ホームページ >ウェブフロントエンド >CSSチュートリアル >Elementorにアニメーショングラデーションテキストを追加するにはどうすればよいですか?
Elementorにアニメーショングラデーションテキストを追加するにはどうすればよいですか?
- Susan Sarandonオリジナル
- 2025-01-22 14:08:10703ブラウズ
魅力的なアニメーションのグラデーション テキストでウェブサイトのデザインを向上させましょう!このシンプルかつ効果的なテクニックは、見出しにモダンで魅力的なタッチを加えます。 このガイドでは、Elementor とカスタム CSS を使用してこれを簡単に実現する方法を説明します。
注: このチュートリアルには、Elementor のマスター アドオン プラグインが必要です (無料バージョンにはカスタム CSS は含まれません)。 ここからダウンロードします: https://www.php.cn/link/b3633b88d30579ff9c2e9154b0c79521
Elementor でのアニメーション グラデーション テキストの作成: ステップバイステップ ガイド
ステップ 1: 見出しを追加する
まず、Elementor エディタを開いてページに見出し要素を追加します。これは、グラデーション アニメーションを適用するテキストになります。

ステップ 2: 見出しのスタイルを設定する
次に、見出しのタイポグラフィをカスタマイズします。ウェブサイトのデザインに合わせて、フォント、サイズ、太さ、その他のスタイル要素を調整します。

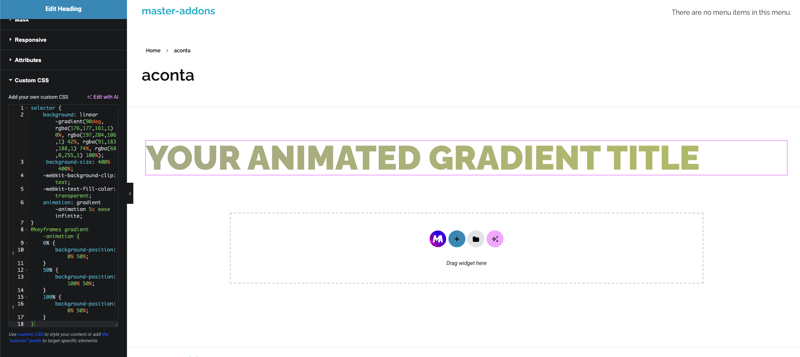
ステップ 3: カスタム CSS の実装
アニメーションの魔法はカスタム CSS で起こります。次のコードを Elementor のカスタム CSS セクションに貼り付けます:
<code class="language-css">selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}</code>
忘れずに selector を見出し要素に適切な CSS セレクター (例: .elementor-heading-title) に置き換えてください。

rgba カラー値を自由に試して、独自の独自のグラデーションを作成してください。
ステップ 4: プレビューと公開
ページを更新して結果をプレビューしてください。 見出しには見事なアニメーションのグラデーションが表示されるはずです。
結論
これらの手順に従うことで、スタイリッシュなアニメーション グラデーション テキストを Elementor Web サイトに簡単に追加できます。このシンプルなテクニックにより、視覚的な魅力が大幅に向上し、コンテンツが目立つようになります。 今すぐ試して、ウェブサイトの外観を変えてください!
以上がElementorにアニメーショングラデーションテキストを追加するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

