
この記事は、バディとのコラボレーションで作成されます。 SitePointを可能にしたパートナーをサポートしてくれてありがとう。
この記事では、ブランチワークフロー用の継続的な統合/展開パイプラインをセットアップする方法について説明します。 Buddy CI/CDサービスを使用して、これらのパイプラインをセットアップします。基本的なJavaScriptプロジェクトを使用して、いくつかの開発ブランチを設定します。各タイプのブランチでテストを自動化する方法を紹介します。また、ブランチワークフローの概念を紹介し、プロジェクトで取得できる例をいくつか示します。
キーポイント
-
GITブランチは、メインコードベースに影響を与えずに開発者が異なる機能またはバグ修正を同時に処理できるようにするため、ソフトウェア開発において重要です。これにより、効率が向上し、エラーを生産コードに導入するリスクが低下します。
- さまざまなGit支店ポリシーには、ゼロ支店ポリシー、開発ブランチポリシー、機能支店ポリシー、およびGitFlowブランチポリシーが含まれます。各戦略には長所と短所があり、選択はプロジェクトの規模、開発者の数、およびプロジェクトの複雑さに依存します。
- Buddy CI/CDサービスを使用して、ブランチワークフロー用の継続的な統合/展開パイプラインをセットアップできます。これにより、テストの実行やWebサーバーへの展開などのタスクを自動化できます。
- バディを使用して、マスターブランチ、開発/統合ブランチ、機能ブランチ、ホット修理ブランチなど、さまざまなGitブランチポリシーのパイプラインをセットアップできます。各パイプラインは、ブランチの役割に基づいて特定のアクションを実行するように構成できます。
- パイプラインを効率的に作成するために、最初に共有リポジトリに長期ブランチをセットアップすることをお勧めします。さらに、ワイルドカードを使用して、複数の機能とホット修理ブランチ用にパイプをセットアップできます。
前提条件
gitの初心者
gitチームのコラボレーション- 私たちの本、「ジャンプスタートgit」
- パイプラインをセットアップするには、JESTを使用していくつかのテストを作成する必要があります。 Jestに慣れていない場合は、それを学ぶ必要はありません。この記事の焦点は、新しいブランチを自動的に選択して構築するパイプラインをセットアップする方法を学ぶことです。始める前に、使用できるさまざまな分岐戦略を調べる必要があります。
ゼロブランチ戦略は、「あなたはブランチ戦略を使用していない」という言葉です。基本的なワークフローとしても知られています。マスターブランチは1つだけで、バージョンを直接コミットして構築できます。この戦略は、プロジェクトが次の条件を満たしている場合、便利で良いです。
- 小さくてシンプル
- 空の更新はほとんど不要です
- 単一の開発者
によって管理されています
このタイプのプロジェクトには、チュートリアル、デモンストレーション、プロトタイプ、紹介プロジェクトテンプレート、および個人プロジェクトが含まれます。ただし、この方法にはいくつかの欠点があります:
- プロジェクトに複数の人が作業している場合、複数のマージ競合が発生する可能性が高い
- 複数の関数を同時に開発して問題を修正することはできません
- 関数を削除および復元するのは難しいタスクです
- あなたのチームは、新機能を開発する代わりに、バージョン制御の問題に対処するのに時間がかかりすぎます
これらの問題はすべて、分岐戦略を採用することで解決できます。これには、次のことが提供されます
チームメンバーに影響を与えることなく、独立して作業し、共有リポジトリに変更をプッシュする能力
- チームメイトのコードを変更と統合し、発生する可能性のある競合を迅速に解決する能力
- コード標準が維持され、チームサイズに関係なくコラボレーション作業がスムーズに進むことを確認してください
-
多くの種類のブランチワークフローから自由に選択できることに注意してください。また、自分に合ったカスタムブランチワークフローを作成することもできます。最も単純な分岐戦略から始めましょう。
ブランチ戦略を開発
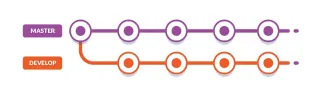
このポリシーでは、メインブランチと並行して実行されるDevelopと呼ばれる長期的なブランチを設定します。すべての作業は、最初に開発ブランチにコミットしています。これは、プロジェクトを破ることができるコードを導入できる安全な場所です。変更がマージされたときにエラーがメインブランチに導入されないようにするためのテスト戦略が必要です。
このワークフローの利点は、 です
です
簡単に実装できます
開発ブランチで実験的な作業を行う限り、メインブランチは安定して健康なままです-
機能が現在実装されている間、いつでもメインブランチにホット修理を実装できます-
このワークフローの欠点は次のとおりです
-
同時に複数の関数を開発しないように
プロジェクトに積極的に参加できる開発者(最大2人)のみが
ブランチの削除と回復機能のみを開発することは課題です
-
これらの課題を軽減できる別のワークフローを見てみましょう。 -
- 関数ブランチ戦略
このワークフローでは、新しい機能を開発するたびに新しい機能ブランチをセットアップします。問題がある場合は、メインブランチにいつでもホットフィックスを適用できます。開発者は、機能ブランチをメインブランチに統合する前に、メインブランチから最新の修正を抽出する必要があります。
現在開発中の機能とバグ修正を追跡するには、支店に命名規則を作成する必要があります。インターネットで見つけることができるいくつかのフォーマットの提案を次に示します:
- ユーザー/username/description
- ユーザー/username/workitem
- bugfix/description
- feature/feature-name
- feature/feature-area/feature-name
- feature/id( "id"はプロジェクト管理ツールによって生成されます)
- hotfix/description
この戦略の利点は、
です
プロジェクトに同時に関与し、複数の機能を処理することができます-
心を変えると、機能を削除して後で復元するのは簡単です-
各開発者が取り組んでいるものを簡単に追跡できます-
この戦略の欠点は次のとおりです
関数の同時開発は、別の未開発関数に依存する1つの関数を実装するために必ずしも実行可能ではありません。これは、すべての依存関係が完了するまで関数をメインブランチにプッシュできないことを意味します
-
次の戦略を見て、この問題をどのように軽減できるかを見てみましょう。
gitflowブランチ戦略
 「開発」と「機能」ブランチワークフローを組み合わせることができる場合、お互いの欠点を排除できるソリューションが得られます。 Vincent Driessenは、大規模なチームが複雑なプロジェクトで効率的に協力し、バージョン制御の問題を最小限に抑えるのに役立つ高度なGit分岐モデルについて説明するブログ投稿を書きました。
「開発」と「機能」ブランチワークフローを組み合わせることができる場合、お互いの欠点を排除できるソリューションが得られます。 Vincent Driessenは、大規模なチームが複雑なプロジェクトで効率的に協力し、バージョン制御の問題を最小限に抑えるのに役立つ高度なGit分岐モデルについて説明するブログ投稿を書きました。
gitflowは、プロジェクトとチームに最適な機能を選択できるカスタマイズ可能なモデルです。 GitFlowを使用する場合は、Git用のDaniel KummerのGit拡張機能を使用できます。これらのツールにより、開発者はVincentのモデルに基づいて高度なリポジトリ操作を実行できます。私はこれについて深く入りませんが、ここにあなたが知る必要があるいくつかのことがあります。
長所:
複雑なプロジェクトに取り組んでいる大規模なチームの場合
- アクティビティ機能と組織バージョンを簡単に追跡できます
-
短所:
小規模プロジェクトには複雑すぎます
-
次に、Buddy CIサービスを使用してブランチのタスクを自動化する方法を見てみましょう。
ブランチモデルパイプライン
最初に簡単なプロジェクトを設定し、それを使用してパイプラインをセットアップする必要があります。変更を自動的に抽出してテストを実行するパイプラインを作成します。まず、新しいgithubリポジトリを作成します。バディ・デモに名前を付けてください。
 次に、次のエントリプロジェクトをダウンロードして、リポジトリにプッシュしてください。
次に、次のエントリプロジェクトをダウンロードして、リポジトリにプッシュしてください。
このプロジェクトは、小包を使用して構築されたシンプルなReactプロジェクトです。次のコマンドを実行して、実行していることを確認できます。
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo
$ git remote rm origin
# 将`username`替换为您自己的用户名
$ git remote add origin git@github.com:username/buddy-demo.git
$ git config master.remote origin
$ git config master.merge refs/heads/master
$ git push -u origin master
</code>
Visual Studioコードを使用している場合は、F5を押してブラウザを起動します。それ以外の場合は、ブラウザページを開き、LocalHost:1234に移動します。
<code>$ npm install
$ npm start
</code>
あなたが見ることができるように、
特別なことは何もありません。 Buddy CIに展開する前に、テストを作成する必要があります。これには、Jestテストフレームワークを使用します。
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo
$ git remote rm origin
# 将`username`替换为您自己的用户名
$ git remote add origin git@github.com:username/buddy-demo.git
$ git config master.remote origin
$ git config master.merge refs/heads/master
$ git push -u origin master
</code>
npmテストコマンドが実行されたときにjestを実行するには、package.jsonスクリプトセクションを更新します。
<code>$ npm install
$ npm start
</code>
少しsrcapp.jsxを更新しましょう
次に、通過可能なテストを書きましょう。ファイルapp.test.jsを作成して、このコードを挿入します:<code>$ npm install -D jest
</code>
NPMテストコマンドを実行して、テストが合格したことを確認します。 <code> "scripts": {
//...
"test": "jest"
},
</code>
 変更を送信して、GitHubリポジトリにプッシュします。次に、バディにCIパイプラインをセットアップします。プラットフォームに慣れていない場合は、GitHubアカウントを使用して無料のアカウントにサインアップするだけです。 BuddyはGithub以外の多くのリモートリポジトリサービスをサポートしていることに注意してください:
変更を送信して、GitHubリポジトリにプッシュします。次に、バディにCIパイプラインをセットアップします。プラットフォームに慣れていない場合は、GitHubアカウントを使用して無料のアカウントにサインアップするだけです。 BuddyはGithub以外の多くのリモートリポジトリサービスをサポートしていることに注意してください:
選択したサービスプロバイダーに関係なく、Buddyは自動化をセットアップできるリポジトリをリストします。この例では、Buddy-Demoプロジェクトを選択します。 [新しいパイプラインの追加]ボタンをクリックして、次のページの詳細を入力します。
 名前 - メインブランチ
名前 - メインブランチ
トリガーモード - プッシュするときは-
ブランド - シングルブランチ:マスターブランチ-
- メインブランチパイプラインでは、次のアクションを設定します。
実行テストを実行
バンドルアプリ
- Webサーバーへの展開
-
次のページでは、アクションを定義するさまざまな方法が表示されます。 node.jsを選択し、次のページで、次のコマンドが指定されていることを確認してください。
-
[アクション]タブでテストを実行するには、操作名の名前を変更できます。私が指摘したいのは、テストがデータベースサービスを必要とする場合、[サービス]タブを介して1つを設定できるということです。
<code><div>>
<h1 id="gt">></h1>React Parcel Starter Kit>
<p>></p>This page is on master branch!>
</div>>
</code>
最も人気のあるデータベースはすでにサポートされています。データベースタイプを選択し、接続の詳細と資格情報を提供するだけです。終了したら、[このボタンの追加]をクリックします。次のページで、下部のプラスボタンをクリックして、バンドルリソースアクションを追加します。もう一度node.jsを選択し、次のページに次のコマンドを入力してください:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo
$ git remote rm origin
# 将`username`替换为您自己的用户名
$ git remote add origin git@github.com:username/buddy-demo.git
$ git config master.remote origin
$ git config master.merge refs/heads/master
$ git push -u origin master
</code>
[アクション]タブでリソースをバンドルするためのアクションの名前を変更します。終了したら、これを[追加]をクリックします。プラス記号をもう一度クリックして、展開を生産アクションに追加します。さまざまなタイプのホスティングベンダーにプロジェクトを展開するためのバディネイティブサポート:
これらのサービスのいずれかにアカウントがある場合は、展開オプションを自由に使用してください。持っていない場合は、無料のアカウントを設定してアプリケーションを展開できるプロバイダーを選択します。私の場合、私はすでに使用できる共有Webホスティングプランアカウントを持っています。通常、メインのWebサイトwww.domainname.comを使用して、プロジェクトの生産バージョンをホストします。 
開発または統合ブランチパイプラインから展開される別のステージングサイト(通常は一般から隠されている)が必要です。ステージングサイトは単なるサブドメインであり、検索エンジンはそれをインデックスしないでください。ステージングサイトでは、開発者、プロジェクトマネージャー、テスターが、生産サイトにプッシュする前に新機能が適切に機能していることを確認できます。
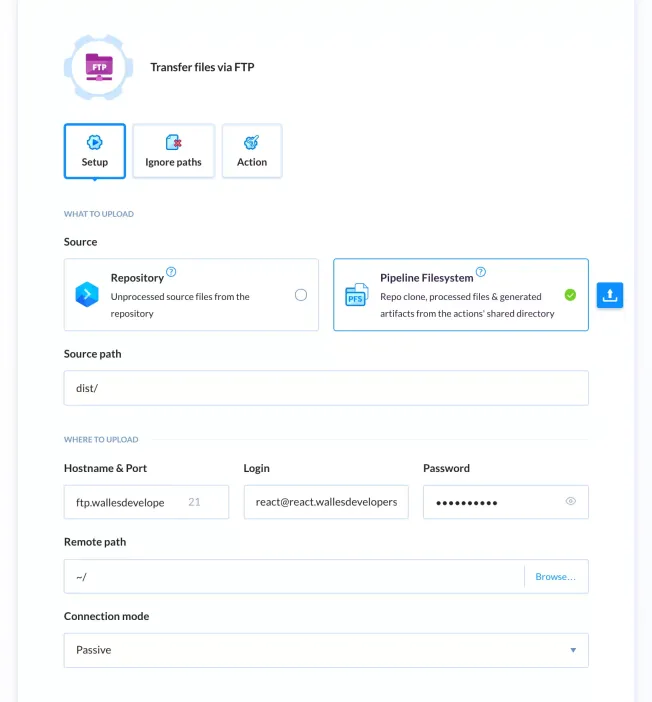
アプリケーションを共有または専用のWebホスティングサーバー(CPANELを使用して)に展開するには、FTPメソッドを使用してください。バディは、サーバーにアップロードされたときにプロジェクトリソースパッケージを暗号化するSFTPメソッドも提供します。これが私が自分のセットアップ方法の例です:
CPANELを使用して新しいFTPアカウントを設定する必要があります。新しいFTPユーザーアカウントのホームディレクトリがwwwまたはサブドメインフォルダーを直接指していることを確認してください。それ以外の場合は、FTPを介して正しい管理されたディレクトリにアクセスできない場合があります。パイプラインで3つの操作をすべて設定した後、次のことができます。

パイプラインを手動で実行します
- 新しいコードをリモートリポジトリにプッシュすると、バディは自動的に実行します
-
完了後、完全なパイプラインは次のようになります
gitflowワークフローなどを使用しているとしたら、次のような別のパイプラインを設定する必要がある場合があります。
開発/統合ブランチ
関数ブランチ
- ホット修理ブランチ
-
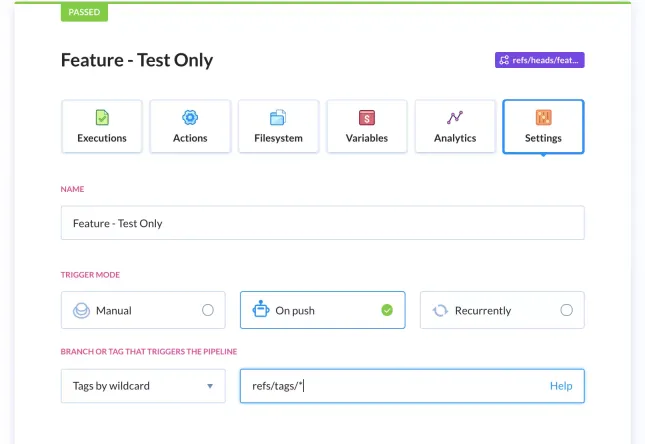
開発ブランチパイプラインは、メインブランチパイプラインとほぼ同じです。ただし、コードをステージングサイトに展開するには、展開用に別の構成を提供する必要があります。機能的およびホット修理ブランチパイプは、少なくともテスト操作のために構成するだけです。 Feature Branch Pipelineで実行できるテストの数を制限することをお勧めします。これをテストコマンドに追加するだけで、これをJestで簡単に実行できます。これにより、メインブランチにプッシュされていない新しいコードのみがテストされます。 -
複数の機能とホットフィックスブランチがあるため、この状況のためにパイプラインをセットアップする方法を知ることができます。非常にシンプル - ワイルドカードオプションを使用してください:
 開発/機能*/hotfix*パイプラインが機能していることを確認するには、コンピューターにブランチを作成するだけです。この例では、ランダムな機能ブランチを作成しましょう。
開発/機能*/hotfix*パイプラインが機能していることを確認するには、コンピューターにブランチを作成するだけです。この例では、ランダムな機能ブランチを作成しましょう。
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo
$ git remote rm origin
# 将`username`替换为您自己的用户名
$ git remote add origin git@github.com:username/buddy-demo.git
$ git config master.remote origin
$ git config master.merge refs/heads/master
$ git push -u origin master
</code>
次に、app.test.js:で新しいテストを作成します
<code>$ npm install
$ npm start
</code>
次に、変更をコミットして、ブランチをGitHubリポジトリに押し込みます:
<code>$ npm install -D jest
</code>
バディアカウントダッシュボードにすばやく切り替えると、パイプラインが新しいブランチを拾い上げて、定義したアクションを実行する必要があります。これは、プロジェクトが採用した支店ポリシーワークフローのパイプラインをセットアップする方法です。
概要
最後に注意すべきことは、長期的な枝を持つことを計画している場合は、最初に共有リポジトリに設定するのが最善であるということです。このようにして、新しいパイプラインの作成を開始すると、選択したブランチオプションを使用して長期ブランチを選択できます。
このチュートリアルを完了しました。挑戦として、熱い修理と開発のためのパイプラインのセットアップを続けてください。いくつかのブランチを作成し、何が起こるかを確認するためにいくつかの失敗したテストを書きます。また、GIT分岐戦略についてさらに研究し続けることもできます。 Git-Flowをインストールしたり、ツールを使用して独自のブランチワークフローをカスタマイズすることもできます。次に、バディパイプラインをセットアップして、カスタムGitブランチワークフローをサポートします。
Git分岐(FAQ)
の使用に関するFAQ
ソフトウェア開発でGITブランチを使用することの重要性は何ですか?
gitブランチは、ソフトウェア開発プロセスの重要な部分です。開発者は、メインコードベースに影響を与えることなく、異なる機能またはバグ修正を同時に処理できるようになります。これは、開発者が既存のコードを壊すリスクを負うことなく、安全な環境で新しいアイデアを実験できることを意味します。新機能またはバグ修正が成功した場合、メインコードベースにマージすることができます。これにより、開発プロセスがより効率的になり、エラーを生産コードに導入するリスクが低下します。
gitで新しいブランチを作成する方法は?
Gitで新しいブランチを作成するのは簡単です。 Git Branchコマンドを使用して、新しいブランチの名前を使用できます。たとえば、Git Branch New-Featureは、「New-Feature」と呼ばれる新しいブランチを作成します。ブランチを作成した後、次のようにGit Checkoutコマンドを使用してそのブランチに切り替えることができます:Git Checkout New-Feature。
あるブランチから別のブランチに変更をマージする方法は?
あるブランチから別のブランチへのマージのマージは、Git Mergeコマンドを使用してGitで行われます。まず、変更をマージするブランチに切り替える必要があります。これは、Git Checkoutコマンドを使用して実行できます。正しいブランチに着いたら、Git Mergeを使用して、別のブランチからの変更をマージできます。たとえば、「New-Feature」という名前のブランチから「マスター」ブランチに変更をマージする場合は、まず「マスター」ブランチにチェックアウトしてから、Git Merge New-Featureを実行します。
gitブランチの競合とは何ですか?それを解決する方法は?
GITブランチの競合は、2人以上の開発者が異なるブランチのコードベースの同じ部分に変更を加えてから、それらの変更をマージしようとすると発生します。 GITは、どのような変化を維持するか、どのような変更を破棄するかを知りません。その結果、競合が発生します。競合を解決するには、競合するファイルを手動で編集して、どの変更を維持するかを決定する必要があります。競合が解決した後、Git Addを使用して解決されたファイルをステージング領域に追加し、Git Commitを使用して変更をコミットできます。
gitでブランチを削除する方法は?
gitの分岐の削除は、git branch -dコマンドに続いてブランチの名前を使用して行われます。たとえば、Git Branch-D Old-Featureは、「Old-Feature」という名前のブランチを削除します。ただし、ブランチにマージされていない変更がある場合、Gitはブランチを削除することはできません。ブランチを削除し、これらの変更を失うことを確認している場合は、以下に示すように、代わりに-Dオプションを使用できます。
gitリポジトリ内のすべてのブランチを表示する方法は?
gitブランチコマンド(パラメーターなし)を使用して、gitリポジトリ内のすべてのブランチを表示できます。これには、リポジトリ内のすべてのブランチがリストされており、現在のブランチが強調表示され、アスタリスクでマークされています。
gitのローカルブランチとリモートブランチの違いは何ですか?
gitのローカルブランチは、ローカルマシンにのみ存在するブランチであり、リモートブランチはリモートリポジトリに存在するブランチです。リポジトリをクローニングするとき、Gitはすべてのリモートブランチのローカルブランチを作成します。これらのローカルブランチを処理してから、準備ができたらリモートブランチに変更をプッシュできます。
gitブランチの名前を変更する方法は?
gitブランチの名前の変更は、git branch -mコマンドに続いて古いブランチ名と新しいブランチ名を使用して行われます。たとえば、git branch -m old-nameの新品名は、ブランチの名前を「古い名前」に「new-name」に変更します。現在変更するブランチにいる場合は、以下のブランチ名を次のように省略できます。GitBranch -M new -name。
gitブランチの変更を復元する方法は?
Git Revertコマンドを使用して、Commit Hashを使用して、GITブランチの変更を復元できます。これにより、新しいコミットが作成され、指定されたコミットで変更された変更が取り消されます。たとえば、Git Revert A867B4AFは新しいコミットを作成し、「A867B4AF」にハッシュしたコミットで行われた変更を元に戻します。
gitブランチのコミット履歴を表示する方法は?
gitログコマンドを使用して、gitブランチのコミット履歴を表示できます。これにより、現在のブランチで行われたすべてのコミットのリストが逆の年代順に表示されます。さまざまなブランチのコミット履歴を表示する場合は、次のようにブランチ名を指定できます:git log branch-name。
 です
です
- ユーザー/username/description
- ユーザー/username/workitem
- bugfix/description
- feature/feature-name
- feature/feature-area/feature-name
- feature/id( "id"はプロジェクト管理ツールによって生成されます)
- hotfix/description
 「開発」と「機能」ブランチワークフローを組み合わせることができる場合、お互いの欠点を排除できるソリューションが得られます。 Vincent Driessenは、大規模なチームが複雑なプロジェクトで効率的に協力し、バージョン制御の問題を最小限に抑えるのに役立つ高度なGit分岐モデルについて説明するブログ投稿を書きました。
「開発」と「機能」ブランチワークフローを組み合わせることができる場合、お互いの欠点を排除できるソリューションが得られます。 Vincent Driessenは、大規模なチームが複雑なプロジェクトで効率的に協力し、バージョン制御の問題を最小限に抑えるのに役立つ高度なGit分岐モデルについて説明するブログ投稿を書きました。  次に、次のエントリプロジェクトをダウンロードして、リポジトリにプッシュしてください。
次に、次のエントリプロジェクトをダウンロードして、リポジトリにプッシュしてください。
 変更を送信して、GitHubリポジトリにプッシュします。次に、バディにCIパイプラインをセットアップします。プラットフォームに慣れていない場合は、GitHubアカウントを使用して無料のアカウントにサインアップするだけです。 BuddyはGithub以外の多くのリモートリポジトリサービスをサポートしていることに注意してください:
変更を送信して、GitHubリポジトリにプッシュします。次に、バディにCIパイプラインをセットアップします。プラットフォームに慣れていない場合は、GitHubアカウントを使用して無料のアカウントにサインアップするだけです。 BuddyはGithub以外の多くのリモートリポジトリサービスをサポートしていることに注意してください: 名前 - メインブランチ
名前 - メインブランチ




 開発/機能*/hotfix*パイプラインが機能していることを確認するには、コンピューターにブランチを作成するだけです。この例では、ランダムな機能ブランチを作成しましょう。
開発/機能*/hotfix*パイプラインが機能していることを確認するには、コンピューターにブランチを作成するだけです。この例では、ランダムな機能ブランチを作成しましょう。
以上がgit branches&buddyを使用してプロジェクトコードを整理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 自動化がAIの意思決定が必要な理由(およびWordwareがどのように配信するか)May 15, 2025 am 10:47 AM
自動化がAIの意思決定が必要な理由(およびWordwareがどのように配信するか)May 15, 2025 am 10:47 AM私たちは皆、ZapierやIFTTTなどの従来の自動化プラットフォームの魔法を経験しています。彼らはアプリケーションを接続し、単純な「これの場合、その「その場合」シーケンス:新しいフォームの送信がスプレッドシート行を作成し、着信メッセージがスラックアラートをトリガーするのが得意です。シンプルで効果的で、基本的なタスクのための大きな時間を節約します。しかし、あなたの実際のワークフローはどれほど簡単ですか?ワークフローが微妙なコンテキストを理解したり、エラーを優雅に処理したり、構造化されていないデータを処理したりする必要がある場合、これらのツールはしばしば障害に遭遇します。それらのシンプルさにより使いやすくなりますが、制限にもなります。単純なルールでは不十分な場合:カスタマーサポートを検討してください。チャットクリップ、スクリーンショット、複雑なユーザー図面など、チケットシステムに注がれた非構造化データ
 カスタム電気通信ソフトウェアの利点May 11, 2025 am 08:28 AM
カスタム電気通信ソフトウェアの利点May 11, 2025 am 08:28 AMカスタマイズされた通信ソフトウェア開発は、間違いなくかなりの投資です。ただし、長期的には、このようなプロジェクトは、市場で既製のソリューションのように生産性を向上させる可能性があるため、より費用対効果が高い可能性があることに気付くかもしれません。カスタマイズされた通信システムを構築することの最も重要な利点を理解してください。 必要な正確な機能を取得します あなたが購入できる既製の通信ソフトウェアには2つの潜在的な問題があります。生産性を大幅に向上させることができる有用な機能が欠けているものもあります。いくつかの外部統合でそれらを強化することができることもありますが、それは常にそれらを素晴らしいものにするのに十分ではありません。 他のソフトウェアには機能が多すぎて、使用できないほど複雑すぎます。おそらくこれらのいくつかを使用しないでしょう(決して!)。通常、多くの機能が価格に追加されます。 あなたのニーズに基づいています
 CNCFは、ARM64およびx86のプラットフォームパリティブレークスルーをトリガーしますMay 11, 2025 am 08:27 AM
CNCFは、ARM64およびx86のプラットフォームパリティブレークスルーをトリガーしますMay 11, 2025 am 08:27 AMARM64アーキテクチャのオープンソースソフトウェアのCI/CDパズルとソリューション ARM64アーキテクチャにオープンソースソフトウェアを展開するには、強力なCI/CD環境が必要です。ただし、ARM64のサポートレベルと従来のX86プロセッサアーキテクチャには違いがありますが、これはしばしば不利な点にあります。複数のアーキテクチャのインフラストラクチャコンポーネント開発者は、職場環境に一定の期待を持っています。 一貫性:プラットフォーム間で使用されるツールとメソッドは一貫しており、人気の少ないプラットフォームの採用により開発プロセスを変更する必要性を回避します。 パフォーマンス:プラットフォームとサポートメカニズムは、複数のプラットフォームをサポートする際に展開シナリオが不十分な速度によって影響を受けることを保証するための優れたパフォーマンスを備えています。 テストカバレッジ:効率、コンプライアンス、および
 2025年に購読する上位21の開発者ニュースレターApr 24, 2025 am 08:28 AM
2025年に購読する上位21の開発者ニュースレターApr 24, 2025 am 08:28 AMこれらのトップ開発者ニュースレターを使用して、最新のハイテクトレンドについてお知らせください! このキュレーションされたリストは、AI愛好家からベテランのバックエンドやフロントエンド開発者まで、すべての人に何かを提供します。 お気に入りを選択し、Relを検索する時間を節約してください
 AWS ECSとLambdaを備えたサーバーレス画像処理パイプラインApr 18, 2025 am 08:28 AM
AWS ECSとLambdaを備えたサーバーレス画像処理パイプラインApr 18, 2025 am 08:28 AMこのチュートリアルは、AWSサービスを使用してサーバーレスイメージ処理パイプラインを構築することをガイドします。 APIゲートウェイ、Lambda関数、S3バケット、およびDynamoDBと対話するECS Fargateクラスターに展開されたnext.jsフロントエンドを作成します。 th
 CNCF ARM64パイロット:インパクトと洞察Apr 15, 2025 am 08:27 AM
CNCF ARM64パイロット:インパクトと洞察Apr 15, 2025 am 08:27 AMこのパイロットプログラム、CNCF(クラウドネイティブコンピューティングファンデーション)、アンペアコンピューティング、Equinix Metal、およびActuatedのコラボレーションであるCNCF GithubプロジェクトのARM64 CI/CDが合理化されます。 このイニシアチブは、セキュリティの懸念とパフォーマンスリムに対処します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター







