正規表現を使用した JavaScript 電子メール検証は、アプリケーション内の有効な電子メール アドレスを確保するための堅牢な第一線の防御を提供します。正規表現パターンを実装すると、サーバー側の処理が発生する前に、ブラウザで電子メール形式を直接検証できます。
業界の専門家が指摘しているように、正規表現 (regex) の使用は、最新の Web 開発で電子メール検証を行うための最も一般的な方法の 1 つです。このアプローチでは、コードの効率を維持しながら、ユーザーに即座にフィードバックを提供します。
- メール検証について
- 基本的な正規表現パターンの実装
- 高度な検証テクニック
- ベストプラクティスと制限事項
- 電子メール サービスとの統合
- 結論
お問い合わせフォーム、登録システム、電子メール マーケティング プラットフォームのいずれを構築している場合でも、電子メールを適切に検証することが重要です。この包括的なガイドでは、基本的な正規表現パターンから、アプリケーションが常に有効な電子メール アドレスを確実に取得するための高度な実装テクニックまで、あらゆるものを探求します。
複雑なパターンに入る前に、電子メールの検証は電子メールの到達性を確保するための一部にすぎないことに注意してください。電子メール検証を完全に理解するには、電子メール検証の仕組みに関するガイドを確認し、電子メール検証のベスト プラクティスについて学習してください。
JavaScript メール検証をマスターする準備はできましたか?基本から始めて、今日のプロジェクトで使用できるより高度な実装に向けて構築していきましょう。
メール検証について
正規表現パターンを実装する前に、有効な電子メール アドレスの構成要素と検証がなぜ重要なのかを理解することが重要です。電子メール アドレスは、ローカル部分 (@ の前)、@ 記号、ドメイン部分 (@ の後) の 3 つの主要なコンポーネントで構成されます。

電子メール アドレスを検証する理由
- アプリケーションエラーを引き起こす可能性のある無効な送信を防止します
- 即時のフィードバックによりユーザー エクスペリエンスを向上させます
- クライアント側でエラーをキャッチすることでサーバーの負荷を軽減します
- メール リストのデータ品質を維持します
電子メール形式の標準に関する詳細については、電子メール形式の要件に関する包括的なガイドをご覧ください。
正規表現検証のコアコンポーネント
基本的な正規表現は多くの書式設定の問題を検出できますが、すべての有効な電子メール形式をカバーできるわけではありません。適切な検証パターンでは以下をチェックする必要があります:
- @ 記号の存在: @ 文字は 1 つだけ存在する必要があります
- ローカル部分の有効性: @ の前の正しい文字の使用
- ドメインの有効性: 適切なドメイン名の構造
- TLD の存在: 最後のドットの後の有効なトップレベル ドメイン
? 専門的なヒント: 正規表現の検証は非常に重要ですが、それは電子メールの到達性を確保するための最初のステップにすぎません。包括的な電子メール検証の詳細については、電子メールの到達性に関するガイドをご覧ください。

一般的な検証の課題
メール検証を実装する場合、次のような一般的な課題に直面することになります。
- 厳密な検証とユーザーの利便性のバランスをとる
- 国際ドメイン名の処理
- ローカル部分での特殊文字の管理
- サブドメインと複数のドットの処理
これらのコンポーネントと課題を理解することで、効果的な検証パターンを実装するための基礎が確立されます。これについては、次のセクションで説明します。
基本的な正規表現パターンの実装
基本的だが効果的な電子メール検証パターンを JavaScript で実装してみましょう。まず、理解と保守が容易でありながら、最も一般的な電子メール形式の問題を検出する単純な正規表現パターンから始めます。
基本的な電子メール検証パターン
基本的な正規表現パターンは次のとおりです:
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
パターンの内訳

実装手順
検証関数を作成します:
関数 validateEmail(メール) {
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
return emailPattern.test(email);
}
エラー処理を追加:
function validateEmail(メール) {
if (!email) return false;
if (電子メールの種類 !== 'string') return false;
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
return emailPattern.test(email.trim());
}
使用例
// さまざまな電子メール形式をテストします
console.log(validateEmail('user@example.com')); // true
console.log(validateEmail('invalid.email')); // false
console.log(validateEmail('user@domain')); // false
console.log(validateEmail('user@sub.domain.com')); // true
⚠️ 重要: この基本パターンは一般的な書式設定の問題を検出しますが、すべての特殊なケースを検出できるわけではありません。運用アプリケーションの場合は、追加の検証チェックを実装するか、包括的な電子メール検証サービスを使用することを検討してください。
一般的な実装シナリオ
一般的なフォーム シナリオと検証を統合する方法は次のとおりです。
// フォーム送信例
document.getElementById('emailForm').addEventListener('submit', function(e) {
const email = document.getElementById('email').value;
if (!validateEmail(email)) {
e.preventDefault();
alert('有効なメールアドレスを入力してください');
}
});
フレームワーク固有のアプローチを含む、より高度な検証の実装については、さまざまなフレームワークでの電子メール検証の実装に関するガイドを確認してください。
覚えておいてください: セキュリティ上の理由から、クライアント側の検証は常にサーバー側の検証と組み合わせる必要があります。フロントエンドの検証のみに依存しないでください。

高度な検証テクニック
基本的な検証は最も一般的なシナリオをカバーしますが、高度な検証手法を実装すると精度が向上し、より複雑な電子メール形式を処理できます。電子メール検証に対する洗練されたアプローチを見てみましょう。
高度な正規表現パターン
const AdvancedEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
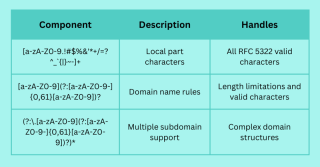
パターンコンポーネントの内訳

高度な実装
関数 validateEmailAdvanced(email) {
// 入力のサニタイズ
if (!email || typeof email !== 'string') return false;
メール = email.trim().toLowerCase();
// 長さの検証
if (email.length > 254) return false;
// 高度なパターンテスト
const AdvancedEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
if (!advancedEmailPattern.test(email)) return false;
// 追加のチェック
const [localPart, ドメイン] = email.split('@');
if (localPart.length > 64) return false;
true を返す;
}
エッジケースの処理
包括的な電子メール検証については、次の追加チェックを検討してください:
ドメイン固有のルール:
関数 checkDomainRules(email) {
const ドメイン = email.split('@')[1];
// 人気のあるドメインでよくあるタイプミスをチェックします
const commonDomains = {
'gmail.com': ['gmai.com', 'gmial.com'],
'yahoo.com': ['yaho.com', 'yahooo.com'],
'hotmail.com': ['hotmai.com', 'hotmal.com']
};
// 実装ロジックはこちら
- }
国際メールのサポート: // IDN (国際化ドメイン名) のサポートを追加します
関数 validateInternationalEmail(メール) {
{
を試してくださいconst Parts = email.split('@');
parts[1] = punycode.toASCII(parts[1]);
return validateEmailAdvanced(parts.join('@'));
} catch (e) {
false を返す;
}
- }
?プロのヒント: 運用環境では、正規表現検証と実際の電子メール検証を組み合わせてください。包括的な検証の詳細については、メール アドレスを検証する方法に関するガイドをご覧ください。
パフォーマンスの最適化
コンパイルの繰り返しを避けるために、常に関数の外で正規表現パターンをコンパイルします。
// 良い習慣です
const EMAIL_PATTERN = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
関数 validateEmail(メール) {
return EMAIL_PATTERN.test(email);
}
// これは避けてください
関数 validateEmail(メール) {
const pattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
return pattern.test(email);
}
電子メールの到達性と検証のベスト プラクティスに関する詳細については、マーケティング担当者向けの電子メールの到達性に関するガイドをご覧ください。
ベストプラクティスと制限事項
正規表現検証は強力ですが、アプリケーションに堅牢な電子メール検証を実装するには、その制限を理解し、ベスト プラクティスに従うことが重要です。
正規表現検証の制限

実装のベストプラクティス
電子メール検証の信頼性を確保するには、次のガイドラインに従ってください:
検証をレイヤー化します:
- 基本的な形式チェックから始めます
- ドメイン検証を追加
- リアルタイム検証を実装する
エラー処理: function validateEmailWithErrors(email) {
const エラー = [];
if (!email) {
errors.push('電子メールが必要です');
return { isValid: false、エラー };
}
if (email.length > 254) {
errors.push('メールが長すぎます');
}
if (!email.includes('@')) {
errors.push('メールには @ 記号が含まれている必要があります');
}
戻り値 {
isValid:errors.length === 0,
エラー
};
}
⚠️ 重要: クライアント側の検証のみに依存しないでください。サーバー側の検証も必ず実装してください。
代替アプローチ
次の補完的な検証方法を検討してください:
2 段階認証: // 実装例
非同期関数 verifyEmail(email) {
if (!basicValidation(メール)) {
false を返す;
}
// 二次検証
return await checkEmailExists(email);
}
ドメイン固有の検証: function validateDomain(email) {
const ドメイン = email.split('@')[1];
return checkDNSRecord(ドメイン);
}
包括的な検証戦略については、電子メール検証のベスト プラクティスに関する詳細ガイドをご覧ください。
避けるべき一般的な落とし穴
- 過度に制限的なパターン: 有効な電子メール形式を除外しないでください
- エラー メッセージが不十分です: ユーザーに明確なフィードバックを提供します
- 欠落しているエッジケース: 国際文字とドメインを考慮する
- パフォーマンスの問題: パフォーマンスを向上させるために正規表現パターンを最適化します
高い配信率を維持する方法について詳しくは、メール配信率に関するガイドをご覧ください。
推奨される検証戦略
- 正規表現を使用して基本的な形式検証を実装します
- 包括的なエラー処理を追加
- ドメイン検証を含める
- 重要なアプリケーションのリアルタイム検証を検討する
- 検証パターンを定期的に更新する

電子メール サービスとの統合
正規表現検証はクライアント側での即時検証を提供しますが、電子メール検証サービスと統合することで包括的な検証が保証され、配信率が向上します。
正規表現と API 検証の組み合わせ
非同期関数 completeEmailValidation(email) {
// まず、正規表現検証を実行します
if (!validateEmailAdvanced(email)) {
戻り値 {
isValid: false、
エラー: '無効な電子メール形式'
};
}
// 次に、API サービスで検証します
{
を試してくださいconst response = await verifyEmailWithService(email);
戻り値 {
isValid:response.isValid,
詳細:response.verificationDetails
};
} キャッチ (エラー) {
console.error('検証サービスエラー:', error);
// 正規表現検証のみにフォールバックします
戻り値 {
は有効です: true、
警告: 「完全な検証を実行できませんでした」
};
}
}
実装のベストプラクティス
レート制限: const rateLimiter = {
試行: {}、
checkLimit: function(email) {
const now = Date.now();
if (this.attempts[メール] &&
this.attempts[email].count >= 3 &&
今 - this.attempts[email].timestamp
false を返す;
}
// 更新試行
this.attempts[email] = {
カウント: (this.attempts[email]?.count || 0) 1,
タイムスタンプ: 現在
};
true を返す;
}
};
- エラー処理: 包括的なエラー管理を実装します
- キャッシュ: 頻繁にチェックされるメールの検証結果を保存
?プロのヒント: クリーンなメール リストの維持について詳しくは、メールの衛生管理に関するガイドをご覧ください。
検証結果の処理

メール検証を実装する場合、ソフト バウンスの処理方法を理解することが重要です。電子メール マーケティングにおけるソフト バウンスについて詳しくは、ガイドをご覧ください。
結論
JavaScript 正規表現を使用して効果的な電子メール検証を実装することは、データ品質を維持し、ユーザー エクスペリエンスを向上させるために重要です。以下に重要なポイントをまとめます:
- 即時検証のために基本的な正規表現パターンから始めます
- より包括的なチェックのための高度なパターンを実装します
- 制限を考慮し、それに応じて計画を立てます
- 完全な検証のために電子メール検証サービスと統合
- 最適な実装のためのベスト プラクティスに従ってください
覚えておいてください: 電子メール検証は、ユーザーの電子メール アドレスを処理する Web アプリケーションの重要なコンポーネントです。正規表現は強固な基盤を提供しますが、追加の検証方法と組み合わせることで最高レベルの精度が保証されます。
次のステップ
- 現在の電子メール検証の実装を確認します
- 提供された正規表現パターンを実装します
- 検証サービスとの統合を検討してください
- さまざまな電子メール形式で徹底的にテストします
- 検証システムを監視および保守します
これらのガイドラインに従い、適切な電子メール検証を実装することで、潜在的な配信の問題を軽減しながら、アプリケーションのデータ品質とユーザー エクスペリエンスを大幅に向上させることができます。
以上がJavaScript 電子メール検証正規表現: ユーザー入力の正確性を確保するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 中国語版
中国語版、とても使いやすい

WebStorm Mac版
便利なJavaScript開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール






