発者のワークフローにいくつかの効率を追加しました。 1つは、たとえば、コントローラーでコードを変更し、プロジェクトを再度コンパイルする必要なくブラウザを更新する機能です。ページが更新されると、ブラウザで変更が表示されます。これにより、開発者はアプリを再コンパイルして再び実行するのに比べて数秒間節約できます。パッケージとフレームワークのダウンロードは、Bowerの導入により簡素化されます。ルートプロジェクトフォルダーには、bower.jsonという名前のファイルがあります。このファイルでは、プロジェクトに含めたいフレームワークとそれらのバージョンを構成できます。以下は、bower.jsonファイルからのコードスニペットです:
jQueryが含まれており、使用されているバージョンも含まれています。フレームワークを管理するための非常に簡単で高速なコンベンションです。
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>上記の機能については、記事の少し後で説明します。始めるために、アンディに会いましょう。開発者/デザイナー
AndyはフリーランスのWebデザイナーです。彼の新しいクライアントは、彼のギターレッスンコース用に設計されたウェブサイトを望んでいます。
アンディは、サイトがどのように見えるべきかをクライアントと話し合いました。ギターの木に触発された、地上のトーンを備えたシンプルなサイトになります。サイトの上部には、その上にテキストが付いた大きな画像があります。テキストはウェブサイト名に続いてキャッチフレーズに続きます。
中央のセクションには、異なるコンテンツを備えた3つの列が含まれます。たとえば、最新のブログ投稿、製品プレビュー、または短いニュースの要約。
サイトの一番下の部分には、幸せな顧客からの引用が含まれます。クライアントは、サイトからのコースの購入を許可したいと考えています。彼はまた、右上のセクションに電子メールサインアップフォームを望んでいます。アンディはクライアントのウェブサイトを構築しているときにフォローします。カバーするものがたくさんあるので、始めましょう。
bootstrap
Visual StudioはMVCを使用して優れたアプリケーション構造を提供しますが、Bootstrapは設計プロセスを高速化するのに最適です。また、完全に応答します。
この最初のマイルストーンサイトは次のようになります:
Webサイトで使用するいくつかのテンプレートを見てみましょう。メインのブートストラップサイトに移動し、上部の開始をクリックします。例に到達するまで、基本テンプレートを通過して下にスクロールします。
ジャンボトロンは、ウェブサイトの上部の要件を満たしているように見えます。

上部に大きな灰色の領域があり、画像に置き換えることができます。灰色の領域の上にテキストもあります。 3つの列もあります。優れた!
顧客の引用のために何かを見つける必要があります。テンプレートの例を見ると、カルーセルは私たちが望むことをするように見えます。
 サムネイルで見ることができますが、クリックすると完全なテンプレートが表示されます。このテンプレートの下部に向かってスクロールします。見積もりに最適な大きなテキストのいくつかの行があります。
サムネイルで見ることができますが、クリックすると完全なテンプレートが表示されます。このテンプレートの下部に向かってスクロールします。見積もりに最適な大きなテキストのいくつかの行があります。
配色

配色では、Adobe Kulerでいくつかの人気のあるスキームをチェックします。 https://color.adobe.comにアクセスして、[Exploreをクリックしてから最も人気があります。私たちは良い地球のトーンベースのスキームを持つものを探しています - ハニーポットは法案に合うように見えます。
このスキームの上にマウスを移動すると、ヒントが表示されます。 [編集]をクリックします。これにより、配色の詳細を表示できます。明るい黄色をクリックします。これは、ジャンボトロンのタイトルフォントに使用する色です。
 新しいプロジェクトの開始
新しいプロジェクトの開始AndyはVisual Studio 2015を利用する予定です。
 開始するには、Visual Studioで新しいプロジェクトを開始し、以下に示すようにASP.NET Webアプリケーションを選択してください。
開始するには、Visual Studioで新しいプロジェクトを開始し、以下に示すようにASP.NET Webアプリケーションを選択してください。
次に、asp.netプレビューを選択してくださいWeb:
を選択します
プロジェクトを実行する場合は、次のように見えるWebページを表示する必要があります。
 上記のブートストラップテンプレートの部品を使用して、このベースサイトのレイアウトを変更します。
上記のブートストラップテンプレートの部品を使用して、このベースサイトのレイアウトを変更します。
Visual Studio 2015にいくつかの新機能を指定したいと思います。以下は、アプリケーションフォルダー構造のスクリーンショットです。 wwwrootフォルダーに注意してください。このフォルダーには、すべての静的ファイルが含まれています。これらには、CSS、画像、およびJSファイルが含まれます
 wwwrootフォルダーの背後にある理由は、動的コードを静的コードからさらに分離することです。 C ##(動的)コードファイルは、予想されるように、コントローラー、モデル、ビューフォルダーにまだあります。
wwwrootフォルダーの背後にある理由は、動的コードを静的コードからさらに分離することです。 C ##(動的)コードファイルは、予想されるように、コントローラー、モデル、ビューフォルダーにまだあります。
以下では、wwwrootフォルダーを拡張して、その内部構造とその内部をよりよく見ることができます。
変更されたもう1つのことは、DLLやその他の参照がどのようにグループ化されるかです。参照の大規模なリストではなく、拡張できるグループがあります。
DNX 4.5.1およびDNX Core 5.0の下にあるDNX Core 5.0リファレンスを拡張した場合、NugetパッケージとDLLのリストが表示されます。

これは、必要なまで知りたくない情報で開発環境を詰まらないようにするための素晴らしい方法です。
サイト開発
ASP.NET 5スターターサイトにはブートストラップが含まれています。ブートストラップをもうダウンロードする必要はありません。 Visual Studioの以前のバージョンでは、Bootstrap用のNugetパッケージが必要であるか、Bootstrap Webサイトからダウンロードしてプロジェクトに追加する必要があります。 クライアントサイドフレームワークの管理を支援するために、Visual StudioにはBowerが含まれるようになりました。プロジェクトのルートを見ると、bower.jsonが表示されます。ここでは、特定のバージョンを使用してBootstrapへの参照が表示されます。新しいクライアント側のフレームワークを追加すると、そのバージョンを取得してプロジェクトに持ち込みます。
開始するには、Bootstrap Webサイトからコード例をダウンロードすることです。 getBootStrap.comに移動し、[Bootstrapのダウンロード]をクリックします。ソースコードの下で、[ソースのダウンロード]をクリックします。このファイルを解凍して、ドキュメント>例に移動> Jumbotronに移動します。 jumbotron.cssファイルをwwwroot> cssフォルダーにドラッグします。 index.htmlをプロジェクトのルートにドラッグすることもできます。これはMVCサイトであるため、サイトが起動するときに表示されません。ただし、リファレンスとして使用します。メインサイトレイアウトを変更することから始めます。ソリューションエクスプローラーでは、オープンビュー> shared> _layout.cshtml。このファイルの上部に次のCSSファイル参照が表示されます。
bootstrap-touch-carousel.cssラインを削除します。 bootstrap.css行の下に新しい行を作成します。 Jumbotron.cssファイルをドラッグし、この新しい行に配置します。これで、次のようになります
ビューフォルダー内のホームフォルダーを開き、index.cshtmlファイルを開きます。このファイルのすべてを削除してください
以前にドラッグしたindex.html bootstrapファイルを開きます。以下に示すように、nav、div class = jumbotronおよびdiv class = container nodesを崩壊させます。
2つのdivをコピーして、それらをindex.cshtmlファイルに貼り付けます。ここでアプリを実行します。次のことを確認する必要があります。
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
2つのフッターがあることに気付くでしょう。これは、index.cshtmlの下部にある次のコードを削除することで修正できます。
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
この同じファイルでは、3つの列にもっと意味のあるヘッダーを追加できます。 3つの行のすぐ下のH2タグに次のヘッダーを追加します:
アプリを実行する場合は、次のことを確認する必要があります。
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span></span></span></span>Jumbotronの更新
 Jumbotronを画像で更新できるようになりました。ジャンボトロンは、ウェブページの上部にある大きな灰色の箱です。
Jumbotronを画像で更新できるようになりました。ジャンボトロンは、ウェブページの上部にある大きな灰色の箱です。この画像をJumbotronの画像として使用します。大型バージョンをダウンロードして、wwwroot>画像に配置します。 wwwroot> css> site.cssを開きます。このファイルの下部に次のように入力してください。
実際に画像でドラッグでき、ビジュアルスタジオは必要な背景イメージコードを作成します。
色fffad5はAdobe Kulerの配色からのものです。
Jumbotronテキストを更新できるようになりました。 index.cshtmlに戻ります。 Jumbotronノードを開き、置き換えます:<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span></span></span></span>
以下の場合:
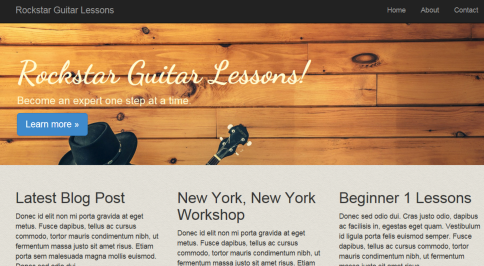
アプリを実行して、これまでに持っているものを見てみましょう。あなたのページは次のように見えるはずです:
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>
ご覧のとおり、私たちは近づいています。ジャンボトロンはエッジまでずっと延長する必要があります。これにより、全体的なデザインがもう少し深さになります。これを達成するために、index.cshtmlで、@renderbodyを囲むコンテナボディコンテンツdivを削除します。
<span><span><span><hr>></span> </span><span><span><span><footer>></footer></span> </span> <span><span><span><p>></p></span>© Company 2014<span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span>今、あなたのコードは次のように見えるはずです:
 フォントの更新
フォントの更新ジャンボトロンの内部では、別の前線が欲しいです。もっと非公式なもの。これには、ダンススクリプトと呼ばれるフォントを使用します。 Google Webフォントは、フォントを取得するのに役立ちます。
 ここでナビゲートし、左上でダンスを入力します。これにより、ダンススクリプトが表示されます。 [コレクションに追加]をクリックして、[使用]をクリックします。通常のチェックを外し、太字を確認します。下部にあるスクリプトリンクをコピーします。
ここでナビゲートし、左上でダンスを入力します。これにより、ダンススクリプトが表示されます。 [コレクションに追加]をクリックして、[使用]をクリックします。通常のチェックを外し、太字を確認します。下部にあるスクリプトリンクをコピーします。_layout.cshtmlで、タイトルタグの下にスクリプトリンクを貼り付けます。次のように見えるはずです:

ここで、新しいクラスをsite.cssに追加します。これにより、フォントを特定のテキストにターゲットにすることができます。 site.cssに次のものを追加します:
ジャンボトロンでは、H1タグに追加して、次のようになります。
アプリを実行して、Jumbotronタイトルフォントをチェックしてください。これでスクリプトに含まれるはずです。
仕上げの仕上げ
Latest Blog Post New York, New York Workshop Beginner 1 Lessons
デザインのこの第1フェーズに少し磨くために、背景を追加し、フッターに少し調整します。
背景に画像を使用し、それが私たちの素朴なトーンに合うものを使用します。 「シームレスペーパーテクスチャ」でhereand typeをダウンロードしてください。このテクスチャをダウンロードして、wwwroot>画像に追加します。open site.css。最初のボディタグ内に新しい線を追加します。次に、紙のテクスチャをドラッグします。次のように見えるはずです:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
ここにいる間に、このファイルの下部に次のことを追加します:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span></span></span></span>
今すぐアプリを実行すると、背景が表示され、フッターが端から外れている必要があります。
顧客の引用引用符をフォーマットできるようになりました。引用符のコードは、同じブートストラップ例フォルダーにあります。 Carouselフォルダーを開き、index.htmlファイルを開きます。
このコメントで始まるfeaturetteコードをコピー
このコメントで終了して
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span></span></span></span>このコードをindex.cshtmlファイルに貼り付け、以前に追加した3列のすぐ下に貼り付けます。あなたは次のように見えるはずです:
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>各featurette divを開き、次の各H2タグ間でテキストを変更することで、いくつかのカスタム引用を追加できます。
完成したWebページは、次のように見えるはずです:

要約
<span><span><span><hr>></span> </span><span><span><span><footer>></footer></span> </span> <span><span><span><p>></p></span>© Company 2014<span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span>
Andyには、クライアント向けのWebページが完成しました。
Visual Studio 2015とBootstrapを使用することで、Andyはほとんど努力して見栄えの良いウェブサイトを作成することができました。 次回は、MailChimpを統合してAndyのクライアントに顧客に電子メールの更新を送信できるようにする方法を検討します。メーリングリストと連絡先ページにサインアップする人のための感謝のページなど、いくつかの新しいページを追加します。
次回は、MailChimpを統合してAndyのクライアントに顧客に電子メールの更新を送信できるようにする方法を検討します。メーリングリストと連絡先ページにサインアップする人のための感謝のページなど、いくつかの新しいページを追加します。以上がVisual Studio Community 2015:サイトのセットアップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 2025年に購読する上位21の開発者ニュースレターApr 24, 2025 am 08:28 AM
2025年に購読する上位21の開発者ニュースレターApr 24, 2025 am 08:28 AMこれらのトップ開発者ニュースレターを使用して、最新のハイテクトレンドについてお知らせください! このキュレーションされたリストは、AI愛好家からベテランのバックエンドやフロントエンド開発者まで、すべての人に何かを提供します。 お気に入りを選択し、Relを検索する時間を節約してください
 AWS ECSとLambdaを備えたサーバーレス画像処理パイプラインApr 18, 2025 am 08:28 AM
AWS ECSとLambdaを備えたサーバーレス画像処理パイプラインApr 18, 2025 am 08:28 AMこのチュートリアルは、AWSサービスを使用してサーバーレスイメージ処理パイプラインを構築することをガイドします。 APIゲートウェイ、Lambda関数、S3バケット、およびDynamoDBと対話するECS Fargateクラスターに展開されたnext.jsフロントエンドを作成します。 th
 CNCF ARM64パイロット:インパクトと洞察Apr 15, 2025 am 08:27 AM
CNCF ARM64パイロット:インパクトと洞察Apr 15, 2025 am 08:27 AMこのパイロットプログラム、CNCF(クラウドネイティブコンピューティングファンデーション)、アンペアコンピューティング、Equinix Metal、およびActuatedのコラボレーションであるCNCF GithubプロジェクトのARM64 CI/CDが合理化されます。 このイニシアチブは、セキュリティの懸念とパフォーマンスリムに対処します
 GOでネットワークの脆弱性スキャナーを構築しますApr 01, 2025 am 08:27 AM
GOでネットワークの脆弱性スキャナーを構築しますApr 01, 2025 am 08:27 AMこのGOベースのネットワーク脆弱性スキャナーは、潜在的なセキュリティの弱点を効率的に識別します。 Goの同時機能機能を速度で活用し、サービスの検出と脆弱性のマッチングが含まれます。その能力と倫理を探りましょう


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7862
7862 15
15 1649
1649 14
14 1404
1404 52
52 1300
1300 25
25 1242
1242 29
29



