Tessel 2:JavaScriptとnode.js
に基づいたモノのインターネット開発ツールTessel 2は、開発者がJavaScriptとnode.jsを使用してネットワークデバイスを作成できるマイクロコントローラーです。そのコアはLinuxシステムを実行し、node.jsがその上で実行され、多数のNPMモジュールにアクセスできます。
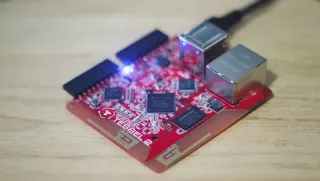
このデモで使用されている テッセル2の主な特徴:
テッセル2の主な特徴:javascriptおよびnode.jsサポート:開発プロセスを簡素化し、巨大なNPMエコシステムを活用します。
- ビルトインWi-Fiおよびイーサネット:ネットワークに簡単に接続でき、USBに継続的に接続する必要なく、リモートコードのプッシュと操作をサポートします。
- 4つのオンボードLED:err(red)、wlan(amber)、led0(緑)、led1(青)は、さまざまな視覚効果を実現するために配列を介して 配列を介して制御できます。
-
リッチモジュールの互換性:
tessel.ledIoTプロジェクトに最適なアクセラメーターや気候モジュールなどのさまざまなモジュールをサポートしています。 - クイックハンド式ガイド:
準備:
コンピューターにnode.js v4.2.0以降がインストールされていることを確認してください(Tessel 2との互換性の問題を回避するために、推奨v4.4.3)。 コマンドを使用してバージョンを確認できます。
テッセルCLIのインストール:node -v
次のコマンドを使用して、NPMを介してTesselのコマンドラインインターフェイスをインストールします。
あなたのテッセルを見つけてください:npm install -g t2-cliテッセルをUSBポートに接続し、起動後(約30秒)、次のコマンドを実行してテッセルを見つけます。
コマンドを使用してTesselの名前を変更できます。
wi-fi:t2 list
に接続します
t2 rename "你的Tessel名称"次のコマンドを使用して、テッセルをWi-Fiネットワークに接続します。
wi-fi:
にコードをプッシュします次のコマンドを実行して、パブリックキーとプライベートキーをセットアップして、コードをWi-Fiでテッセルにプッシュします。
t2 wifi -n "你的Wi-Fi名称" -p 你的Wi-Fi密码再び実行
そして、USBデバイスとWi-Fiデバイスの両方にTesselがリストされていることがわかります。
テッセルファームウェアの更新:
t2 provision次のコマンドを実行して、テッセルファームウェアを更新します。
t2 list
「Rainbows」というフォルダーを作成し、端子にフォルダーを入力し、次のコマンドを実行してテッセルアプリケーションを初期化します。
ファイルを変更して、4つのLEDをすべて点滅させる:
t2 update
t2 init
概要:index.js
var tessel = require("tessel");
tessel.led[0].on();
tessel.led[2].on();
setInterval(function() {
tessel.led[0].toggle();
tessel.led[1].toggle();
tessel.led[2].toggle();
tessel.led[3].toggle();
}, 80);
console.log("Rainbow madness! (Press CTRL + C to stop)");
t2 run index.jsfaq:
(元のテキストのFAQセクションはここに保持されており、一貫性を維持するためにわずかに調整します)
テッセル2なぜIoTプロジェクトに適しているのですか?
Tessel 2はJavaScriptをサポートし、使いやすく、Wi-Fiとイーサネットを組み込み、さまざまなモジュールをサポートしているため、IoTプロジェクトに理想的な選択肢となっています。
テッセル2は、他のIoT開発プラットフォームと比較してどうですか?
Tessel 2は、使いやすさと汎用性で際立っており、直感的なセットアッププロセスと明確なドキュメントにより、簡単に開始できます。
node.jsはテッセル2で可能ですか?
はい、Tessel 2はnode.jsと完全に互換性があり、NPMパッケージで拡張できます。
テッセル2でどのようなプロジェクトを作ることができますか?
Tessel 2は、単純な温度センサーから複雑なホームオートメーションシステムまで、さまざまなIoTプロジェクトで使用できます。
テッセル2を始める方法は?
テッセルCLIをインストールし、テッセル2をコンピューターに接続し、JavaScriptを使用してプログラミングを開始します。
テッセル2のハードウェア仕様は何ですか?
Tessel 2には、580MHz Mediatek MT7620Nプロセッサ、64MB DDR2 RAM、32MBフラッシュメモリ、組み込みWi-Fiとイーサネットが付属しており、2つのUSBポートがあります。
テッセル2はインターネットなしで使用できますか?
はい、テッセル2はオフラインで動作しますが、一部の機能(リモートアップデートなど)にはインターネット接続が必要です。
テッセル2プロジェクトをデバッグする方法は?
テッセルCLIとnode.jsデバッガーを使用してデバッグできます。
テッセル2で利用可能な別のプログラミング言語はありますか?
主にJavaScriptをサポートしていますが、実験的なPythonとRustのサポートがあります。
テッセル2にはどのような電源が必要ですか?
Tessel 2には5V電源が必要であり、ミニUSBポートを使用してコンピューターまたはUSB電源アダプターに接続できます。
この改訂された出力は、異なる言葉遣いと文の構造を使用しながら元の意味を維持し、画像形式は元々提供されていると想定されています(jpgおよびwebp)。
以上がテッセル2:JavaScriptとThingsのインターネットを簡単に組み合わせるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール







