
キーテイクアウト
- Webixフレームワークは、オープンソースJavaScript GanttチャートDHTMLXGANTTと組み合わせて使用して、カスタムGanttチャートアプリケーションを作成できます。この組み合わせにより、プロジェクトの作業プロセスの視覚化が可能になり、エクスポートやカスタマイズ可能な時間スケールなどの機能が提供されます。 基本的なガントチャートの作成には、dhtmlxganttライブラリパッケージをダウンロードし、「コードベース」フォルダーをプロジェクトディレクトリに抽出することが含まれます。チャートは、JavaScriptオブジェクトとして表されるタスクやリンクを含むデータで初期化できます。
- Webix UIコンポーネントを使用して、ガントチャートにさらに制御を追加できます。たとえば、メニューボタンを追加して、チャートのさまざまなファイル形式へのエクスポートを可能にし、チャートのスケールの変更を可能にするためにツールバーを含めることができます。 最終製品は、軽量のオンラインチャート作成ツールであり、広範な機能の可能性があります。ソースコードとチャートのデモは、githubで見つけることができます。
- 以前の記事では、Webixフレームワークを紹介しました。その基本的な機能を発見し、非常に見栄えの良いレスポンシブWebアプリケーションを作成する方法を学びました。さあ、少し前進し、この有望なフレームワークで他に何ができるかを見る時が来ました。
- この記事では、独自のGanttチャートアプリケーションを作成する方法を紹介し、このタスクを完了するために、WebixフレームワークをDHTMLXGANTTと呼ばれるオープンソースJavaScript Ganttチャートと組み合わせて使用します。 しかし、なぜガントチャートが尋ねるかもしれません。まあ、間違いなくそれには多くのプロがあります。第一に、これらのチャートは、直感的な表現方法のためにプロジェクトの作業プロセスを視覚化するために広く使用されています。第二に、DHTMLXGANTTは、エクスポート、カスタマイズ可能な時間スケールなどの機能の大きなリストを備えたガントチャートツールです。最後に、Webix DeveloperのブログでWebix WebアプリにDHTMLX Ganttチャートというタイトルの投稿を見つけました。これは、わずか数行のコードを持つWebixアプリケーションにGanttチャートを追加できることが判明しました。だから、私は彼らがうまく合うことができると思った。
基本的なガントチャートの作成
ここでアプリケーションを作成しましょう。まず、基本的なチャートをご覧ください。次に、機能を増やすためにいくつかの機能を追加します。
ファイルの準備
まず、DHTMLXGANTTライブラリパッケージをダウンロードして、「コードベース」フォルダーをプロジェクトディレクトリに抽出する必要があります。 dhtmlxganttを使用したntegrationは組み込みのWebix機能ではないため、このgithubリポジトリから必要なファイルをダウンロードする必要があります。私たちが興味を持っているのは、プロジェクトディレクトリに配置する必要がある「ガント」ディレクトリです。
Webix CDNを使用してWebixをプロジェクトに含めましたが、必要に応じてライブラリ全体をダウンロードできます。さらに、エクスポート機能を使用できるAPI.jsファイルが必要です。
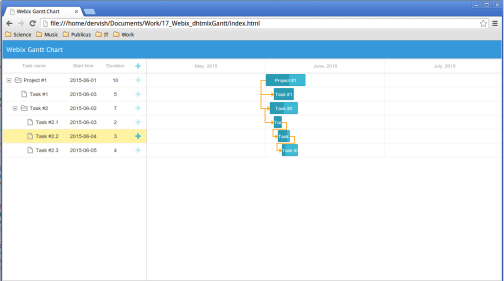
では、現時点でのindex.htmlファイルは次のとおりです
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>完了したら、基本的なガントチャートを作成できます。
ガントチャート初期化
このチャートは、データベースを使用してデータを保存する可能性を提供します(ドキュメントページをチェックして、どのように機能するかを確認できます)。ただし、実験では、インラインデータを例として使用して、JavaScriptパーツに焦点を当てます。 nこのチュートリアルコンテンツが同等のJavaScriptオブジェクトに変換された2番目のものの使用のふりをします。
プロパティについて説明しましょう。 DataPropertyには、タスクの説明:タスク名、そのID、開始日、現在の時間スケール(デフォルトの日)の単位で提示されたタスク期間、および現在の進捗状況(0〜1の範囲)が含まれます。また、タスクブランチが開いているかどうかを定義するオープンプロパティと、親タスクを定義することを目的とする親プロパティも含まれます。 リンクパラメーターは依存関係リンクを定義し、次の値で構成されています:タスクID、ターゲット1に依存するソースタスク、依存関係タイプ(0 - 'finish to start'、1 - 'start'、2 - 「仕上げから仕上げ」)。
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
このデータでチャートを初期化できるようになりました
ビュー: "dhx-gantt"は、この場合のUIコンポーネントタイプ、ガントチャートを定義します。 initプロパティには、初期化の前に実行される関数が含まれています。 Order_Branchオプションを使用して、ドラッグアンドドロップタスクの再注文を可能にしました。 Readyプロパティは、コンポーネントが完全にロードされたときにトリガーされる関数を定義します。私たちの場合、Gantt.Parse()メソッドを使用して、以前に作成されたデータでチャートを初期化します。
結果を以下に示します:webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>
では、どの機能がありますか?既存のタスク依存関係を再定義し、新しいタスク依存関係を作成できます。タスクの端で円をドラッグすることでそれを行うことができます。進行状況は、下部に三角形を使用して変更できます。タスクの開始時間は、タスクを水平方向にドラッグすることで変更できます。期間に関しては、タスクを変更することで設定できます。 「」ボタンを使用して、新しいタスクとサブタスクを追加できます。
新しいタスク作成がどのように見えるかは次のとおりです

この時点で、チャートを作成できますが、操作する方法はありません。それでは、この目的のためにいくつかのコントロールを追加しましょう。
Webix
を使用した詳細を制御しますいくつかのWebix UIコンポーネントを使用してチャートを制御します。
「エクスポート…」メニューボタン乱雑なコードを避けるために、UIコンポーネントの初期化をレイアウトコードから分離することにしました。
まず、メニューボタンを定義します。これにより、チャートをさまざまなファイル形式にエクスポートできます。この目的のために、Webixメニューコンポーネントを使用します
メニューの説明:
デフォルトでは、マウスがその上に浮かぶときにメニューボタンがアクティブになります。オープンアクション:「クリック」プロパティがこの動作を再定義するため、メニューはマウスクリックのみでサブメナスを開きます。 データパラメーターはメニューコンテンツを定義します。ここで興味深いのは、メニューボタンにアイコンを追加できる「アイコン」プロパティです。 WebixはフォントのAwesome Icons Collectionを使用します。好きなアイコンを適用したい場合は、アイコンの名前をアイコンパラメーターの値として使用する必要があります。
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>次のステップは、イベント処理です。メニュー項目のいずれかがクリックされると、onitemclickイベントが発射されます。 Switchステートメントを使用して選択したID値を処理するため、特定のファイル形式で使用される方法を確認できます。 Submenuパラメーターには、メニュー項目の定義が含まれています
ツールバー
ツールバーコンポーネントはそれに役立ちます。しかし、以前は、どのオプションを追加するかを定義しましょう。プロジェクトを管理したい場合は、その持続時間が十分に長くなっている場合は、スケールの変更機能について考える必要があります。 DHTMLXGANTTは、さまざまな利用可能なスケールプロパティを提供します。日、週、月のスケールを使用します。
月スケールを有効にする関数を定義しましょう:
scale_unitプロパティはスケールユニットを定義します。その可能な値は、「分」、「時間」、「日」、「週」、「四半期」、「月」、「年」です。タイムスケールの適切な形式を設定するには、date_scaleプロパティを使用しました。その後、Gantt.Parse(タスク)でチャートを更新する必要があります。
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>この機能を使用した後のチャートの外観は次のとおりです。
他のスケール関数は同様の方法でかなり動作するので、説明しません。
これで、ツールバー変数を定義できます:

<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>
以前に作成したメニューに似ています。パディングのあるプロパティは、上部と下部のパディング値を0に設定します。要素プロパティは、メニューの例のデータプロパティと同様に、ツールバーコンテンツを定義します。ツールバーの最初の要素はメニューで、2番目の要素はセグメント化されたボタンです。例のスケール単位のような利用可能な値を切り替えたい場合に役立ちます。もう1つのイベントハンドラーがユーザーの選択を管理するために使用されましたが、今回はOnchangeイベントです。現在選択されているボタンが変更された後に発射されます。以前に定義された関数は、選択したボタンIDに従ってスケールを変更します。オプションプロパティは、制御内のボタン(セグメント)を定義します。
最後に、ツールバーをチャートに追加する時が来ました。これを行うには、レイアウトコードにツールバー変数を追加するだけです。
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>これが結果です:
 チャートは現在スケーラブルになりました。メニューアイコンは、ユーザーが自分の選択をするのに役立ちます。
チャートは現在スケーラブルになりました。メニューアイコンは、ユーザーが自分の選択をするのに役立ちます。
結論
この記事では、DHTMLXGANTTベースのGanttチャートアプリを構築する方法を見てきました。全体の期間に応じて適切なスケールを設定し、さらにニーズのためにファイルにエクスポートします。私たちが持っているのは、軽量のオンラインチャート作成ツールです。現時点でのWebixとdhtmlxganttの統合に関する記事はいくつかあります。ただし、この投稿によると、「Webix UI - Gantt ProのUse Case Case」によると、最近Webixが使用され、高度なオンラインGanttチャートアプリであるGanttproを作成しました。これにより、投稿で説明されている機能とUIコンポーネントを使用することで、Ganttチャート機能をかなり拡張できると思います。
ソースコードとデモをチェックアウトする場合は、このgithubページにアクセスできます。Webixを使用して独自のGanttチャートを作成することに関するよくある質問(FAQ)
ガントチャートの外観をWebixでカスタマイズするにはどうすればよいですか?
Webixは、ガントチャートのさまざまなカスタマイズオプションを提供します。バー、テキスト、グリッドラインの色、サイズ、スタイルを変更できます。ラベル、ツールチップ、凡例を追加することもできます。外観をカスタマイズするには、JavaScriptコードでGanttチャートオブジェクトのプロパティを変更する必要があります。たとえば、バーの色を変更するには、「色」プロパティを使用できます。 CSSを使用して、ガントチャートの外観をさらにカスタマイズすることもできます。
ガントチャートのタスク間に依存関係を追加できますか? Webixで。依存関係は、タスクのバーを接続する線で表されます。依存関係を追加するには、データのタスクに対して「Depends_on」プロパティを指定する必要があります。このプロパティの値は、依存するタスクのIDである必要があります。これにより、依存タスクから依存するタスクに自動的に行が描かれます。ガントチャートで大量のデータを処理するにはどうすればよいですか?
Webixは、ガントチャートの大量のデータを処理するためのいくつかの機能を提供します。 「ページング」機能を使用して、データをページに分割できます。これにより、一度に管理可能な量のデータを表示できます。 「フィルタリング」機能を使用して、特定の基準を満たすデータのみを表示することもできます。これは、特定のタスクに焦点を合わせたい場合に役立ちます。
ガントチャートをPDFまたは画像ファイルにエクスポートできますか? Webixの画像ファイル。これは、チャートを他の人と共有したり、レポートに含めたりする場合に役立ちます。チャートをエクスポートするには、ガントチャートオブジェクトの「exporttopdf」または「exporttopng」メソッドを使用する必要があります。これにより、ダウンロードできるチャートのPDFまたはPNGファイルが生成されます。
ガントチャートにインタラクティブ性を追加するにはどうすればよいですか?
Webixは、ガントチャートにインタラクティブ性を追加するためのいくつかの機能を提供します。イベントリスナーを追加して、バーのクリックやドラッグなどのユーザーアクションに応答できます。 「編集可能な」プロパティを使用して、ユーザーがチャートでタスクを直接編集できるようにすることもできます。これは、ユーザーがタスクの進行状況を更新できるようにする場合に便利です。
モバイルアプリでガントチャートを作成するためにWebixを使用できますか?モバイルアプリでガントチャートを作成します。 WebixはJavaScriptライブラリであるため、JavaScriptをサポートする任意のプラットフォームで使用できます。これには、iOSやAndroidなどのモバイルプラットフォームが含まれます。ガントチャートは、デバイスの画面サイズに自動的に適応します。
ガントチャートにマイルストーンを追加するにはどうすればよいですか?ゼロの期間。これらのタスクは、チャートにダイヤモンドとして表示されます。マイルストーンを作成するには、タスクの「start_date」と「end_date」プロパティを同じように指定する必要があります。これにより、マイルストーンとして表示されるゼロの期間のタスクが作成されます。
Webixを使用して、複数のタイムラインを備えたGanttチャートを作成できますか?複数のタイムラインでガントチャートを作成します。これは、プロジェクトのさまざまなレベルの詳細またはさまざまな側面を表示する場合に役立ちます。複数のタイムラインを作成するには、タスクの「サブタスク」プロパティを使用する必要があります。これにより、タスクの階層を作成できます。それぞれが独自のタイムラインを備えています。
ガントチャートにリソースを追加するにはどうすればよいですか? 「リソース」プロパティを備えたタスク。このプロパティは、その名前や容量など、リソースの詳細を含むオブジェクトである必要があります。リソースは、タスクの横にあるラベルとしてチャートに表示されます。Webixを使用してWebアプリケーションでGanttチャートを作成できますか?
はい、Webixを使用してWebアプリケーションでGanttチャートを作成できます。 WebixはJavaScriptライブラリであるため、JavaScriptをサポートする任意のプラットフォームで使用できます。これには、HTML5やCSS3などのWebプラットフォームが含まれます。ガントチャートは、デバイスの画面サイズに自動的に適応します。
以上がWebixで独自のガントチャートを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ホットトピック
 7871
7871 15
15 1649
1649 14
14 1407
1407 52
52 1301
1301 25
25 1245
1245 29
29



