
キーテイクアウト
- WordPress Dashboard Widgets APIを使用すると、WordPressダッシュボードにウィジェットを追加、削除、または再配置することができます。このAPIはWordPress 2.7以来利用可能であり、WordPress開発者にとって重要なツールです。 ウィジェットの追加には、WP_ADD_DASHBOARD_WIDGET関数を使用することが含まれます。これには、3つの引数が必要です。ウィジェットの一意のID、ウィジェットのタイトル、ウィジェットのコンテンツを表示するコールバックです。ウィジェットの削除は、remove_meta_box関数を介して行われます。
- APIはウィジェットの位置を変更する方法を提供しませんが、WordPress Core $ wp_meta_box変数を操作することで回避策を実現できます。カスタムデータはウィジェットに追加でき、それらの外観はCSSを使用してカスタマイズできます。
- WordPressダッシュボードウィジェットのシーンの後ろの 内部的には、WordPressダッシュボードウィジェットはWordPressメタボックスです。ダッシュボードウィジェットAPIは、WordPressメタボックスAPIを使用して、ダッシュボードウィジェットを追加、削除、および配置します。
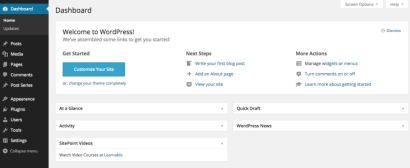
wp_add_dashboard_widget関数を使用して、WordPressダッシュボードにウィジェットを追加できます。この関数をwp_dashboard_setupフック内でラップする必要があります。 wp_add_dashboard_widgetを使用する方法に関するコードの例を次に示します。
ここでは、wp_dashboard_setupフックによってトリガーされるadd_dashboard_widget内のwp_add_dashboard_widgetを呼び出します。 wp_add_dashboard_widget 3つの議論を取ります。ここに議論があります:$ ID:すべてのダッシュボードウィジェットには一意のIDが必要です。オーバーライドを避けるために、プラグインまたはテーマ名で接頭することを確認してください。
<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span> $タイトル:表示されるウィジェットのタイトル。- $コールバック:ウィジェットのコンテンツを表示するコールバック。
 ダッシュボードウィジェットの削除
remof_meta_box関数を使用して、デフォルトまたはカスタムダッシュボードウィジェットを削除できます。この関数をwp_dashboard_setup関数にラップする必要があります。
remove_meta_boxの使用方法は次のとおりです。
ダッシュボードウィジェットの削除
remof_meta_box関数を使用して、デフォルトまたはカスタムダッシュボードウィジェットを削除できます。この関数をwp_dashboard_setup関数にラップする必要があります。
remove_meta_boxの使用方法は次のとおりです。
<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
ここでは、remove_dashboard_widget関数内のremof_meta_box関数を呼び出します。これは、WP_DASHBOARD_SETUPアクションによって実際にトリガーされます。
remove_meta_boxは3つの引数を取ります、それらは次のとおりです。
- $ ID:ウィジェットの一意のID。デフォルトウィジェットのIDのリストは次のとおりです。 、 dashboard_quick_press、dashboard_secondary、dashboard_primary、dashboard_incoming_links 。 $場所:これには、ダッシュボードを削除しながら、常に「ダッシュボード」の値があります。 $の位置:WordPress Coreによってデフォルトで作成されたウィジェットを削除している場合、またはwp_add_dashboard_widgetを使用して作成された場合、その値は「通常」です。
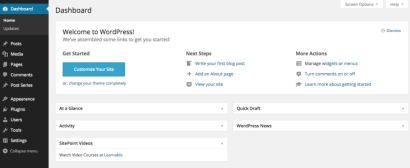
ポジショニングウィジェット
デフォルトでは、新しいウィジェットがダッシュボードページの左下に追加されます。 WordPressダッシュボードウィジェットAPIは、ウィジェットの位置を変更する方法を提供しません。ただし、WordPress Core $ wp_meta_box変数を回避策としてハッキングできます。 ウィジェットを上部に移動する方法の例を次に示します。<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
この配列を変更し、必要に応じてウィジェットの位置を変更できます。
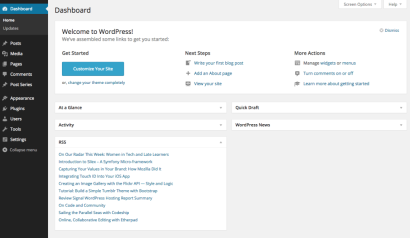
ダッシュボードウィジェットにRSSフィードを表示する
SitePointのRSSフィードを取得し、表示してから表示するダッシュボードウィジェットを作成しましょう。 WordPressのAPIを使用して、RSSフィードをフェッチおよび解析します。
これが私たちのウィジェットのコードです:
<span>function remove_dashboard_widget()
</span><span>{
</span><span>remove_meta_box("sitepoint", "dashboard", "normal");
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "remove_dashboard_widget");</span>
ここでは、WordPressでRSSを使用するために必要なすべてのAPIを公開するファイル「Feed.php」を含めています。次に、fetch_feedを使用してRSSフィードをダウンロードして解析し、最後に10個のRSSアイテムを表示します。
RSSダッシュボードウィジェットが次のように見えるはずです。

結論
分析、WooCommerceアドオン、さまざまな監視拡張機能などの多くのWordPressプラグインは、ダッシュボードウィジェットAPIを使用しています。 WordPressダッシュボードウィジェットAPIは、WordPress開発者にとって最も重要なAPIの1つです。この例では、いくつかの基本的な例について説明しました。以下のAPIでの経験についてお気軽にコメントしてください。WordPressダッシュボードウィジェットAPI
についてよく尋ねる質問WordPressダッシュボードに新しいウィジェットを追加するにはどうすればよいですか?
WordPressダッシュボードに新しいウィジェットを追加するのは簡単なプロセスです。まず、ウィジェットの内容を出力する関数を作成する必要があります。次に、wp_add_dashboard_widget関数を使用して、この関数をWordPressに登録する必要があります。この関数には、ウィジェットのID、その名前、およびその内容を出力する関数の3つのパラメーターが必要です。これを完了すると、ウィジェットがダッシュボードに表示されます。
WordPressダッシュボードから既存のウィジェットを削除できますか?これは、remof_meta_box関数を使用して実行できます。この関数には、削除するウィジェットのID、ウィジェットが表示される画面、ウィジェットが表示されるコンテキストの3つのパラメーターが必要です。ウィジェット?
ダッシュボードウィジェットの外観は、CSSを使用してカスタマイズできます。テーマのstyle.cssファイルにカスタムCSSを追加するか、カスタムCSSプラグインを使用できます。 IDをCSSセレクターとして使用して特定のウィジェットをターゲットにできます。
ダッシュボードウィジェットの位置を制御できますか?これは、wp_dashboard_setupアクションフックを使用して実行できます。このフックを使用すると、ダッシュボード上のウィジェットの位置を指定できます。ダッシュボードウィジェットにカスタムデータを追加するにはどうすればよいですか?
データを出力する関数を作成し、wp_add_dashboard_widget関数を使用してこの関数をWordPressに登録することにより、ダッシュボードウィジェットにカスタムデータを追加できます。データは、統計、グラフ、またはカスタムフォームなど、あなたが望むものにすることができます。
ダッシュボードウィジェットでajaxを使用できますか? 。これは、必要なJavaScriptファイルをエンキューし、wp_ajax_アクションフックを使用してサーバー側のajaxリクエストを処理することで実行できます。 JavaScriptを使用して、ダッシュボードウィジェットがインタラクティブになります。 wp_enqueue_script関数を使用してJavaScriptファイルをenceueすることができ、JavaScriptを使用してウィジェットにインタラクティブ性を追加します。同じウィジェットの複数のインスタンスをダッシュボードに追加します。各ウィジェットには一意のIDが必要なので、同じウィジェットの複数のインスタンスを追加する場合は、各インスタンスを一意のIDで個別のウィジェットとして登録する必要があります。 WordPressの画面?
はい、WordPressの他の画面にダッシュボードウィジェットを追加できます。これは、add_meta_box関数を使用して実行できます。この関数を使用すると、ダッシュボードだけでなく、WordPressの任意の画面にウィジェットを追加できます。クエリ。これらのメディアクエリをテーマのstyle.cssファイルに追加するか、カスタムCSSプラグインを使用できます。 IDをCSSセレクターとして使用して、特定のウィジェットをターゲットにすることができます。
以上がWordPressダッシュボードウィジェットAPIの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 WordPressでPHPデータと文字列をJavaScriptに渡す方法Mar 07, 2025 am 09:28 AM
WordPressでPHPデータと文字列をJavaScriptに渡す方法Mar 07, 2025 am 09:28 AMPHPデータをjavaScriptに渡すためのベストプラクティス:wp_localize_scriptとwp_add_inline_scriptの比較 PHPファイルに静的文字列内にデータを保存することが推奨される練習です。 JavaScriptコードでこのデータが必要な場合は、INCORPORAT
 WordPressプラグインでPDFファイルを埋め込み、保護する方法Mar 09, 2025 am 11:08 AM
WordPressプラグインでPDFファイルを埋め込み、保護する方法Mar 09, 2025 am 11:08 AMこのガイドは、WordPress PDFプラグインを使用して、WordPressの投稿とページにPDFファイルを埋め込み、保護する方法を示しています。 PDFは、カタログからプレゼンテーションまで、さまざまなコンテンツに対してユーザーフレンドリーで普遍的にアクセス可能な形式を提供します。 この方法は
 WordPressは初心者にとって簡単ですか?Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?Apr 03, 2025 am 12:02 AMWordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 なぜWordPressを使用するのはなぜですか?Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?Apr 02, 2025 pm 02:57 PM人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはまだ無料ですか?Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?Apr 04, 2025 am 12:06 AMWordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。
 WordPressの費用はいくらですか?Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?Apr 05, 2025 am 12:13 AMWordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 WixまたはWordPressを使用する必要がありますか?Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?Apr 06, 2025 am 12:11 AMWIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 ワードプレスは何に適していますか?Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?Apr 07, 2025 am 12:06 AMwordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

ホットトピック
 7413
7413 15
15 1359
1359 52
52



