
ワードプレスプラグインボイラープレートの紹介である私のシリーズの最初の部分では、ボイラープレート内でコードがどのように整理されているかを調べました。このシリーズを続けるために、実際の作業プラグインを構築するために以前に学んだことを適用します。できるだけ少ない作業で、ボイラープレートコードを使用してプラグインを稼働させることができる速さを見てみましょう。
この記事では、プラグインの作成とアクティブ化、およびプラグインの管理に直面する機能性の開発に焦点を当てます。このチュートリアルに従うには、PHPとWordPressの基本的な理解と、WordPressプラグインAPIの実用的な知識が必要です。キーテイクアウト
WordPressプラグインボイラープレートを利用して、構造化された整理されたアプローチで開発プロセスを促進し、ベストプラクティスに従うことを保証します。
- 設定APIを使用してオプションページを追加してプラグインをカスタマイズして、ユーザーが通知の表示位置や、投稿が時代遅れと見なされる日数などの設定を変更できるようにします。
- 設定を登録し、設定フィールドを追加し、ボイラープレート内の提供されたクラスとメソッドを使用してこれらの設定値の保存と取得を処理することにより、プラグインの機能を実装します。 オプションページのクリーンでユーザーフレンドリーなインターフェイスを作成して、プラグインの管理機能を最適化し、設定が正しく保存されて表示されていることを確認してください。 コードのクリーンアップ、国際化、およびより選択的なアプリケーションロジックなど、プラグインの効率とユーザーエクスペリエンスを改良するなど、さらに強化するための計画。 プラグインについて
- 特定の投稿が最後に更新されてから日数を表示するシンプルなプラグインを開発します。また、プラグインにいくつかの簡単なカスタマイズを提供し、ユーザーが投稿が時代遅れと見なされる特定の日数を選択できるようにし、ポストコンテンツの通知の位置を選択できます。 > ボイラープレートの準備
- 最初の記事で述べたように、ボイラープレートの新しいコピーをダウンロードして検索を行い、自分自身を交換するか、非公式のWordPressプラグインボイラープレートジェネレーターを使用してプロセスを高速化することができます。プラグインにジェネレーターを使用しましょう。
- WordPressプラグインボイラープレートジェネレーターのWebサイトにアクセスし、適切な値をフォームに記入します。プラグインを「時代遅れの通知」と呼びましょう。これは、フィールドが入ったサンプルフォームです。
公式リポジトリにリンクするプラグインURLに想像上のURLを使用しています。このようなことについてあまり心配しないでください。プラグインヘッダーでいつでも変更できるので、
[ビルド]ボタンをクリックすると、WordPressプラグインボイラープレートの素敵でカスタマイズされたコピーを取得する必要があります。 プラグインのインストールとアクティブ化
生成されたZIPアーカイブには、2つの予想されるディレクトリ、資産とトランクが含まれます。プラグインをインストールする際にSymlinkルートを使用することはないので、アーカイブのトランクフォルダーを抽出して、WP-Content/Pluginsディレクトリにコピーします。
他のプラグインとの命名競合を回避するために適切に名前を変更する必要があるため、トランクディレクトリを時代遅れに変更します。
WP-Adminの「インストールされたプラグイン」セクションに移動すると、確かに、プラグインがインストールされているがまだアクティブ化されていないプラグインのリストに表示されます。プラグインボイラープレートジェネレーターは、プラグインの説明に関して何も変更しないため、変更したい場合は、メインプラグインファイル(私たちの場合はanuptated-notice.php。)で説明を編集できます。
「アクティブ化」をクリックして、光沢のある新しいプラグインをアクティブにします。 WordPressサイトでは何も変更されないので、プラグインをアクティブにした後もまだ見えるものがないことを心配しないでください。
オプションページの追加
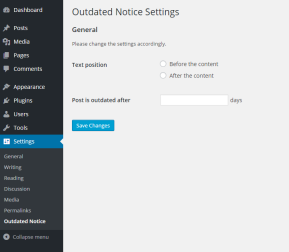
プラグイン開発者は通常、ユーザーがプラグインの設定をカスタマイズする手段を提供します。これは、WordPressが提供する設定APIを利用することで実現できます。自分の設定をプラグインに統合するにはどうすればよいですか。 要するに、ポストコンテンツの前またはポストコンテンツの後に、ユーザーが通知が表示される場所を選択できるようにします。しきい値のしきい値に関する限り、ユーザーは投稿が時代遅れと見なされる前に日数を設定できます。その情報を使用して、通知のクラスを動的に変更して、まだ新鮮と見なされている投稿とは違うスタイルができるようにします。
プラグインのオプションページを追加して、開始しましょう。管理者フォルダー内にclass-outated-notice-admin.phpを開きます。このクラスを変更して、プラグインの設定ページを登録できるようにする必要があります。この公開方法をクラスの終わりに向けて追加します。
注意すべきことの1つは、クラスを使用してフックを定義するため、どの関数が呼び出されるかを直接指定する代わりに、配列(
<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
それはそれをするはずです。今すぐやらなければならない最後のことは、ボイラープレートの提供されたローダークラスを使用して正しくロードすることです。 class-outdated-notice.phpをインクルードフォルダーに開き、define_admin_hooksメソッド内で以前に定義した追加のフックを追加します。オプションページに含める適切なアクションフックはadmin_menuなので、追加しましょう。
<span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>設定の下に追加の「時代遅れの通知」サブメニューが表示されるようになりました。 url http:// 今のところ空白のページなので、適切なマークアップで部分ファイルの穴を開けるようにしましょう。
設定値の登録、保存、および取得WordPress Codexの設定APIページは、オプションページに表示するなど、独自の設定を登録する方法についての良い説明を提供します。
このセクションで私たちがやろうとしていることの内訳は次のとおりです。
ボイラープレートローダーでフックを登録します
設定セクション
を登録します- 2つの設定フィールド(しきい値日とテキストの位置)
- を登録します 2つの設定を登録します
- オプションページに挿入します ディスプレイのためにフィールドを保存および再編成します。
- フックをボイラープレートローダーに登録します
- すべての手順を1つずつ進めましょう。
- 設定セクションを登録するには、Register_Setting関数を使用する必要があります。その関数を初期化するための適切なフックはadmin_initです。したがって、最初に別のフックをボイラープレートローダーに追加して、メインボイラープレートクラスのdefine_admin_hooksメソッド内に設定を登録します。
これからは、この値をオプションに関連するものにプレップするつもりです。
次のことは、実際に設定セクション、設定フィールド、個々の設定を登録することです。 outdated_notice_adminクラスをもう一度開き、public method register_settingを追加します。
設定セクション<span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>を登録します
public register_settingメソッド内で、設定セクションを登録します。 Codexはすでに開始するのに十分な情報を提供しているため、さまざまな機能やAPIをあまり掘り下げてこれを行うことはありません。プラグインの設定は比較的簡単であるため、1つのセクションのみを登録します。
このスニペットを使用すると、add_settings_section関数を使用して、オプションページの「一般」セクションを登録できます。<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
他のプラグインとの競合を防ぐために、変数$ option_nameを使用してセクション名を事前に保留していることに注意してください。コールバックを使用して、私たちのセクションに関する追加情報を提供できます。これはまさに私たちが望むものです。
このセクションに関する基本情報をエコーする別のパブリックメソッド、outdated_notice_general_cbを追加します。2つの設定フィールド(しきい値日とテキストの位置)
<span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>を登録します
使用する必要がある設定APIの次の部分は、オプションページでレンダリングされる実際のフィールドを登録することです。これは、add_settings_field関数を使用して実現できます
テキスト位置構成には無線ボタンを使用します。これは、このコードを持っているregister_setting関数に追加することによって行われます。add_settings_fieldの5番目の引数が、以前に登録した正しい設定セクションを指していることを確認する必要があります。
これはまだ行われていません。ラジオボタンの実際のマークアップをレンダリングするコールバック関数を提供する必要があります。 outdated_notice_position_cb関数では、このコードブロックを含める必要があります。
<span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>デイしきい値の2番目のオプションは、通常のテキスト入力を使用して構成できます。したがって、別の設定フィールドを登録します:
繰り返しますが、テキストフィールドをレンダリングするコールバック関数も提供する必要があります。
<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>設定を登録
最後に、WordPress内で認識できるように、使用するオプション名を登録する必要があります。 2つの異なるオプション名を使用しているため、antstated_notice_positionとoutstated_notice_dayを使用しているため、Register_setting関数を使用してそれらを登録します。
<span>/** </span><span> * The options name to be used in this plugin </span><span> * </span><span> * <span>@since 1.0.0 </span></span><span> * <span>@access private </span></span><span> * <span>@var <span>string</span> $option_name Option name of this plugin </span></span><span> */ </span> <span>private $option_name = 'outdated_notice';</span>
register_setting関数の3番目のパラメーターは消毒コールバックであることに注意してください。オプションですが、データベースに保存する前に入力値が消毒されることを確認することは常に有用です。
day Sanitizationの場合、私たちの場合は十分であるため、内蔵PHP関数、Intvalを使用します。テキスト通知の位置については、独自のサニタイズコールバック関数を定義します。これにより、特定の値のみがデータベースに保存されます。これは、特定の値に限定されたオプションを扱う場合に特に便利です。この場合、2つの値のみを受け入れるだけで、それが前後であるため、サニタイズコールバックは、値がその1つでない場合を確認する必要があります。これらは、データベースに保存されません<span>// Add a General section </span> <span>add_settings_section( </span> <span>$this->option_name . '_general', </span> <span>__( 'General', 'outdated-notice' ), </span> <span>array( $this, $this->option_name . '_general_cb' ), </span> <span>$this->plugin_name </span> <span>);</span>これを実現するための簡単な消毒コールバック関数があります
<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
オプションページに挿入します
関連するすべての設定の登録が完了したら、オプションページが正しくレンダリングされることを確認する必要があります。 WordPressの方法を使用してフィールドと設定を登録しているため、このタスクは特に簡単です。
admin/partialsフォルダー内で時代遅れのadmin-display.phpを開きます。 以前に登録した設定に基づいてオプションページをレンダリングする方法は次のとおりです。do_settings_sectionsとsettings_fields関数の単純な組み合わせにより、オプションページはまったく完了します。
<span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>休憩を取り、オプションページを更新しましょう。
フィールドを保存して再貯蔵します
 いくつかの値に記入して、フォームを保存してみてください。 「設定が保存されている」という通知を取得する必要があります。しかし、何も起こりませんでした。両方のオプションにvar_dumpを実行してみましょう。これを関連する関数のどこかに配置します。
いくつかの値に記入して、フォームを保存してみてください。 「設定が保存されている」という通知を取得する必要があります。しかし、何も起こりませんでした。両方のオプションにvar_dumpを実行してみましょう。これを関連する関数のどこかに配置します。以下の例に従って、データベースからいくつかの値を取り戻す必要があります:
<span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>
それは私たちのフォームが正常に機能していることを意味します。したがって、行う必要がある唯一のことは、テキストフィールドに現在の値を表示し、正しいラジオボタンがチェックされていることを確認することです。
最初にラジオボタンに取り組みましょう。ショートカットとして、WordPressが提供するチェック機能を使用して、以前に選択された値をマークするだけです。 outstated_notice_position_cbには、いくつかの変更が必要です。<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>
コールバック用の更新されたスニペットです。
さて、いずれかのフィールドの値を変更するたびに、オプションページに正しく反映されます。
さらなる改善
<span>/** </span><span> * The options name to be used in this plugin </span><span> * </span><span> * <span>@since 1.0.0 </span></span><span> * <span>@access private </span></span><span> * <span>@var <span>string</span> $option_name Option name of this plugin </span></span><span> */ </span> <span>private $option_name = 'outdated_notice';</span>これは決して完全ではありません。このプラグインの管理者に直面する機能をいつでも改善できます。私が考えることができることのいくつかは次のとおりです。
コードクリーンアップ - WordPressプラグインボイラープレートには多くの有用な機能が備わっていますが、私たちの場合、管理側ではCSSとJSの負荷がまったく不要です。コードベースからいつでもそれを削除して、それを小さくすることができます。
i18n(Internationalization)Ready - プラグインでは__()と_e()を広範囲に使用していますが、実際のi18nプロセスは実際には実行されません。このトピックは、この記事では、このトピックがSitePointでかなり広範囲に議論されているため、ここではプロセスをカバーしません。
より細かい選択 - 実装がすべての投稿に適用されるため、特定のカテゴリ内の投稿または特定のタグがある投稿に適用するようにさらに最適化できます。完全なコードは、パート2ブランチのこのGitHubリポジトリから表示できます。
結論
関連する設定を登録し、ユーザーがプラグインをカスタマイズするオプションページを作成することにより、基本的な管理者に向かう機能を備えたプラグインを作成しました。 WordPressプラグインボイラープレートを使用して比較的短い時間で、コードの品質を損なうことなくこれを達成しましたが、WordPressが推奨するようにベストプラクティスに準拠しています。
ポストコンテンツ内に適切な通知を表示するためにプラグインの一般の側面を行うシリーズの次の部分にご期待ください。ボイラープレートを使用したWordPressプラグインの開発に関するよくある質問WordPressプラグインボイラープレートは何ですか?なぜそれを使用する必要がありますか?
WordPressプラグインボイラープレートは、高品質のWordPressプラグインを構築するための標準化され、整理された、オブジェクト指向のフレームワークです。理解しやすく、作業しやすい明確で一貫した構造を提供します。このボイラープレートを使用すると、プラグインの基本構造をセットアップする際に多くの時間と労力を節約できます。また、プラグインがWordPressのコーディング標準とベストプラクティスに従うことを保証します。これにより、バグや互換性の問題を防ぐのに役立ちます。 WordPressプラグインボイラープレートを使用すると、最初にGitHubリポジトリからダウンロードする必要があります。ダウンロード後、ボイラープレートのディレクトリとファイルの名前を変更して、プラグインの名前と一致させることができます。次に、ボイラープレートの既存の構造に独自のカスタム機能を追加することにより、プラグインの開発を開始できます。主なコンポーネント。これらには、プラグインヘッダーとローダークラスが含まれるプラグインファイルが含まれます。コアプラグインクラスおよびその他の機能関連ファイルを含むディレクトリを含む。プラグインの管理者固有の機能に関連するファイルを含む管理ディレクトリ。プラグインのパブリック機能に関連するファイルを含むパブリックディレクトリ。 WordPressプラグインボイラープレートでは、ディレクトリを含む新しいクラスを作成できます。これらのクラスは、ボイラープレートが提供するベースクラスを拡張する必要があります。その後、これらのクラスに独自のメソッドを追加して、目的の機能を実装できます。必要に応じて既存のクラスとメソッドを変更することもできます。
WordPressプラグインボイラープレートのプラグイン設定を処理するにはどうすればよいですか?このクラスには、設定の登録、設定フィールドの表示、および設定値の消毒方法が含まれます。このクラスを、独自の設定機能を実装するための出発点として使用できます。
プラグインに管理者固有の機能を追加するにはどうすればよいですか?
管理者固有の機能をプラグインに追加するには、WordPressプラグインボイラープレートの管理ディレクトリで提供されるクラスとメソッドを使用できます。このディレクトリには、管理ページの作成、設定フィールドの追加、フォームの送信の処理のためのクラスが含まれています。
プラグインにパブリック面の機能を追加するにはどうすればよいですか?プラグインでは、WordPressプラグインボイラープレートのパブリックディレクトリで提供されるクラスとメソッドを使用できます。このディレクトリには、スクリプトとスタイルをエンキューするクラス、および公開コンテンツを表示するためのクラスが含まれています。国際化。このクラスには、プラグインのテキストドメインをロードする方法が含まれています。これにより、プラグインを異なる言語に翻訳できるようになります。
プラグインでAJAXリクエストを処理するにはどうすればよいですか? AJAXリクエストを処理するため。これらのクラスには、AJAXアクションの登録、AJAXリクエストの処理、AJAX応答の送信方法が含まれます。プラグインボイラープレートはいくつかの方法で実行できます。一般的な方法の1つは、WP-Config.phpファイルでwp_debug定数を使用することです。これにより、PHPエラー、通知、および警告が表示されます。また、WordPressで利用できるさまざまなデバッグプラグインを使用したり、PHPの組み込みエラーロギング機能を使用したりすることもできます。
以上がWordPressプラグインボイラープレートパート2:プラグインの開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 WordPressは大規模なWebサイトのCMSとしてどの程度スケーラブルですか?May 12, 2025 am 12:08 AM
WordPressは大規模なWebサイトのCMSとしてどの程度スケーラブルですか?May 12, 2025 am 12:08 AMwordpresscanhandlelargewebsiteswithcarefulningandoptimization.1)usecachingtoreduceServerload.2)optimizeyourdatabaseRegularly.3)rivenceCdntodistributecontent.4)vetpluginsandmestoavoidConflicts.5)
 WordPressは本当にカスタマイズ可能ですか?May 11, 2025 am 12:11 AM
WordPressは本当にカスタマイズ可能ですか?May 11, 2025 am 12:11 AMWordPressは非常にカスタマイズされており、幅広い柔軟性とカスタマイズ可能性を提供します。 1)テーマとプラグインのエコシステムを通じて、2)Restapiをフロントエンド開発に使用する、3)詳細なコードレベルの変更、ユーザーは高度にパーソナライズされたエクスペリエンスを達成できます。ただし、カスタマイズには、PHP、JavaScript、CSSなどのマスタリングテクノロジーが必要であり、潜在的な問題を回避するために、パフォーマンスの最適化とプラグインの選択に注意を払います。
 CMSとしてのWordPressのコア機能は何ですか?May 10, 2025 am 12:15 AM
CMSとしてのWordPressのコア機能は何ですか?May 10, 2025 am 12:15 AMwordpressisAnexcellentchoiceforacmsduetoitsususer-frendly-interface、広範なセコーシステム、セコー可能性、スケーラビリティ、およびsupportiveCommunity.1)その直感的な装備の問題は、吸収剤を使用してから、吸血鬼を採用してから植え付けのために
 WordPressでコンテンツを管理するのはどれくらい簡単ですか?May 09, 2025 am 12:11 AM
WordPressでコンテンツを管理するのはどれくらい簡単ですか?May 09, 2025 am 12:11 AMwordpressisuser-friendlyduetoitsIntutiveInterfaceandcms、それはfromdesign.itoffersarichtexteditorを使用することを検出するためにcreationAndialibraryfororganization.its flexivitiesisivedyvysencedancevancevencevencedemourthemoursemasensansandyansemas canimpactperomance
 WordPressはビジネス設定でどのように使用されていますか?May 08, 2025 am 12:04 AM
WordPressはビジネス設定でどのように使用されていますか?May 08, 2025 am 12:04 AMwordpressisutableforbusinesssettings.1)ituportse-commercewithwoocommerce、productmanagementandpaymentprocessing.2)itservesasacmsforcoporateblogs、entancingseoandengagement.3)customizationibultiblewithwithwithsemesandplugins.3)
 WordPressに適していないWebサイトは何ですか?May 07, 2025 am 12:10 AM
WordPressに適していないWebサイトは何ですか?May 07, 2025 am 12:10 AMwordpressisnotidealforhigh-trafficwebsites、customandcomplexApplications、セキュリティ感覚化、リアルチメダタプロセシング、および高地識別型インターフェース、forhhigh-trafficsites、usenext.jsorcustomsolutions; forplecluctlications、optfordjangaNgoRub
 WordPressでブログを作成できますか?May 06, 2025 am 12:03 AM
WordPressでブログを作成できますか?May 06, 2025 am 12:03 AMはい、YouCanbuildAblogWithWordPress.1)BetWeenWordPress.comforbeginnersorwordpress.orgformorecontrol.2)SelectAtheMetopersuerizeUourBlog'slook.3)usepluginStoenHanceFunctionality、likeSeoandsocialmedientegreation.4)
 WordPressはCMSプラットフォームとしてどのくらい安全ですか?May 05, 2025 am 12:01 AM
WordPressはCMSプラットフォームとしてどのくらい安全ですか?May 05, 2025 am 12:01 AMwordpresscanbesecureifmanagedperly.1)keepthewordpresscoreupdatedtopatchvulnerabilities.2)vetandupdatepluginsandとthemes from-reputabless.3)emforcestrongwordsandusetwo-factoruthentication.4)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

WebStorm Mac版
便利なJavaScript開発ツール







