ホームページ >ウェブフロントエンド >jsチュートリアル >Ionic 4とAngularでニュースアプリを構築する方法
Ionic 4とAngularでニュースアプリを構築する方法
- Jennifer Anistonオリジナル
- 2025-02-14 09:48:11684ブラウズ

Ionic 4は、コルドバとAngularの上に構築されたモバイルフレームワークであるIonicの最新バージョンです。 Ionicを使用すると、ユーザーはHTML、CSS、JavaScript、および関連するWebテクノロジーを使用してハイブリッドモバイルアプリを作成できます。
Ionic 4を最高のバージョンにしているのは、今ではフレームワークに依存していることです。これは、それがもう角度に依存していないことを意味し、あなたはそれをあなたがよく知っているあらゆるフレームワークやライブラリ、またはプレーンJavaScriptでそれを使用できることを意味します。 しかし、この執筆時点では、Ionic CLIはAngularに基づいたイオンプロジェクトの生成のみをサポートするため、Angular/Ionicプロジェクトを使用してニュースアプリケーションを構築します。このGitHubリポジトリからソースコードを構築し、取得するアプリケーションのホストバージョンを参照してください。
キーテイクアウト
Ionicの最新バージョンであるIonic 4は、現在、フレームワークに異議を唱えています。つまり、Angularに依存せず、フレームワークやライブラリ、またはPlain JavaScriptで使用できます。
Ionic 4とAngularを使用してニュースアプリを構築するには、node.js、npm、およびtypescriptに精通する必要があります。イオンCLI 4は、イオンプロジェクトを生成するために使用されます。チュートリアルでは、サードパーティのニュースAPIを使用してニュースデータを取得し、ニュースAPIからのデータ取得を処理するためにサービスが作成されます。 News APIのAPIキーは、このプロセスで使用されています。 このチュートリアルに組み込まれているアプリケーションは、PWAとしてWebでホストするか、アプリストアでビルドおよび公開することができます。 TechCrunch以外のソースを追加するなど、改善の余地があり、拡張できます。
前提条件
- このチュートリアルを快適にフォローできるようにする必要がある前提条件から始めましょう。
- 開発マシンにnode.jsとnpmをインストールする必要があります。そうでない場合、最も簡単なアプローチは、公式ウェブサイトにアクセスして、システムのバイナリをつかむことです。 node.jsは、イオン自体の要件ではなく、イオン性プロジェクトを生成するために使用するツールであるイオンCLI(および舞台裏のCLI)の要件です。 TypeScriptに基づいたAngularでIonicを使用するため、TypeScriptの基本概念に精通する必要があります。
- イオンCLI 4のインストール
- Ionic CLI 4は、CLIの最新バージョンです。端末を開き、次のコマンドを実行してシステムにインストールします。
$ <span>npm install -g @ionic/cli </span>
DebianベースのシステムまたはMacOSを使用している場合は、パッケージをグローバルにインストールするために、コマンドの前にSudoを追加する必要がある場合があることに注意してください。 Windowsの場合、許可エラーが発生した場合は、管理者アクセスを備えたコマンドプロンプトを使用できます。すべてのシステムで、ノードバージョンマネージャー(推奨)でNPMを再インストールするか、NPMのデフォルトディレクトリを手動で変更することにより、NPM許可エラーを回避できます。ドキュメントを参照してください。
次に、次のコマンドを実行することにより、Angularに基づいてプロジェクトを生成できます。
$ ionic start
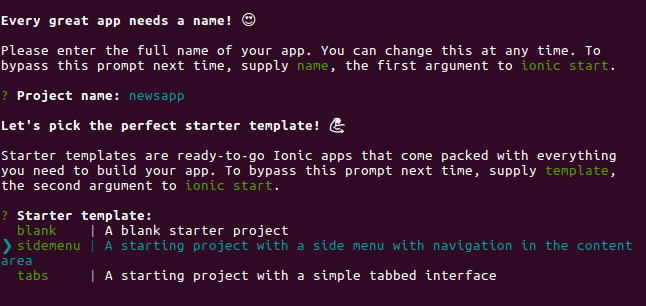
CLIは、名前(NewsAppまたは任意の名前を入力する)やスターターテンプレート(サイドメニューとナビゲーションを備えたスタートプロジェクトを提供するSidemenuを選択するなど、プロジェクトに関する必要な情報をインタラクティブに尋ねます。ボックスの)。次に
次にEnterを押して、CLIにファイルの生成を開始し、npmから依存関係のインストールを開始するように指示します。
最後に、CLIは無料のIonic Appflow SDKをインストールしてアプリを接続するかどうかを尋ねますか? (y/n)。 Ionicが提供するクラウドサービスを統合したくない場合は、Nと入力できます。 Appflowは、イオン開発者向けの継続的な統合および展開プラットフォームです。 Appflowは、開発者がiOS、Android、およびWebアプリをこれまで以上に速く構築および出荷するのに役立ちます。公式ドキュメントからAppflowの詳細情報を見つけることができます。
Appflowは、イオン開発者向けの継続的な統合および展開プラットフォームです。 Appflowは、開発者がiOS、Android、およびWebアプリをこれまで以上に速く構築および出荷するのに役立ちます。公式ドキュメントからAppflowの詳細情報を見つけることができます。
次に、プロジェクトのルートフォルダーに移動し、次のコマンドを実行して、ライブRELOAD開発サーバーを起動できます。
アプリケーションはhttp:// localhost:8100アドレスから入手できます。
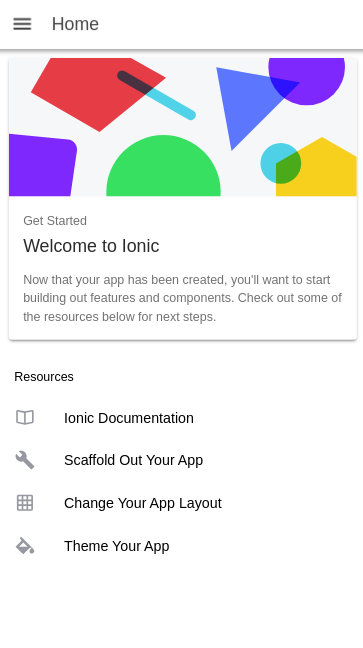
これは、この時点でのアプリケーションのスクリーンショットです:
$ <span>cd ./newsapp </span>$ ionic serve
まだ開発をせずにかなりまともな開始アプリケーションを既に持っていることがわかります。私たちのプロジェクトにいくつかの変更を加えましょう。
プロジェクトには、ホームとリストの2ページが既にあります。最初のページを残して、リストページを削除します
最初に、SRC/APP/リストフォルダーを削除します。次に、src/app/app-routing.module.tsファイルを開き、リストページのルートエントリを削除します。
3つのルートがあります。1つは /ホームルートにリダイレクトする空のパス、ホームページを表示する /ホームルート、リストページを表示する /リストルート用に1つあります。最後のオブジェクトを削除する必要があります。
また、リストページのリンクをサイドメニューから削除する必要があります。 src/app/app.component.tsファイルを開きます。コンポーネントで定義されているAppPages配列を見つけます:
2番目のオブジェクトを単に削除してください:{title: 'list'、url: '/list'、アイコン: 'list'}。さて、アプリケーションのaboutページを作成しましょう。端末で、次のコマンドを実行します
$ <span>npm install -g @ionic/cli </span>
このコマンドは、ファイルの束を備えたSRC/APP/AROVERフォルダーを生成し、SRC/APP/APP-ROUTING.MODULE.TSファイルを更新して、生成されたページのルートを含めるようにします。
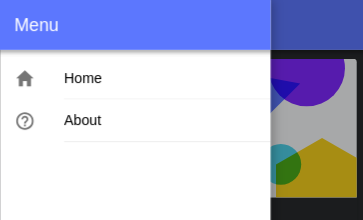
サイドメニューのaboutページへのリンクを追加しましょう。 src/app/app.component.tsファイルを開き、AppPages配列を更新します:$ ionic start
これは、この時点でのメニューのスクリーンショットです:$ <span>cd ./newsapp </span>$ ionic serve
次に、src/app/about/about.page.htmlを開き、ページのツールバーにメニューアイコンを追加します。これにより、ユーザーはサイドメニューを開くことができます。

次に、アプリケーションUIにテーマを追加しましょう。
<span>const routes: Routes = [ </span> <span>{ </span> path<span>: '', </span> redirectTo<span>: 'home', </span> pathMatch<span>: 'full' </span> <span>}, </span> <span>{ </span> path<span>: 'home', </span> loadChildren<span>: './home/home.module#HomePageModule' </span> <span>}, </span> <span>{ </span> path<span>: 'list', </span> loadChildren<span>: './list/list.module#ListPageModule' </span> <span>} </span><span>]; </span>src/app/about/about.page.htmlを開き、メニューツールバーにプライマリカラーを追加し、コンテンツに暗い色を追加します。
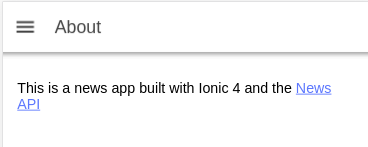
これはページのスクリーンショットです:
次に、ホームページをテーマにしましょう。 src/app/home/home.page.htmlファイルを開き、その内容を次のものに置き換えます。<span>public appPages = [ </span> <span>{ </span> title<span>: 'Home', </span> url<span>: '/home', </span> icon<span>: 'home' </span> <span>}, </span> <span>{ </span> title<span>: 'List', </span> url<span>: '/list', </span> icon<span>: 'list' </span> <span>} </span> <span>]; </span>また、src/app/app.component.htmlファイルを開き、メニューツールバーにプライマリカラーを追加してください: 
$ ionic generate page about
ニュースデータの取得
ここで、オープンソースと開発プロジェクトの無料プランを提供するnewsapi.org/から入手可能なサードパーティニュースAPIからニュースデータを取得する方法を見てみましょう。<span>import { NgModule } from '@angular/core'; </span><span>import { Routes, RouterModule } from '@angular/router'; </span> <span>const routes: Routes = [ </span> <span>{ </span> path<span>: '', </span> redirectTo<span>: 'home', </span> pathMatch<span>: 'full' </span> <span>}, </span> <span>{ </span> path<span>: 'home', </span> loadChildren<span>: './home/home.module#HomePageModule' </span> <span>}, </span> <span>{ path: 'about', loadChildren: './about/about.module#AboutPageModule' } </span><span>]; </span> <span><span>@NgModule</span>({ </span> imports<span>: [RouterModule.forRoot(routes)], </span> exports<span>: [RouterModule] </span><span>}) </span><span>export class AppRoutingModule {} </span>APIキーに登録するには、最初にここに向かう必要があります:
フォームに記入して送信します。 APIキーをコピーできるページにリダイレクトされる必要があります:<span>public appPages = [ </span> <span>{ </span> title<span>: 'Home', </span> url<span>: '/home', </span> icon<span>: 'home' </span> <span>}, </span> <span>{ </span> title<span>: 'About', </span> url<span>: '/about', </span> icon<span>: 'help-circle-outline' </span> <span>} </span> <span>]; </span>
サービスの追加
次に、News APIからデータを取得することになるサービスを作成しましょう。端末で、次のコマンドを実行します
次に、src/app/app.module.tsファイルを開き、httpclientmoduleをインポートして、インポートアレイに追加します:

次に、src/app/api.service.tsファイルを開き、サービスコンストラクターを介してhttpclientを注入します:

次に、News APIからAPIキーを保持するAPI_KEY変数を定義します:
<span><span><span><ion-header</span>></span> </span> <span><span><span><ion-toolbar</span>></span> </span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span> </span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span> </span> <span><span><span></ion-buttons</span>></span> </span> <span><span><span><ion-title</span>></span> </span> About <span><span><span></ion-title</span>></span> </span> <span><span><span></ion-toolbar</span>></span> </span><span><span><span></ion-header</span>></span> </span> <span><span><span><ion-content</span> padding></span> </span> <span><span><span></ion-content</span>></span> </span>最後に、TechCrunchニュースのエンドポイントにget requestを送信するメソッドを追加します:
<span><span><span><ion-header</span>></span> </span> <span><span><span><ion-toolbar</span> color<span>="primary"</span>></span> </span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span> </span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span> </span> <span><span><span></ion-buttons</span>></span> </span> <span><span><span><ion-title</span>></span> </span> About <span><span><span></ion-title</span>></span> </span> <span><span><span></ion-toolbar</span>></span> </span><span><span><span></ion-header</span>></span> </span> <span><span><span><ion-content</span> color<span>="dark"</span> padding></span> </span><span><span><span><p</span>></span> </span> This is a news app built with Ionic 4 and the <span><span><span><a</span> href<span>="https://newsapi.org/"</span>></span>News API<span><span></a</span>></span> </span><span><span><span></p</span>></span> </span><span><span><span></ion-content</span>></span> </span>サービスに追加する必要があるのはそれだけです。
<span><span><span><ion-header</span>></span> </span> <span><span><span><ion-toolbar</span> color<span>="primary"</span>></span> </span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span> </span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span> </span> <span><span><span></ion-buttons</span>></span> </span> <span><span><span><ion-title</span>></span> </span> Home <span><span><span></ion-title</span>></span> </span> <span><span><span></ion-toolbar</span>></span> </span><span><span><span></ion-header</span>></span> </span> <span><span><span><ion-content</span> color<span>="primary"</span>></span> </span> <span><span><span><ion-card</span>></span> </span> <span><span><span><ion-card-header</span>></span> </span> <span><span><span><ion-card-subtitle</span>></span>Welcome to our News App<span><span></ion-card-subtitle</span>></span> </span> <span><span><span></ion-card-header</span>></span> </span> <span><span><span><ion-card-content</span>></span> </span> <span><span><span><p</span>></span> </span> Enjoy the latest news from TechCrunch. <span><span><span></p</span>></span> </span> <span><span><span><ion-spinner</span> *ngIf<span>="!articles"</span> name<span>="dots"</span>></span><span><span></ion-spinner</span>></span> </span> <span><span><span></ion-card-content</span>></span> </span> <span><span><span></ion-card</span>></span> </span><span><span><span></ion-content</span>></span> </span>src/app/home/home.page.tsファイルとインポートを開き、コンポーネントコンストラクターを介してApiserviceを注入します。
次に、検索されたニュースを保持する記事変数を追加します:<span>ion-card{ </span> <span>--background: #021b46; </span> <span>--color: #fff; </span><span>} </span>$ <span>npm install -g @ionic/cli </span>
IonviewDidenter()メソッドを追加します。ここで、apiserviceのgetnews()メソッドを呼び出してニュースを取得します。
$ ionic start
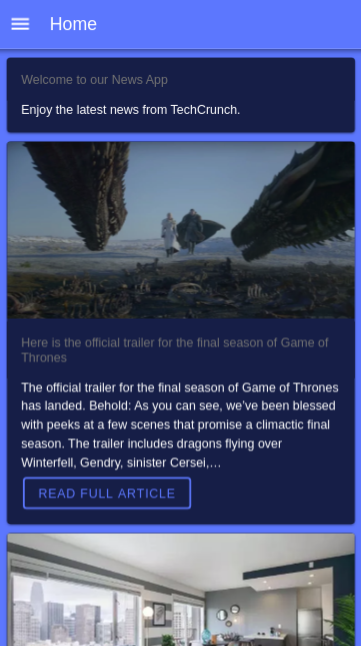
最後に、記事変数を繰り返して、ホームページにニュースを表示しましょう。 もう一度、src/app/home/home.page.htmlファイルを開き、次のコードを追加します。
NGFORディレクティブを使用して、記事変数をループし、カードコンポーネント内の各記事の画像、タイトル、説明、およびURLを表示するだけです。これは結果のスクリーンショットです:
$ <span>cd ./newsapp </span>$ ionic serve
このアプリケーションをWeb(PWAとして)でホストするか、それを構築してアプリストアで公開できます。このリンクからライブバージョンと、このgithubリポジトリにソースコードを見つけることができます。
結論
Ionic 4とAngularを使用して、ゼロからニュースアプリケーションを構築しました。アプリケーションにはまだ改善の余地が十分にあるため、自由に遊んで、自分で拡張してください。たとえば、TechCrunch以外のソースを追加して、ユーザーがニュースのソースを選択できるようにすることができます。 Ionic 4とAngularのアプリの構築に関するよくある質問 Ionic 4とAngularでアプリの構築を開始するには、Ionic 4とAngularを使用してアプリの構築を開始するには、最初にコンピューターにnode.jsとnpmをインストールする必要があります。その後、NPMを使用してイオンとコルドバをインストールします。これらのインストールが完了したら、イオンCLIを使用して新しいイオンプロジェクトを作成できます。プロジェクトを作成し、コマンド「イオンスタート」を実行するディレクトリに移動します。プロンプトに従って新しいプロジェクトをセットアップします。
Ionic 4とAngularのアプリの構築に関するよくある質問 Ionic 4とAngularでアプリの構築を開始するには、Ionic 4とAngularを使用してアプリの構築を開始するには、最初にコンピューターにnode.jsとnpmをインストールする必要があります。その後、NPMを使用してイオンとコルドバをインストールします。これらのインストールが完了したら、イオンCLIを使用して新しいイオンプロジェクトを作成できます。プロジェクトを作成し、コマンド「イオンスタート」を実行するディレクトリに移動します。プロンプトに従って新しいプロジェクトをセットアップします。Ionic 4の主要な機能は何ですか?
Ionic 4には、アプリ開発の強力なツールになる重要な機能がいくつかあります。これらには、コンポーネントベースのアーキテクチャが含まれます。これにより、複雑なユーザーインターフェイスの構築と管理が容易になります。さまざまな開発ツールを提供する強力なCLI。 Angularとの統合により、Ionic AppsでAngularの強力な機能を使用できます。
イオン4でAngularを使用するには、Angularでシームレスに動作するように構築されます。新しいイオンプロジェクトを作成するときは、Angularをアプリのフレームワークとして使用することを選択できます。これを完了したら、その強力なデータバインディングや依存関係噴射機能など、Angularの機能をアプリで使用できます。 Ionic 4アプリに新しいページを追加するには、「Ionic Generate」コマンドを使用できます。このコマンドは、プロジェクトの「SRC/APP」ディレクトリに新しいディレクトリを作成し、新しいページのモジュール、コンポーネント、テンプレート用のファイルを使用します。その後、アプリのルーティングモジュールに新しいページを追加してアクセスできるようにすることができます。
Ionic 4 Appをスタイリングするにはどうすればよいですか?
イオン4は、スタイリングにCSS変数を使用します。これにより、アプリのルックアンドフィールを簡単にカスタマイズできます。アプリのグローバルCSSファイルに独自のCSS変数を定義し、コンポーネントのCSSファイルでこれらの変数を使用できます。 Ionicはまた、アプリのスタイルに使用できる一連の事前定義されたCSS変数を提供します。
イオン4アプリをテストするにはどうすればよいですか?あなたのアプリ。 「Ionic Serve」コマンドを使用して、テスト用のWebブラウザーでアプリを起動できます。デバイスでのテストには、「Ionic Cordova Run」コマンドを使用してアプリを構築し、接続されたデバイスに展開します。 Ionic 4アプリを展開するには、最初に「Ionic Cordova Build」コマンドを使用して生産用に構築する必要があります。このコマンドは、デバイスまたはアプリストアに展開できるアプリの制作可能なバージョンを作成します。
Ionic 4とAngularでアプリを構築する際の一般的な課題は何ですか、そしてそれらを克服するにはどうすればよいですかIonic 4とAngularでアプリを構築する際のいくつかの一般的な課題には、複雑なユーザーインターフェイスの管理、非同期操作の処理、およびパフォーマンスの最適化が含まれます。これらの課題を克服するために、Ionicのコンポーネントベースのアーキテクチャを使用してUIを簡素化し、Angularの非同期パイプを使用して非同期操作を処理し、Ionicの組み込みパフォーマンス最適化を使用してアプリのパフォーマンスを改善できます。 Ionic 4を使用した他のフレームワーク?
はい、Ionic 4はAngularでシームレスに動作するように構築されていますが、ReactやVue.jsなどの他のフレームワークもサポートしています。新しいイオンプロジェクトを作成するときにこれらのフレームワークを使用することを選択できます。
Ionic 4とAngularを使用してアプリを構築するのに役立つリソースをどこで見つけることができますか? Ionic 4とAngularを使用してアプリを構築するのに役立ちます。これらには、公式のイオンおよび角張ったドキュメント、オンラインチュートリアルとコース、コミュニティフォーラムが含まれます。 GitHubのようなサイトでさまざまなサンプルプロジェクトとコードスニペットを見つけることもできます。
以上がIonic 4とAngularでニュースアプリを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

