ホームページ >ウェブフロントエンド >jsチュートリアル >アストロのコンテンツコレクションを始めましょう
アストロのコンテンツコレクションを始めましょう
- Lisa Kudrowオリジナル
- 2025-02-07 14:18:23382ブラウズ
アストロコンテンツコレクションの初心者:強力なコンテンツモデルの構築
この記事は、SitePoint Premiumの「AstroのPowerのロックを解除する」という現在にリリースされた本から抜粋されています。 Astroのコンテンツコレクション機能を使用して、柔軟でスケーラブルなコンテンツモデルを構築する方法を学びます。

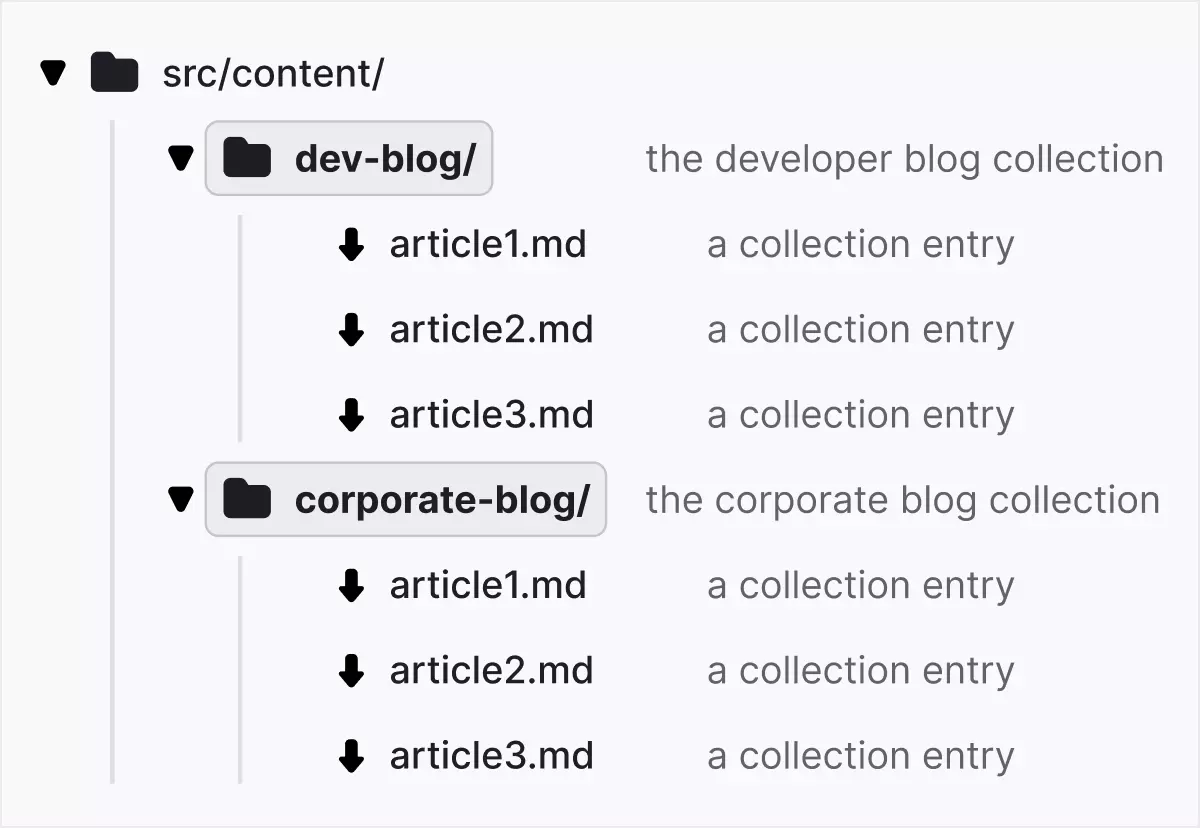
Astroは、特別なsrc/contentフォルダーを使用してコンテンツコレクションを管理します。サブフォルダーを作成して、src/content/dev-blogやsrc/content/corporate-blogなどのさまざまなコンテンツコレクションを整理できます。

各コンテンツコレクションは、構成ファイル(たとえば、/src/content/config.jsまたは.ts)で構成し、ZODを使用してコレクションパターンを定義できます。 Zodは、Astroに統合されている「タイプスクリプトベースのスキーマ検証ツール」です。
以下は構成の例です。
<code class="language-javascript">// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};</code>
コードは、「開発者ブログ」と「エンタープライズブログ」の2つのコンテンツコレクションを定義しています。 defineCollectionメソッドを使用すると、各コレクションのパターンを作成できます。
マークダウンファイルとフロントエンドコンテンツ
このチュートリアルのコンテンツコレクションの例では、ファイルには、構成ファイルで指定されたパターンに一致するフロントエンドコンテンツが含まれていると想定しています。たとえば、「会社のブログ」の記事は次のようになるかもしれません:.md
<code class="language-markdown">--- title: 'Buy!!' author: 'Jack from Marketing' date: 2023-07-19 featured: true language: 'en' --- # Some Marketing Promo This is the best product!</code>スラッグ生成
Astroは、ファイル名に基づいて記事のスラッグを自動的に生成します。たとえば、
のナメクジはfirst-post.mdです。フロントエンドコンテンツでfirst-postフィールドが提供されている場合、Astroはカスタムスラグを使用します。 slug
オブジェクトで指定されているプロパティは、コンテンツが配置されているフォルダー名と一致する(およびケースに敏感である)必要があることに注意してください。 export const collections
マークダウンファイル(
およびsrc/content/devblogにあります)およびsrc/content/corporateblogファイルを準備すると、コレクションのデータのクエリを開始できます。
config.js
<code class="language-javascript">---
import { getCollection } from 'astro:content';
const allDevPosts = await getCollection('devblog');
const allCorporatePosts = await getCollection('corporateblog');
---
{JSON.stringify(allDevPosts)}
{JSON.stringify(allCorporatePosts)}</code>メソッドを使用して、特定のセットのすべてのエントリを取得できます。 「Developer Blog」()および「Company Blog」(getCollectionを使用して、元のデータを返します。 devblog
corporateblogフロントエンドのコンテンツデータに加えて、返されたデータにはJSON.stringify()、
属性も含まれます(id属性には記事のコンテンツが含まれています)。 slug
bodyすべての記事を反復することにより、ドラフトや言語固有の記事をフィルタリングすることもできます。
body
すべての投稿を返しますが、コレクションの単一のエントリを返すために
を使用することもできます。<code class="language-javascript">import { getCollection } from 'astro:content';
const spanishEntries = await getCollection('corporateblog', ({ data }) => {
return data.language === 'es';
});</code>
getCollectionvs getEntry
コレクションから複数の記事を返す方法は2つありますが、2つの間にわずかな違いがあります。 getCollection()コレクション名に基づいてコンテンツコレクションエントリのリストを取得し、同じコレクションから複数のコレクションエントリを取得します。 getEntries()
コンテンツを取得するための
に示されています(たとえば、関連記事リスト)。 getEntries()
データを照会する方法がわかりました。フォーマットされた方法でデータを表示する方法について説明しましょう。 Astroは、Markdownのコンテンツ全体を組み込みのAstroコンポーネントにレンダリングするための便利な方法を提供します。コンテンツの構築と表示方法は、静的サイトの生成モードを使用しているか、サーバー側のレンダリングモードを使用しているかによっても異なります。
render()プレレンダリングの場合、<content></content>メソッド:
getStaticPaths()は
<code class="language-javascript">// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};</code>に依存します。これは、メタデータ、、getStaticPaths()、およびAstro.propsメソッドを含むオブジェクトになります。この方法は、ASTROテンプレートのHTMLへのマークダウンエントリをレンダリングする責任があります。これは、idコンポーネントを作成することによって実装されています。驚くべきことに、これで、slugコンポーネントをテンプレートに追加して、HTMLにレンダリングされたマークダウンコンテンツを確認する必要があります。 render()
以上がアストロのコンテンツコレクションを始めましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

