ホームページ >ウェブフロントエンド >jsチュートリアル >トップOASTS:ユーザー通知のUnsung Heroes
トップOASTS:ユーザー通知のUnsung Heroes
- Susan Sarandonオリジナル
- 2025-01-28 04:30:09841ブラウズ
トースト通知は、歓迎を行うことなく、ユーザーに何が起きているかを伝える、サイレントでインパクトのあるコミュニケーターです。
操作が成功しているか、友好的なエラーメッセージを表示しているかどうか、トーストはあなたの解決策です。
ユーザーのお気に入り(星)でソートされた、トーストの実装を風にする人気のJavaScriptライブラリを見てみましょう。
4。github星:
- 2.3k
- about: より良い通知メッセージのための純粋なJavaScriptライブラリ。
- なぜそれが素晴らしいのか: あなたがすべてのシンプルさと物事を軽く保つことについて、toistify.jsは素晴らしい選択です。 派手な依存関係や複雑なセットアップがないため、余分な膨らみなしでエレガントなソリューションを必要とする開発者に最適です。
機能:
最小限で簡単です。
トーストにグラデーションまたは背景画像を簡単に追加します。-
画面上の任意の場所の位置通知。
- クリック可能なリンクなどのアクションをサポートしています
- ?
- 始めましょう:
- toastify.js demo
apvarun
/
toistify-js
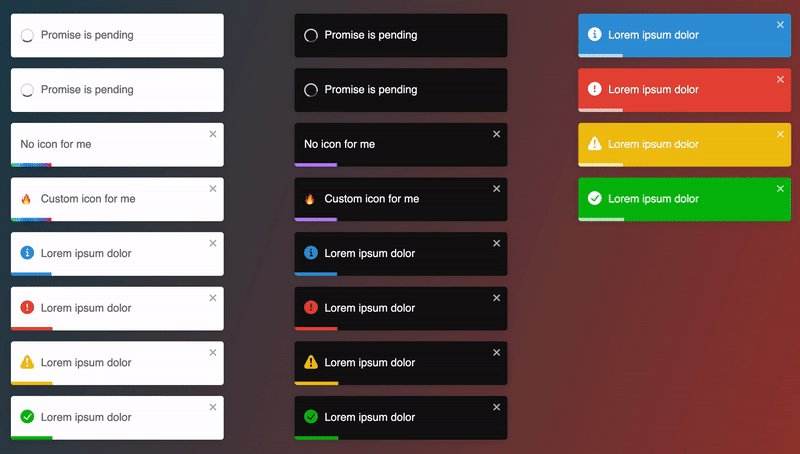
トースト
 Toistifyは軽量のバニラJSトースト通知ライブラリです
Toistifyは軽量のバニラJSトースト通知ライブラリです
demo 

複数の積み重ねられた通知
実行スレッドのブロッキングなし
- カスタマイズオプション
- 通知テキスト
トースト背景色
- アイコンディスプレイを閉じる
- 表示位置
- オフセット位置
- インストール
- ToiStifyは、トップOASTS:ユーザー通知のUnsung Heroes
- 以下のコマンドを実行して、既存または新しいプロジェクトにトップOASTS:ユーザー通知のUnsung Heroesを追加します。
トップOASTS:ユーザー通知のUnsung Heroes install --save トップOASTS:ユーザー通知のUnsung Heroes
yarn add トップOASTS:ユーザー通知のUnsung Heroes -S
- モジュールにToastify-jsをインポートして、使用を開始します。
import Toastify from 'トップOASTS:ユーザー通知のUnsung Heroes'
import "トップOASTS:ユーザー通知のUnsung Heroes/src/toastify.css"
の使用を開始するには、次のCSSをページに追加します。
<link rel="stylesheet" type="text/css" href="https://cdn.%E3%83%88%E3%83%83%E3%83%97OASTS%EF%BC%9A%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E9%80%9A%E7%9F%A5%E3%81%AEUnsung%20Heroes.net/%E3%83%88%E3%83%83%E3%83%97OASTS%EF%BC%9A%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E9%80%9A%E7%9F%A5%E3%81%AEUnsung%20Heroes/%E3%83%88%E3%83%83%E3%83%97OASTS%EF%BC%9A%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E9%80%9A%E7%9F%A5%E3%81%AEUnsung%20Heroes/src/toastify.min.css">
…
<div>フルスクリーンモードを入力します<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>
</title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path>フルスクリーンモードを終了します</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>
</title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path>
</svg> </div>
</div>
github星:10k
- about:Smoking Hot React通知?
- なぜそれが素晴らしいのか:反応のために特別に構築されたこのライブラリは、Reactアプリとシームレスに融合するホットでカスタマイズ可能な、軽量通知を提供します。
- 機能:

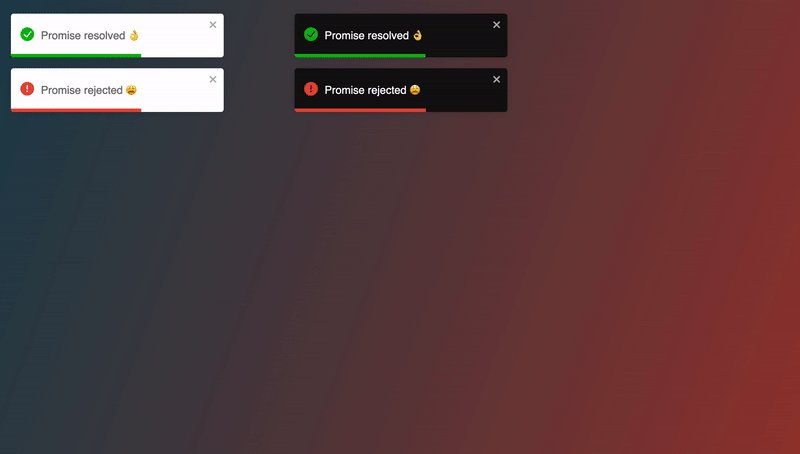
?約束に基づいた自動ローダーのAPIを約束します ?簡単にカスタマイズできます。
- ?軽量 - 5kb未満(スタイルを含む)。
- ? 始めましょう:
- ホットトーストデモを反応します
ティモリン
/
反応ホットトースト
喫煙ホット反応通知?




ティモ・リンズによって調理されていますか?
?デフォルトで
- ? 簡単にカスタマイズ可能
- ⏳約束API -
- 約束からの自動ローダー ? LightWeight -
- スタイルを含む5kb未満 ✅アクセス可能
- ? ヘッドレスフック -
- usetoaster()を使用して独自のフックを作成します インストール
pトップOASTS:ユーザー通知のUnsung Heroes
を使用してトップOASTS:ユーザー通知のUnsung Heroes install --save トップOASTS:ユーザー通知のUnsung Heroesフルスクリーンモードを入力します
yarn add トップOASTS:ユーザー通知のUnsung Heroes -Sフルスクリーンモードを入力します
最初にアプリにトースターを追加します。放出されるすべての通知のレンダリングに対応します。これで、どこからでもtoast()をトリガーできます!
トップOASTS:ユーザー通知のUnsung Heroes install --save トップOASTS:ユーザー通知のUnsung Heroes…
2。
- github星:
- 12k about:
- 単純なJavaScriptトースト通知。 なぜそれが素晴らしいのか:
- toastrは何年も存在しており、その堅牢なカスタマイズオプションで知られています。 柔軟性と高い構成可能性が必要な場合は、ToAstrがあなたの親友です。
 機能:
機能:
は、色、アニメーション、位置の広範なカスタマイズオプションをサポートしています
非常に柔軟なAPI。- jqueryのようなバニラJavaScriptとフレームワークを使用して動作します。
- ?
- 始めましょう:
toastrは、非ブロッキング通知用のJavaScriptライブラリです。 jQueryが必要です。目標は、カスタマイズおよび拡張できるシンプルなコアライブラリを作成することです。
BrowserStackが提供するブラウザテスト 現在のバージョン
 2.1.4
2.1.4
demo
デモはhttp://codeseven.github.io/toast/demo.htmlにあります
デモ
- cdns
-


toAstrはトップOASTS:ユーザー通知のUnsung HeroesおよびトップOASTS:ユーザー通知のUnsung Heroes
でホストされていますdebug
- // トップOASTS:ユーザー通知のUnsung Heroes.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css
minified
- // トップOASTS:ユーザー通知のUnsung Heroes.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js
- // トップOASTS:ユーザー通知のUnsung Heroes.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css
インストール
nugetギャラリー
トップOASTS:ユーザー通知のUnsung Heroes install --save トップOASTS:ユーザー通知のUnsung Heroes
bower
yarn add トップOASTS:ユーザー通知のUnsung Heroes -S
トップOASTS:ユーザー通知のUnsung Heroes
import Toastify from 'トップOASTS:ユーザー通知のUnsung Heroes'
yarn
import "トップOASTS:ユーザー通知のUnsung Heroes/src/toastify.css"
Ruby on Rails
<link rel="stylesheet" type="text/css" href="https://cdn.%E3%83%88%E3%83%83%E3%83%97OASTS%EF%BC%9A%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E9%80%9A%E7%9F%A5%E3%81%AEUnsung%20Heroes.net/%E3%83%88%E3%83%83%E3%83%97OASTS%EF%BC%9A%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E9%80%9A%E7%9F%A5%E3%81%AEUnsung%20Heroes/%E3%83%88%E3%83%83%E3%83%97OASTS%EF%BC%9A%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E9%80%9A%E7%9F%A5%E3%81%AEUnsung%20Heroes/src/toastify.min.css">
<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>フルスクリーンモードを入力します</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>フルスクリーンモードを終了します</title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path> </svg> </div> </div><div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>フルスクリーンモードを入力します</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>フルスクリーンモードを終了します</title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path> </svg> </div> </div>pトップOASTS:ユーザー通知のUnsung Heroes add react-hot-toast
<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>フルスクリーンモードを入力します</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>フルスクリーンモードを終了します</title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path> </svg> </div> </div>変更ログを含むwikiおよび変更log
を変更しますwiki
変化を破る
アニメーションの変更
次のアニメーションオプションは廃止されており、交換する必要があります。
- options.fadeinをoptions.showdurationに置き換えます
- options.onfadeinをOptions.Onshownに置き換えます
- Options.FadeoutをOptions.Hidedurationに置き換えます
- options.onfadeoutをOptions.onhiddenに置き換えます
クイックスタート3簡単な手順他のAPI呼び出しについては、デモ…
を参照してください
github星:
- 13k
- about: 非常にカスタマイズ可能で、多くの人に愛されています。
- なぜそれが素晴らしいのか: react toastifyは、使いやすさとデザインの優雅さのために王冠を取ります。 通知のセットアップには10秒もかかりません。開発者のお気に入りになります。
機能:
カスタマイズが非常に簡単です。 多言語アプリのRTLサポート。
- スワイプからクロースの機能(カスタマイズ可能な方向)。
- デフォルトでは美しいですが、広範なスタイリングオプションが許可されています。
- ? 始めましょう:
- DemoをtoiStify
fkhadra
/
反応する
react toastify









? React Toastifyを使用すると、アプリに通知を簡単に追加できます。
トップOASTS:ユーザー通知のUnsung Heroes install --save トップOASTS:ユーザー通知のUnsung Heroes
yarn add トップOASTS:ユーザー通知のUnsung Heroes -S
- 実際にセットアップしやすく、10秒未満で動作させることができます!
- 非常に簡単にカスタマイズできます
- rtlサポート
- スワイプして閉じますか?
- スワイプ方向を選択できます
- あなたが選んだアニメーションを使いやすい。たとえば、
- などのanimate.cssでうまく機能します トースト内に反応成分を表示できます!
- はフックをオープンおよびオンクロースしています。どちらもアクセスできます…
最終的な考え
シンプルさを探しているか、高度な機能を探しているかにかかわらず、トーストライブラリがあります。
- simpleを保持しますか?toastify.js。に移動します
- 反応愛好家?ホットトーストまたは反応トーストを試してみてください。
- カスタマイズキング?toastrをチェックしてください。
liveapiと呼ばれる非常に慣習的なツールに取り組んでいます。
liveapiは、すべてのバックエンドAPIを数分でドキュメンタリーにするのに役立ちます
liveapiを使用すると、ユーザーがブラウザから直接APIを実行できるようにするインタラクティブなAPIドキュメントをすばやく生成できます。
 APIのドキュメントを手動で作成するのにうんざりしている場合、このツールはあなたの生活を楽にするかもしれません。
APIのドキュメントを手動で作成するのにうんざりしている場合、このツールはあなたの生活を楽にするかもしれません。
以上がトップOASTS:ユーザー通知のUnsung Heroesの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




