
前の記事では、OptionTreeのインストール方法とテーマと統合する方法について説明しました。また、OptionTreeが箱から出して提供する最も基本的な、しかし非常に有用なオプションタイプの多くを調査しました。これらのオプションは、OptionTreeの簡単なUIテーマオプションビルダーを使用して数分で実装できます。
キーテイクアウト- OptionTreeは、日付ピッカーや測定単位などの高度なテーマオプションの統合を簡素化し、広範なコーディングなしでカスタマイズを強化します。
「デートピッカー」、「デートタイムピッカー」、「測定」タイプなどの高度なオプションは、詳細なユーザー入力を可能にし、UIテーマオプションビルダーを介して簡単に管理できます。
- 「数値スライダー」と「オン/オフ」スイッチは、数値を設定し、テーマ内で設定を切り替えるためのユーザーフレンドリーなインターフェイスであり、ユーザーエクスペリエンスを合理化します。 OptionTreeは、測定用の配列や日付と時刻の文字列などの多様なデータ型をサポートし、テーマオプションの処理の柔軟性を確保します。
- カスタマイズは、日付形式や測定単位の変更などの既存のオプションタイプの変更に拡張され、特定のニーズに合わせて機能性を調整する機能を開発者に提供します。 より高度なオプションのいくつかを探索します
- 数回のクリックでテーマに含めることができる最も高度なオプションのいくつかを調査し続けます。 「Advanced Options」という用語に警戒しないでください。OptionTreeはそれらをすべて統合しやすくしますが、これらをゼロからコードする必要があるため、「高度」と見なされます。ここに行きます!
- 日付ピッカー
- 「日付ピッカー」オプションタイプは、入力フィールドにフォーカスが与えられるときにユーザーが日付を選択できるカレンダーポップアップを表示する標準のフォーム入力フィールドに結び付けられています。返された値は、日付フォーマットされた文字列(yyyy-mm-dd)です。
日付時刻ピッカー
「デートタイムピッカー」オプションタイプは、ユーザーが入力フィールドにフォーカスが与えられた日付と時刻を選択できるカレンダーポップアップを表示する標準のフォーム入力フィールドに結び付けられています。返された値は、日付と時刻のフォーマットされた文字列(yyyy-mm-dd hh:mm)です。
測定
「測定」オプションタイプは、入力と選択フィールドの組み合わせです。テキスト入力は値を受け入れ、選択フィールドを使用すると、その値に追加する測定単位を選択できます。現在、デフォルトユニットはPX、%、EM、およびPTです。ただし、これらを
数値スライダー
「数値スライダー」オプションタイプには、jQuery UIスライダーが表示されます。カスタム関数またはループで使用するための単一の数値値を返します。
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
オン/オフ
「オン/オフ」オプションタイプには、「オン」または「オフ」を回すために使用できる簡単なスイッチが表示されます。保存された返品値は、「オン」または「オフ」のいずれかです
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>ギャラリー「ギャラリー」オプションタイプは、画像添付ファイルIDのコンマ分離リストを保存します。テーマに画像を表示するために、フロントエンド関数を作成する必要があります。テーマが追加された可能性のある画像サイズを
add_image_size()。
スライダー<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>
「スライダー」オプションタイプを使用すると、数分でスライダーを作成できます。その後、これらの繰り返し可能なフィールドを使用して、後で使用する情報を保持することができます。このオプションは、より柔軟な「リスト項目」オプションを支持して、すぐに廃止されます。
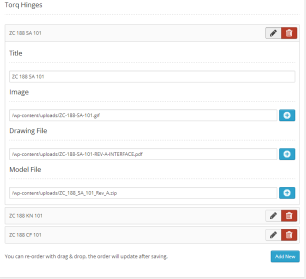
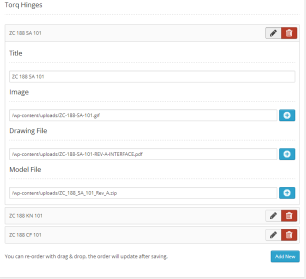
リストアイテム
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>「リストアイテム」オプションタイプにより、大量のカスタマイズが可能になります。 「リストアイテム」に設定を追加できます。これらの設定は、新しい「リストアイテム」を追加すると、ユーザーに表示されます。通常、これは、カスタムレイアウト用のスライドコンテンツまたはコードブロックの作成に使用されます。スライダーは、4つの事前定義されたフィールドを備えた「リストアイテム」オプションタイプであるため、数分で画像スライダーを構築できます。 「リストアイテム」オプションタイプを使用すると、独自のフィールド、ID、およびこれらのフィールドを独自のオプションタイプを定義できます。可能性は無限です。
「リスト項目」のセットアップの例を次に示します。
upload
 「アップロード」オプションタイプは、WordPressサポートされたメディアをアップロードするために使用されます。アップロード後、ユーザーは「オプションツリーへの送信」ボタンを押して、そのメディアのURIを入力する必要があります。この機能には1つの注意事項があります。テーマオプションをインポートし、1つのサイトにメディアをアップロードした場合、古いURIは新しいサイトのURIを反映しません。新しいサーバーにメディアを再アップロードまたはFTPし、必要に応じてURIを変更する必要があります。
「アップロード」オプションタイプは、WordPressサポートされたメディアをアップロードするために使用されます。アップロード後、ユーザーは「オプションツリーへの送信」ボタンを押して、そのメディアのURIを入力する必要があります。この機能には1つの注意事項があります。テーマオプションをインポートし、1つのサイトにメディアをアップロードした場合、古いURIは新しいサイトのURIを反映しません。新しいサーバーにメディアを再アップロードまたはFTPし、必要に応じてURIを変更する必要があります。
「アップロード」オプションタイプは、
ot-upload-attachment-idをクラス属性に追加することで、添付ファイルIDとして保存することもできます。これにより、add_image_size()を介して任意の画像サイズを登録することができます。返された値は、がCSSクラスフィールドに追加されたかどうかに応じて、添付ファイルIDまたは画像へのソースリンクのいずれかです。
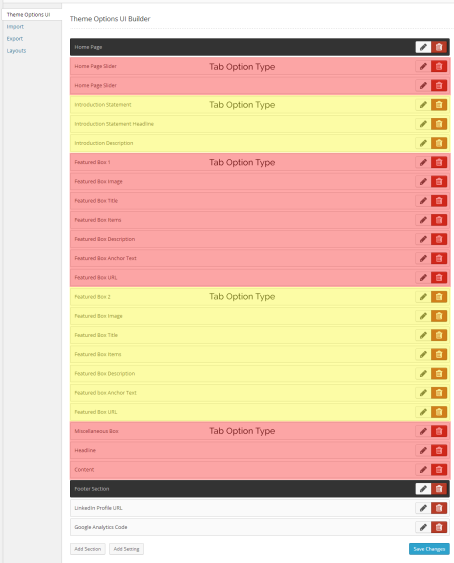
タブ
「タブ」オプションタイプを使用すると、通常はページの下に展開される一連のフィールドをグループ化できます。このオプションを何度も使用していることに気付くでしょう。このフィールドには戻り値はありません。いつものように、このオプションを実装するには数回クリックするだけで、UIはあなたとあなたの顧客にとって驚くほどに見えます。 テーマオプションUIビルダーを介してタブを作成するには、「タブ」オプションタイプがグループ化したいフィールドのグループの上にあることを確認することだけです。グループ化する他のオプションに同じことをすることで、さらに「タブ」を追加できます。 「タブ」は、別の「タブ」または新しいセクションの先頭に遭遇すると終了します。
これを視覚化するのに役立つように、実際の世界でUIビルダーを見てみましょう。
「外観」の下のテーマオプションページにアクセスすると、これはそれらのオプションから得られるものです。
これらはOptionTreeの最も高度な機能の一部ですが、まだ最適です。
OptionTreeを使用すると、タイポグラフィを強化することが非常に簡単になり、あなたと顧客がHTML要素を簡単にスタイリングできるようにします。
今後の記事では、CSSとの作業と、WordPressテーマをまったく新しいレベルに引き上げる「背景」および「タイポグラフィ」オプションタイプを作成することをご覧ください。
WordPressサイトにオプションツリーをインストールするのは簡単です。まず、WordPressダッシュボードの「プラグイン」セクションに移動します。 「新しい追加」をクリックして、検索バーで「オプションツリー」を検索します。プラグインを見つけたら、[今すぐインストール]をクリックしてから「アクティブ化」します。プラグインはサイトで使用できるようになりました。 オプションツリーでデータを更新するにはどうすればよいですか? WordPressダッシュボードの「オプションツリー」セクションに移動します。 [設定]をクリックしてから、更新するオプションをクリックします。変更を加えてから「更新」をクリックして保存します。 オプションツリーテーマにカスタムCSSを追加するには、WordPressダッシュボードの「オプションツリー」セクションに移動します。 「設定」をクリックしてから「カスタムCSS」をクリックします。ここでは、カスタムCSSコードを追加できます。完了したら変更を保存することを忘れないでください。 オプションツリーの問題をトラブルシューティングするにはどうすればよいですか? 非wordpressサイトでオプションツリーを使用できますか?したがって、ワードプレス以外のサイトでは使用できません。ただし、同様の機能を提供する他のコンテンツ管理システムに使用できる同様のツールがあります。 カラーピッカー
カラーピッカー
結論
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
WordPressサイトにオプションツリーをインストールするにはどうすればよいですか?
オプションツリーUIビルダーを使用するにはどうすればよいですか?
オプションツリーUIビルダーは、カスタムテーマオプションを作成できる強力なツールです。それを使用するには、WordPressダッシュボードの「オプションツリー」セクションに移動します。 「設定」をクリックしてから「UIビルダー」をクリックします。ここから、テーマにセクション、設定、オプションを追加できます。完了したら変更を保存することを忘れないでください。
オプションツリーの変数の実際の値をどこに見つけることができますか? WordPressダッシュボードのOptionTree 'セクション。 「設定」をクリックしてから、興味のあるオプションをクリックします。変数の値は、画面の右側に表示されます。
オプションツリーテーマにカスタムCSSを追加するにはどうすればよいですか?
オプションツリーを子供のテーマで使用するにはどうすればよいですか? WordPressサイトのテーマ。次に、WordPressダッシュボードの「オプションツリー」セクションに移動します。 「設定」をクリックしてから「子テーマ」をクリックします。ここから、子供のテーマの設定を構成できます。
オプションツリーの問題が発生している場合、最初のステップはプラグインは最新です。そうでない場合は、更新してください。問題が続く場合は、プラグインを非アクティブ化および再アクティブ化してみてください。まだ問題が発生している場合は、さらなる支援のためにプラグインのサポートチームに連絡する必要があるかもしれません。 WordPressダッシュボードに。インストールされているプラグインのリストで「オプションツリー」を見つけ、[非アクティブ化]をクリックします。プラグインが非アクティブ化されたら、[削除]をクリックしてサイトから削除できます。
オプションツリーは、すべてのWordPressテーマと互換性がありますか?ただし、一部のテーマは、OptionTreeのすべての機能をサポートしていない場合があります。互換性の問題が発生している場合は、サポートのためにテーマの開発者に連絡する必要がある場合があります。
以上がOptionTree-高度なオプションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 WordPressにコメントボックスを追加する方法Apr 20, 2025 pm 12:15 PM
WordPressにコメントボックスを追加する方法Apr 20, 2025 pm 12:15 PMWordPress Webサイトでコメントを有効にして、訪問者にディスカッションに参加し、フィードバックを共有するプラットフォームを提供します。これを行うには、次の手順に従ってください。コメントを有効にします。ダッシュボードで、設定に移動してgt;議論し、[コメントを許可]チェックボックスを選択します。コメントフォームの作成:エディターで、[ブロックの追加]をクリックし、コメントブロックを検索してコンテンツに追加します。カスタムコメントフォーム:タイトル、ラベル、プレースホルダー、ボタンテキストを設定して、コメントブロックをカスタマイズします。変更を保存します:[更新]をクリックしてコメントボックスを保存し、ページまたは記事に追加します。
 WordPressからサブサイトをコピーする方法Apr 20, 2025 pm 12:12 PM
WordPressからサブサイトをコピーする方法Apr 20, 2025 pm 12:12 PMWordPressサブサイトをコピーする方法は?手順:メインサイトにサブサイトを作成します。メインサイトのサブサイトのクローニング。クローンをターゲットの場所にインポートします。ドメイン名(オプション)を更新します。個別のプラグインとテーマ。
 WordPressのヘッダーの書き方Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方Apr 20, 2025 pm 12:09 PMWordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。
 WordPressコメントを表示する方法Apr 20, 2025 pm 12:06 PM
WordPressコメントを表示する方法Apr 20, 2025 pm 12:06 PMWordPress Webサイトでコメントを有効にします。1。管理パネルにログインし、「設定」 - 「ディスカッション」に移動し、「コメント許可」を確認します。 2。コメントを表示する場所を選択します。 3.コメントをカスタマイズします。 4.コメントを管理し、承認、拒否、または削除します。 5。use&lt;?php comments_template(); ?&gt;コメントを表示するタグ。 6.ネストされたコメントを有効にします。 7.コメントの形状を調整します。 8。プラグインと検証コードを使用して、スパムコメントを防ぎます。 9.ユーザーにGravatarアバターの使用を奨励します。 10。参照するコメントを作成します
 WordPressのソースコードをアップロードする方法Apr 20, 2025 pm 12:03 PM
WordPressのソースコードをアップロードする方法Apr 20, 2025 pm 12:03 PMWordPressからFTPプラグインをインストールし、FTP接続を構成し、ファイルマネージャーを使用してソースコードをアップロードできます。手順には、FTPプラグインのインストール、接続の構成、アップロードの場所の参照、ファイルのアップロード、アップロードが成功したことを確認します。
 WordPressコードをコピーする方法Apr 20, 2025 pm 12:00 PM
WordPressコードをコピーする方法Apr 20, 2025 pm 12:00 PMWordPressコードをコピーする方法は?管理インターフェイスからコピー:WordPress Webサイトにログインし、宛先に移動し、コードを選択し、Ctrl C(Windows)/Command C(MAC)を押してコードをコピーします。ファイルからコピー:SSHまたはFTPを使用してサーバーに接続し、テーマまたはプラグインファイルに移動し、コードを選択し、Ctrl C(Windows)/コマンドC(MAC)を押してコードをコピーします。
 WordPressにエラーがある場合はどうすればよいですかApr 20, 2025 am 11:57 AM
WordPressにエラーがある場合はどうすればよいですかApr 20, 2025 am 11:57 AMWordPressエラー解決ガイド:500内部サーバーエラー:プラグインを無効にするか、サーバーエラーログを確認します。 404ページが見つかりません:パーマリンクをチェックし、ページリンクが正しいことを確認してください。死の白い画面:サーバーPHPメモリ制限を増やします。データベース接続エラー:データベースサーバーのステータスとWordPress構成を確認します。その他のヒント:デバッグモードを有効にし、エラーログを確認し、サポートを求めます。エラーの防止:定期的にWordPressを更新し、必要なプラグインのみをインストールし、定期的にWebサイトをバックアップし、Webサイトのパフォーマンスを最適化します。
 WordPressでコメントを閉じる方法Apr 20, 2025 am 11:54 AM
WordPressでコメントを閉じる方法Apr 20, 2025 am 11:54 AMWordPressでコメントをオフにする方法は?具体的な記事またはページ:編集者で議論されているコメントをuncheckします。 Webサイト全体:「設定」 - >「ディスカッション」で「コメントを許可」を解除します。プラグインの使用:コメントを無効にするなどのプラグインをインストールしてコメントを無効にします。トピックファイルを編集:comments.phpファイルを編集してコメントフォームを削除します。カスタムコード:add_filter()関数を使用してコメントを無効にします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!







