ホームページ >ウェブフロントエンド >jsチュートリアル >再利用可能なコンポーネントとしてReactでトグルスイッチを作成する
再利用可能なコンポーネントとしてReactでトグルスイッチを作成する
- William Shakespeareオリジナル
- 2025-02-08 10:17:101153ブラウズ

チェックボックスは、従来、はいまたはいいえ、trueまたはfalse、有効または無効化、オンまたはオフなどのバイナリデータを収集するために使用されています。彼らのアクセシビリティが大きいため、ここで
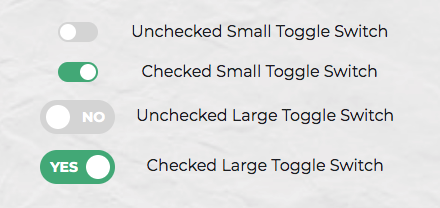
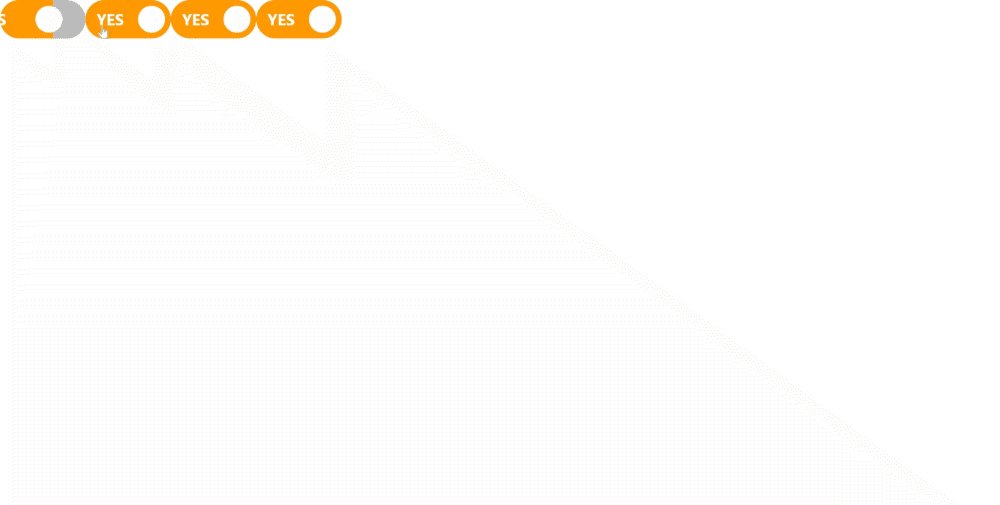
これが私たちが構築するコンポーネントのスクリーンショットです:
キーテイクアウト
 Create Reactアプリを使用して、新しいReactアプリケーションをすばやく設定し、再利用可能なiOSにインスパイアされたトグルスイッチコンポーネントを構築します。
トグルスイッチをスタイリングするためにSCSSを活用して、視覚的に魅力的であり、最新のデザイン標準と整合するようにします。
Create Reactアプリを使用して、新しいReactアプリケーションをすばやく設定し、再利用可能なiOSにインスパイアされたトグルスイッチコンポーネントを構築します。
トグルスイッチをスタイリングするためにSCSSを活用して、視覚的に魅力的であり、最新のデザイン標準と整合するようにします。
トグルスイッチキーボードにアクセスできるようにし、適切なARIA属性を使用してアクセシビリティを強化します。
コンポーネント内のタイプチェックにプロパティを使用して、必要なデータが渡され、正しいタイプであることを確認してください。 SCSS変数とメディアクエリを組み込んで、さまざまなデバイスにトグルスイッチの外観を適応させることにより、高度なテーマと応答性を探索します。- ステップ1 - React Appの作成
- Create React Appを使用して、トグルスイッチReactコンポーネントをすばやく実行して実行しています。 Create Reactアプリに慣れていない場合は、Geterging Guideをチェックしてください 。
- すべてがインストールされたら、新しく作成されたディレクトリに変更し、YARNスタート(または必要に応じてNPM開始)でサーバーを起動します。これにより、開発サーバーが
- http:// localhost:3000 。
- で開始されます 次に、SRCディレクトリにトグルスイッチディレクトリを作成します。これは、コンポーネントを作成する場所です
- このディレクトリでは、2つのファイルを作成します:toggleswitch.jsとtogglesswitch.scss:
最後に、app.jsを次のように変更します:
ステップ2 - マークアップ
トグル反応コンポーネントの基本的なHTMLチェックボックス入力フォーム要素を設定して、必要なプロパティを設定することから始めることができます。create-react-app toggleswitch
次に、その周りに囲い
mkdir src/ToggleSwitchすべてを追加すると、次のようなものを手に入れる必要があります
HTMLに入る必要があるものがわかったので、必要なのはHTMLをReactコンポーネントに変換することだけです。ここから基本的なコンポーネントから始めましょう。これをクラスコンポーネントにし、その後、新しい開発者がReactスイッチボタンを構築するときよりも
touch ToggleSwitch.js ToggleSwitch.scssuseState
よりもStateを追跡する方が簡単なので、フックに変換します。
ステップ1で作成したsrc/toggleswitch/toggleswitch.jsファイルに以下を追加します。
この時点で、IDSの繰り返しにより、同じビューまたはページに複数のトグルスイッチスイッチスライダーを置くことはできません。ここでは、Reactのコンポーネントの方法を活用することはできますが、 気づいた場合、タグにはタグがありません。代わりに、のような開始タグで閉じられています。これは 以下のコードでapp.jsを更新することにより、このコンポーネントをテストできます。
http:// localhost:3000/(おそらくブラウザの開発ツールを使用する)で出力を検査し、すべてが正しく機能していることを確認してください。
私は最近、スタイリングReactコンポーネント
import React from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
function App() {
return (
<ToggleSwitch />
);
}
export default App;。
<input type="checkbox" name="name" />
<div >
<input type="checkbox" name="toggleSwitch" />
<label for="toggleSwitch">
Toggle Me!
</label>
</div>
:以前は、多くの開発者がこれに

sass-embedded
コンポーネントに正しいファイルをインポートする必要があります。create-react-app toggleswitchスタイリングのために今。これは、React Switchボタンのスタイリングのために私たちが目指しているものの大まかな概要です。
デフォルトでは、スイッチは幅75pxのみで、インラインブロックで垂直に整列しているため、テキストとインラインでレイアウトの問題が発生しません。
- ユーザーがドラッグアンドドロップできないように、コントロールが選択できないようにします。
- 元のチェックボックス入力を隠します。
- 両方の::後の::擬似要素の前に、スタイルを整えて要素にして、それらをdomに入れてスタイリングする必要があります。
- また、クールなアニメーション効果のためにいくつかのCSS遷移も追加します。
- そして、これはSCSSでどのように見えるかです。以下をsrc/togglesswitch/toggleswitch.scssに追加します:
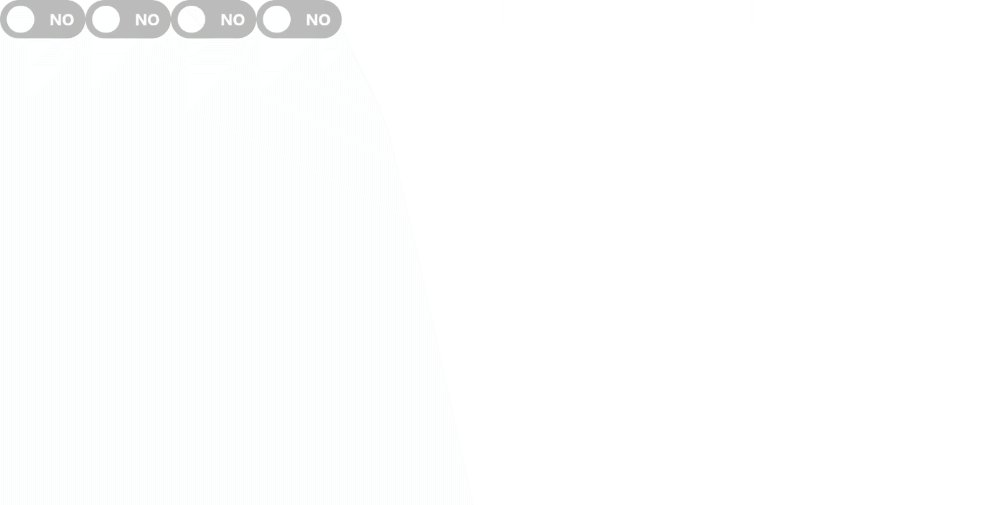
- 次に、サーバーを
で再度実行すると、4つの適切なスタイルのトグルスイッチが表示されます。それらを切り替えてみてください。それらはすべて機能する必要があります。
mkdir src/ToggleSwitch
また、上記のコードを調べるには、しばらく時間がかかります。不確かなものがある場合は、
 で質問することができます
で質問することができます
現在、トグルオプションはハードコード化されています: コンポーネントをより柔軟にするために、
html5 data-aTtributes:
を使用して、これらをコントロールから動的につかむことができます。テスト用のデータ属性をハードコードしますが、最終バージョンではこれをより柔軟にします。
touch ToggleSwitch.js ToggleSwitch.scss
アプリケーションを実行する場合、次のようなものが表示されます:
import React from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
function App() {
return (
<ToggleSwitch />
);
}
export default App;
ステップ6 - より小さなコンポーネントバージョンの作成
また、スイッチコンポーネントの小さなバージョンを使用すると、小さな画面用のテキストなしで反応することは素晴らしいアイデアです。それでは、最小限のサイズでスタイリングを追加して、テキストを削除しましょう。<input type="checkbox" name="name" />
応答性に関しては、完全なサイズを変更する必要があるため、CSSスケール関数を使用しましょう。ここでは、デバイスのすべてのブートストラップベースのレスポンシブ幅をカバーしています。

ステップ6 - SCSSでのテーマ
SASS Theming:The Never Ending Story
create-react-app toggleswitch
そしてそれがスタイリングでそれです。それでは、相互作用を追加しましょう。
ステップ7 - 相互作用とjavaScript
次のセクションには、概念を説明するデモコードのみが含まれていることに注意してください。このセクションでは、実際のトグルスイッチコンポーネントを更新しないでください。
基本的なコンポーネントは、状態が親コンポーネントまたはフォームなどのコンテナによって制御される愚かなコンポーネント(またはプレゼンテーションコンポーネント)になります。コントロールとはどういう意味ですか?さて、最初に制御されていないバージョンを見てみましょう:
ユーザーが上記のチェックボックス入力と対話すると、JavaScriptを書く必要なく、チェックされた独自のアコードの状態をチェックし、未確認の状態を切り替えます。 HTML入力要素は、DOMを直接更新することにより、独自の内部状態を管理できます。
ただし、Reactでは、次の例に示すように、制御されたコンポーネントを使用することをお勧めします。
mkdir src/ToggleSwitch
ここで、Reactはチェックボックス入力の状態を制御しています。この入力とのすべての相互作用は、仮想DOMを通過する必要があります。コンポーネントとそのまま対話しようとすると、私たちが受け継がれているチェックされた小道具の値を変更できるJavaScriptコードを定義していないため、何も起こりません。
これを修正するには、オンチェンジプロップを渡すことができます。チェックボックスがクリックされるたびに呼び出される関数:
さて、チェックボックス入力はインタラクティブです。ユーザーは、以前と同じようにコンポーネントを「オン」と「オフ」に切り替えることができます。ここでの唯一の違いは、以前の制御されていないバージョンとは対照的に、状態がReactによって制御されることです。これにより、JavaScriptを介していつでもコンポーネントの状態に簡単にアクセスできます。コンポーネントを宣言するときに、初期値を簡単に定義することもできます。
さあ、これをTogglesswitchコンポーネントでどのように使用できるかを見てみましょう。以下は、単純化されたクラスベースの例です
ここで、クラスベースのコンポーネントをフックを使用して関数コンポーネントに変換しましょう。
touch ToggleSwitch.js ToggleSwitch.scss
ご覧のとおり、機能コンポーネントとフック作成方法を使用して行の数を大幅に減らしました。
Reactフックがあなたにとって新しい場合、「Reactフック:あなた自身の開始と構築する方法
」。ステップ8 - トグルスイッチコンポーネントのファイナ化
さあ、トグルスイッチコンポーネントに戻りましょう。次の小道具が必要です:
- ID(必須):これは、チェックボックス入力コントロールに渡されるIDです。それがなければ、コンポーネントはレンダリングしません
チェック済み(必須):これは現在の状態を保持します。これはブール値になります。
- OnChange(必須):この関数は、入力のOnchangeイベントハンドラーがトリガーされたときに呼び出されます。
名前(オプション):これはチェックボックス入力のラベルテキストになりますが、通常は使用しません。
- Small(オプション):このブール値は、テキストをレンダリングせずにトグルスイッチを小さなモードでレンダリングします。
optionLabels(オプション):コントロールの小さなバージョンを使用していない場合は、2つの値の配列としてトグルスイッチにこれを渡す必要がある場合があります。例は、text = {[“ yes”、“ no”]}。- です
Disabled(オプション):これは。- に直接渡されます
- 小さなバージョンが使用されていない場合、次のOptionLabelsテキストはデフォルトとして使用されます:
-
ほとんどの小道具はユーザーが設定する必要があり、任意の値を使用できないため、必要な小道具が渡されない場合はレンダリングを停止する方が常に良いです。ステートメントまたは3成分演算子を使用していますか? :または短絡&&:
アプリが成長するにつれて、タイプチェックによって多くのバグをキャッチできます。 Reactには、いくつかの組み込みのタイプチェック能力があります。コンポーネントのプロップのタイプチェックを実行するには、特別なPropTypesプロパティを割り当てることができます。 ReactのProptype create-react-app toggleswitch
ライブラリを使用して上記のプロップリストを実施できます。
そうであるようにインストールできます:
mkdir src/ToggleSwitch
次に、を使用してPropTypesライブラリをインポートします
次の方法でプロパティを定義します
説明として:touch ToggleSwitch.js ToggleSwitch.scss
proptypes.string.isRequired:これは文字列値であり、必須であり、必須です。
import React from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
function App() {
return (
<ToggleSwitch />
);
}
export default App;proptypes.string:これは文字列値ですが、必須ではありません。
proptypes.func:この小道具は値として関数を取り入れますが、必須ではありません。
proptypes.bool:これはブール値ですが、必須ではありません。
<input type="checkbox" name="name" />
proptypes.array:これは配列値ですが、必須ではありません。
さあ、トグルスイッチコンポーネントを続けることができます。 src/toggleswitch/toggleswitch.jsの内容を次のものに置き換えます
- 最後に、コンポーネントをテストするには、以下のコードでapp.jsを更新してください:
create-react-app toggleswitch
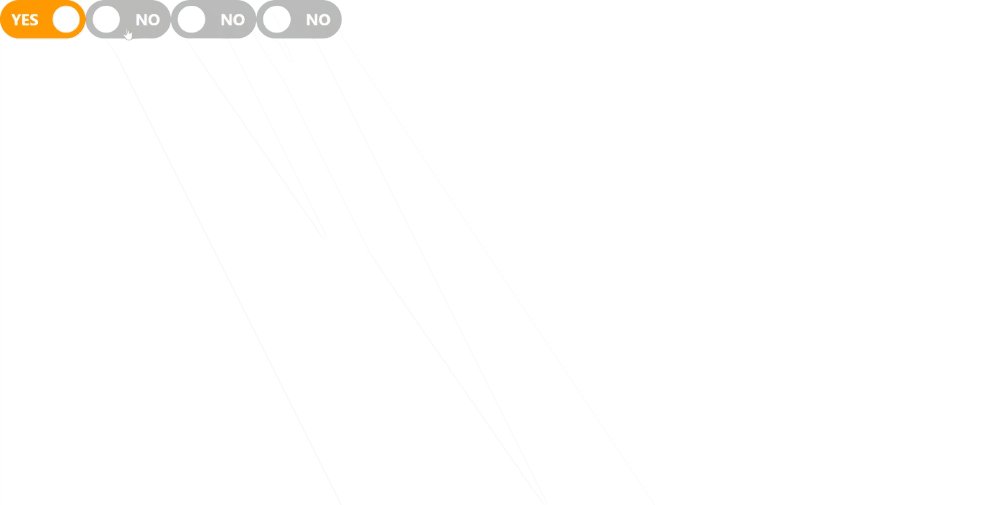
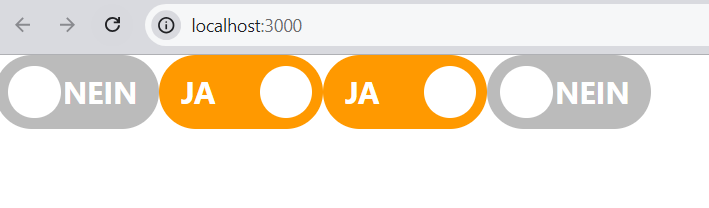
さて、http:// localhost:3000/に向かうと、動作中のトグルが表示されます。
 ワーキングトグルボタン
ワーキングトグルボタン
最後のステップは、コンポーネントキーボードにアクセスできるようにすることです。これを行うには、最初に、以下のようなラベルを変更します:
ご覧のとおり、コンポーネントが現在無効になっているかどうかに応じて、Tabindexプロパティを追加しました。
また、キーボード入力を受け取ることに対処するために、HandleKeypress関数を宣言しました:mkdir src/ToggleSwitch
これは、キーが押されたキーがスペースバーであるかどうかをチェックします。その場合、ブラウザのデフォルトアクションを防ぎ(この場合、ページをスクロールします)、コンポーネントの状態を切り替えます。
そして、それは本質的にあなたが必要とするすべてです。コンポーネントは、キーボードにアクセスできるようになりました。
ただし、わずかな問題があります。 Togglesswitchコンポーネントをクリックすると、コンポーネント全体の概要が表示されますが、これはおそらく望まれません。これと戦うために、キーボードに焦点を合わせたときにアウトラインを受け取ることを確認するために、物事を少し変更することができますが、クリックしたときはそうではありません。
touch ToggleSwitch.js ToggleSwitch.scss
ここでは、両方の内側要素にTabindexプロパティを追加して、フォーカスを受け取れないようにしました。
次に、キーボードに焦点を合わせているときではなく、キーボードに焦点を合わせたときに、トグルスイッチの内側要素にスタイルを適用するために、以下のコードを使用してtoggleswitch.scssファイルを更新します。
この手法の詳細を読むことができます
こちら。それはわずかにハッキーであり、を使用してimport React from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
function App() {
return (
<ToggleSwitch />
);
}
export default App;を支持してドロップする必要があります。
アプリケーションを実行すると、スペースバーを使用してコンポーネントを切り替えることができるはずです。
キーボードアクセス可能なトグル<input type="checkbox" name="name" />
より完全な例
終了するには、次のcodesandboxでトグルスイッチコンポーネントを使用するより完全な例を示したいと思います。
このデモは、同じページで複数のトグルスイッチコンポーネントを使用します。最後の3つのトグルの状態は、最初の状態に依存します。つまり、どのようなメールを受け取るかを絞り込む前に、マーケティングメールを受け入れる必要があります。
要約
この記事では、Reactを使用して再利用可能なiOSにインスパイアされたReactトグルコンポーネントを作成する方法を示しました。コンポーネントのスタイリングをSCSSでスタイリングし、制御されたコンポーネントにし、プロップを渡してカスタマイズし、キーボードにアクセスできるようにしました。
github repo。のReactトグルコンポーネントの完全なコードを見つけることができます。
再利用可能なコンポーネントとしてReactでトグルスイッチを作成する方法 FAQ
反応トグルスイッチの外観をカスタマイズするにはどうすればよいですか?
Reactトグルスイッチの外観をカスタマイズするのは非常に簡単です。設計のニーズに合わせてCSSプロパティを変更できます。たとえば、スイッチの背景色、境界線、サイズ、形状を変更できます。よりインタラクティブなユーザーエクスペリエンスのために、アニメーションまたはトランジションを追加することもできます。シームレスなユーザーエクスペリエンスのための全体的なアプリケーションデザインとの一貫性を維持することを忘れないでください。
functionalコンポーネントを使用したスイッチボタンの反応コンポーネントを使用できますか?
はい、機能コンポーネントを使用したReactトグルスイッチを使用できます。このプロセスは、クラスコンポーネントで使用することに似ています。機能コンポーネントのスイッチコンポーネントをインポートして使用するだけです。 UseStateのようなフックを使用して、スイッチの状態を管理することもできます。
どうすればスイッチボタンの反応コンポーネントにアクセスできるようにすることができますか?
アクセシビリティは、Web開発の重要な側面です。 Reactトグルスイッチをアクセスできるようにするには、ARIA(アクセス可能なリッチインターネットアプリケーション)属性を使用できます。たとえば、「Aria-checked」属性を使用して、スイッチの状態を示すことができます。キーボードサポートを追加して、ユーザーがキーボードを使用してスイッチを切り替えることもできます。
React Switchコンポーネントをテストするにはどうすればよいですか?
テストは、開発プロセスの重要な部分です。 JestやReact Testingライブラリなどのテストライブラリを使用して、Reactスイッチコンポーネントをテストできます。テストを作成して、スイッチが切り替えて正しくレンダリングし、プロップを正しく処理するかどうかを確認できます。
Reduxを使用したReactトグルスイッチを使用できますか?
はい、Reduxを使用したReactトグルスイッチを使用できます。 Reduxアクションと還元剤を使用して、スイッチの状態を管理できます。これは、スイッチの状態を複数のコンポーネントで共有する必要がある場合、またはアプリケーションのグローバルな状態に影響する場合に特に役立ちます。Reactトグルスイッチにラベルを追加するにはどうすればよいですか?
React Toggleスイッチにラベルを追加すると、その使いやすさが向上する可能性があります。 Reactスイッチコンポーネントを「ラベル」要素にラッピングして、ラベルを追加できます。 「HTMLFOR」属性を使用して、ラベルをスイッチに関連付けることもできます。
Reactトグルスイッチコンポーネントのエラーを処理するにはどうすればよいですか?
エラー処理は、任意のコンポーネントの重要な部分です。 Reactトグルスイッチコンポーネントでは、トライキャッチブロックを使用してエラーを処理できます。エラー境界、コンポーネントのエラーをキャッチおよび処理する反応機能を使用することもできます。
フォームでReact Toggleスイッチを使用できますか?
はい、フォームでReactトグルスイッチを使用できます。フォームの状態のスイッチの状態を処理できます。フォームの送信を処理し、スイッチの状態を使用して特定のアクションを実行することもできます。
どのようにしてReact Toggle Switchをアニメーション化できますか?
Reactトグルスイッチをアニメーション化すると、ユーザーエクスペリエンスが向上します。 CSSトランジションまたはアニメーションを使用してスイッチをアニメーション化することも、React Springなどのライブラリをより複雑なアニメーションに使用することもできます。
型とTypeScriptを使用してReact Toggleスイッチを使用できますか?
はい、TypeScriptを使用してReact Toggleスイッチを使用できます。小道具の種類とスイッチの状態を定義するだけです。これは、開発中にエラーをキャッチし、コードをより堅牢で保守可能にするのに役立ちます。
スイッチトグルのパフォーマンスを最適化するにはどうすればよいですか?
Reactのメモ関数を使用して不必要な再レンダーを防ぐことにより、Reactトグルスイッチのパフォーマンスを最適化できます。
単一のフォームで複数のトグルスイッチの状態管理を処理するにはどうすればよいですか?
オブジェクトを使用して各スイッチの状態を保存することにより、単一のフォームで複数のトグルスイッチの状態を管理できます。これにより、各スイッチの状態を簡単に更新およびアクセスできるようになり、フォームの処理がより効率的になります。
create-react-app toggleswitch

次のセクションには、概念を説明するデモコードのみが含まれていることに注意してください。このセクションでは、実際のトグルスイッチコンポーネントを更新しないでください。
基本的なコンポーネントは、状態が親コンポーネントまたはフォームなどのコンテナによって制御される愚かなコンポーネント(またはプレゼンテーションコンポーネント)になります。コントロールとはどういう意味ですか?さて、最初に制御されていないバージョンを見てみましょう:
ユーザーが上記のチェックボックス入力と対話すると、JavaScriptを書く必要なく、チェックされた独自のアコードの状態をチェックし、未確認の状態を切り替えます。 HTML入力要素は、DOMを直接更新することにより、独自の内部状態を管理できます。 ただし、Reactでは、次の例に示すように、
制御されたコンポーネントを使用することをお勧めします。
mkdir src/ToggleSwitchここで、Reactはチェックボックス入力の状態を制御しています。この入力とのすべての相互作用は、仮想DOMを通過する必要があります。コンポーネントとそのまま対話しようとすると、私たちが受け継がれているチェックされた小道具の値を変更できるJavaScriptコードを定義していないため、何も起こりません。 これを修正するには、オンチェンジプロップを渡すことができます。チェックボックスがクリックされるたびに呼び出される関数:
さて、チェックボックス入力はインタラクティブです。ユーザーは、以前と同じようにコンポーネントを「オン」と「オフ」に切り替えることができます。ここでの唯一の違いは、以前の制御されていないバージョンとは対照的に、状態がReactによって制御されることです。これにより、JavaScriptを介していつでもコンポーネントの状態に簡単にアクセスできます。コンポーネントを宣言するときに、初期値を簡単に定義することもできます。 さあ、これをTogglesswitchコンポーネントでどのように使用できるかを見てみましょう。以下は、単純化されたクラスベースの例です
ここで、クラスベースのコンポーネントをフックを使用して関数コンポーネントに変換しましょう。touch ToggleSwitch.js ToggleSwitch.scss
ご覧のとおり、機能コンポーネントとフック作成方法を使用して行の数を大幅に減らしました。
Reactフックがあなたにとって新しい場合、「Reactフック:あなた自身の開始と構築する方法
」。ステップ8 - トグルスイッチコンポーネントのファイナ化
さあ、トグルスイッチコンポーネントに戻りましょう。次の小道具が必要です:
- ID(必須):これは、チェックボックス入力コントロールに渡されるIDです。それがなければ、コンポーネントはレンダリングしません チェック済み(必須):これは現在の状態を保持します。これはブール値になります。
- OnChange(必須):この関数は、入力のOnchangeイベントハンドラーがトリガーされたときに呼び出されます。 名前(オプション):これはチェックボックス入力のラベルテキストになりますが、通常は使用しません。
- Small(オプション):このブール値は、テキストをレンダリングせずにトグルスイッチを小さなモードでレンダリングします。 optionLabels(オプション):コントロールの小さなバージョンを使用していない場合は、2つの値の配列としてトグルスイッチにこれを渡す必要がある場合があります。例は、text = {[“ yes”、“ no”]}。
- です Disabled(オプション):これは。
- に直接渡されます
- 小さなバージョンが使用されていない場合、次のOptionLabelsテキストはデフォルトとして使用されます:
- ほとんどの小道具はユーザーが設定する必要があり、任意の値を使用できないため、必要な小道具が渡されない場合はレンダリングを停止する方が常に良いです。ステートメントまたは3成分演算子を使用していますか? :または短絡&&:
アプリが成長するにつれて、タイプチェックによって多くのバグをキャッチできます。 Reactには、いくつかの組み込みのタイプチェック能力があります。コンポーネントのプロップのタイプチェックを実行するには、特別なPropTypesプロパティを割り当てることができます。 ReactのProptype
create-react-app toggleswitchライブラリを使用して上記のプロップリストを実施できます。
そうであるようにインストールできます:
mkdir src/ToggleSwitch
次に、を使用してPropTypesライブラリをインポートします
次の方法でプロパティを定義します説明として:
touch ToggleSwitch.js ToggleSwitch.scss
proptypes.string.isRequired:これは文字列値であり、必須であり、必須です。
import React from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
function App() {
return (
<ToggleSwitch />
);
}
export default App;proptypes.string:これは文字列値ですが、必須ではありません。
proptypes.func:この小道具は値として関数を取り入れますが、必須ではありません。
proptypes.bool:これはブール値ですが、必須ではありません。<input type="checkbox" name="name" />proptypes.array:これは配列値ですが、必須ではありません。
さあ、トグルスイッチコンポーネントを続けることができます。 src/toggleswitch/toggleswitch.jsの内容を次のものに置き換えます
- 最後に、コンポーネントをテストするには、以下のコードでapp.jsを更新してください:
create-react-app toggleswitch
さて、http:// localhost:3000/に向かうと、動作中のトグルが表示されます。
 ワーキングトグルボタン
ワーキングトグルボタン最後のステップは、コンポーネントキーボードにアクセスできるようにすることです。これを行うには、最初に、以下のようなラベルを変更します:
ご覧のとおり、コンポーネントが現在無効になっているかどうかに応じて、Tabindexプロパティを追加しました。 また、キーボード入力を受け取ることに対処するために、HandleKeypress関数を宣言しました:
mkdir src/ToggleSwitch
これは、キーが押されたキーがスペースバーであるかどうかをチェックします。その場合、ブラウザのデフォルトアクションを防ぎ(この場合、ページをスクロールします)、コンポーネントの状態を切り替えます。
そして、それは本質的にあなたが必要とするすべてです。コンポーネントは、キーボードにアクセスできるようになりました。
ただし、わずかな問題があります。 Togglesswitchコンポーネントをクリックすると、コンポーネント全体の概要が表示されますが、これはおそらく望まれません。これと戦うために、キーボードに焦点を合わせたときにアウトラインを受け取ることを確認するために、物事を少し変更することができますが、クリックしたときはそうではありません。touch ToggleSwitch.js ToggleSwitch.scss
ここでは、両方の内側要素にTabindexプロパティを追加して、フォーカスを受け取れないようにしました。
次に、キーボードに焦点を合わせているときではなく、キーボードに焦点を合わせたときに、トグルスイッチの内側要素にスタイルを適用するために、以下のコードを使用してtoggleswitch.scssファイルを更新します。この手法の詳細を読むことができます
こちら。それはわずかにハッキーであり、 アプリケーションを実行すると、スペースバーを使用してコンポーネントを切り替えることができるはずです。
より完全な例
終了するには、次のcodesandboxでトグルスイッチコンポーネントを使用するより完全な例を示したいと思います。
このデモは、同じページで複数のトグルスイッチコンポーネントを使用します。最後の3つのトグルの状態は、最初の状態に依存します。つまり、どのようなメールを受け取るかを絞り込む前に、マーケティングメールを受け入れる必要があります。 。のReactトグルコンポーネントの完全なコードを見つけることができます。
再利用可能なコンポーネントとしてReactでトグルスイッチを作成する方法 FAQ
アクセシビリティは、Web開発の重要な側面です。 Reactトグルスイッチをアクセスできるようにするには、ARIA(アクセス可能なリッチインターネットアプリケーション)属性を使用できます。たとえば、「Aria-checked」属性を使用して、スイッチの状態を示すことができます。キーボードサポートを追加して、ユーザーがキーボードを使用してスイッチを切り替えることもできます。
React Toggleスイッチにラベルを追加すると、その使いやすさが向上する可能性があります。 Reactスイッチコンポーネントを「ラベル」要素にラッピングして、ラベルを追加できます。 「HTMLFOR」属性を使用して、ラベルをスイッチに関連付けることもできます。
フォームでReact Toggleスイッチを使用できますか? Reactトグルスイッチをアニメーション化すると、ユーザーエクスペリエンスが向上します。 CSSトランジションまたはアニメーションを使用してスイッチをアニメーション化することも、React Springなどのライブラリをより複雑なアニメーションに使用することもできます。
オブジェクトを使用して各スイッチの状態を保存することにより、単一のフォームで複数のトグルスイッチの状態を管理できます。これにより、各スイッチの状態を簡単に更新およびアクセスできるようになり、フォームの処理がより効率的になります。import React from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
function App() {
return (
<ToggleSwitch />
);
}
export default App;を支持してドロップする必要があります。
<input type="checkbox" name="name" />
要約
この記事では、Reactを使用して再利用可能なiOSにインスパイアされたReactトグルコンポーネントを作成する方法を示しました。コンポーネントのスタイリングをSCSSでスタイリングし、制御されたコンポーネントにし、プロップを渡してカスタマイズし、キーボードにアクセスできるようにしました。
反応トグルスイッチの外観をカスタマイズするにはどうすればよいですか?
Reactトグルスイッチの外観をカスタマイズするのは非常に簡単です。設計のニーズに合わせてCSSプロパティを変更できます。たとえば、スイッチの背景色、境界線、サイズ、形状を変更できます。よりインタラクティブなユーザーエクスペリエンスのために、アニメーションまたはトランジションを追加することもできます。シームレスなユーザーエクスペリエンスのための全体的なアプリケーションデザインとの一貫性を維持することを忘れないでください。
functionalコンポーネントを使用したスイッチボタンの反応コンポーネントを使用できますか?どうすればスイッチボタンの反応コンポーネントにアクセスできるようにすることができますか?
テストは、開発プロセスの重要な部分です。 JestやReact Testingライブラリなどのテストライブラリを使用して、Reactスイッチコンポーネントをテストできます。テストを作成して、スイッチが切り替えて正しくレンダリングし、プロップを正しく処理するかどうかを確認できます。
Reduxを使用したReactトグルスイッチを使用できますか?Reactトグルスイッチにラベルを追加するにはどうすればよいですか?
エラー処理は、任意のコンポーネントの重要な部分です。 Reactトグルスイッチコンポーネントでは、トライキャッチブロックを使用してエラーを処理できます。エラー境界、コンポーネントのエラーをキャッチおよび処理する反応機能を使用することもできます。
はい、フォームでReactトグルスイッチを使用できます。フォームの状態のスイッチの状態を処理できます。フォームの送信を処理し、スイッチの状態を使用して特定のアクションを実行することもできます。
どのようにしてReact Toggle Switchをアニメーション化できますか?
はい、TypeScriptを使用してReact Toggleスイッチを使用できます。小道具の種類とスイッチの状態を定義するだけです。これは、開発中にエラーをキャッチし、コードをより堅牢で保守可能にするのに役立ちます。
スイッチトグルのパフォーマンスを最適化するにはどうすればよいですか?単一のフォームで複数のトグルスイッチの状態管理を処理するにはどうすればよいですか?
以上が再利用可能なコンポーネントとしてReactでトグルスイッチを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

